从服务端那里得到搜索结果以后,我们可以带着结果里的内容,把用户带到一个新的页面上去显示这些结果。 显示搜索结果跟之前我们显示电影列表的方法是差不多的。
先打开 SearchForm.js .. 在这个 fetchData 方法里面 .. 第二个 then 这里 .. 可以使用 navigator 的 push 方法,把用户带到新的地方 ..
先设置一下标题 .. 可以使用 responseData 的 title 这个属性 .. 设置一下 component ,设置成 SearchResult ..
再指定一下传递的属性 .. 这里就是传递给 searchResult 组件的属性 .. 传递过去,名字是 results .. 具体的内容可以使用 responseData 的 subjects 这个属性 .. 它里面包含的就是搜索结果列表 ..
在文件的一开始,再去导入这个组件 .. 导入进来名字是 SearchResult .. 位置是当前目录下的 SearchResult ..
再去创建一个这样的组件 .. 放到 app/Components 下面,名字是 SearchResult.js .. 在这个文件里定义一个组件 .. 名字是 SearchResult .. 在下面我们导出了这个组件 ..
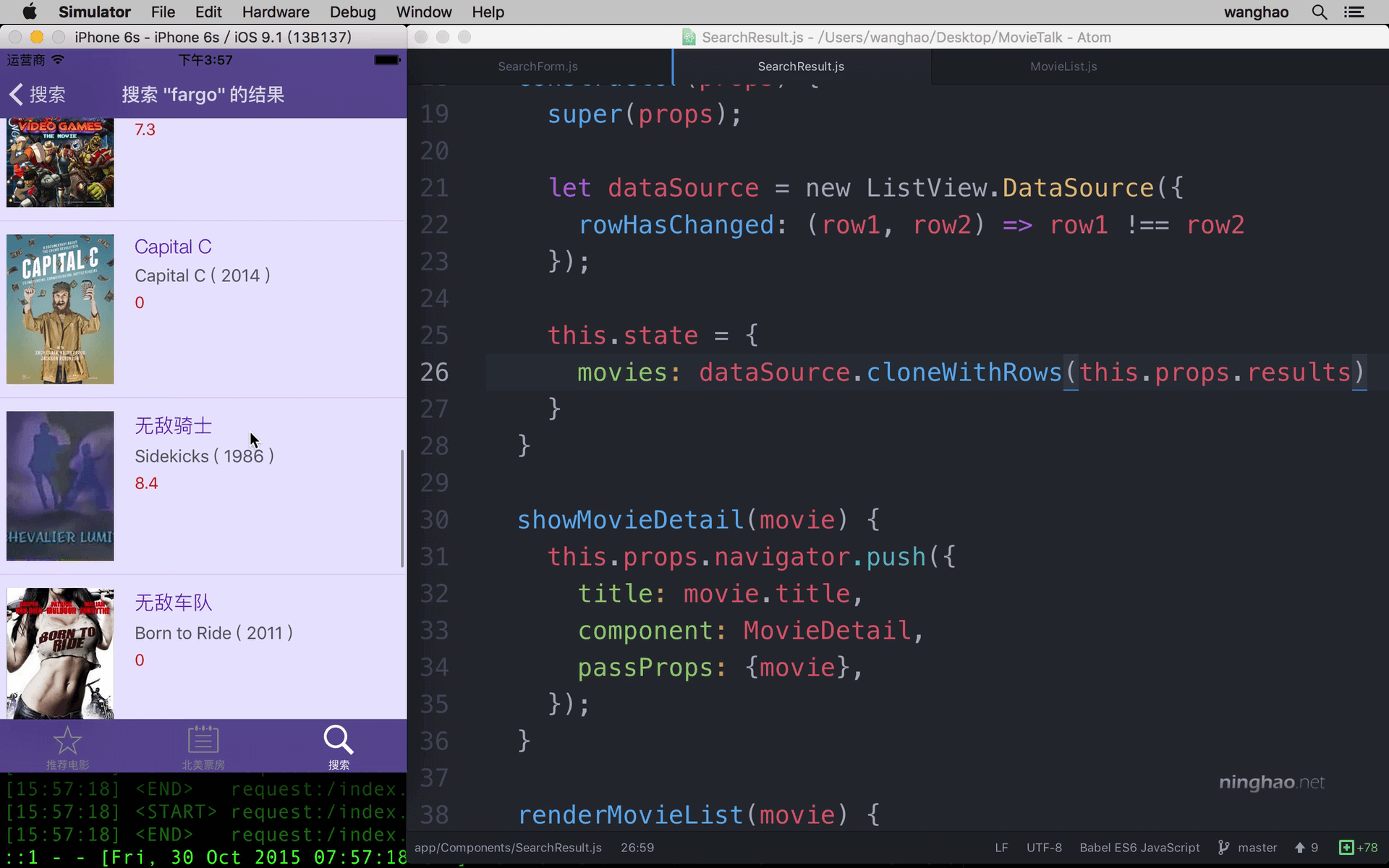
然后在这个组件的 constructor 方法里面,再去定义一个变量 .. 名字是 dataSource .. 它的值是新建一个列表视图 ..
再设置一下组件的初始化的状态 .. 添加一个叫 movies 的状态 .. 这个状态里的内容就是列表视图要显示的东西 .. 它的值需要用 dataSource 的 cloneWithRows 这个方法处理一下 .. 要处理的数据就是从 SearchForm 传递过来的 results 这个属性 .. this.props.results .. 处理好的结果放到了 movies 这个状态的下面 ..
找到组件的 render 方法 .. 这里用一个 ListView 组件 .. dataSource 就是要显示的列表内容 .. 这个内容是在 movies 这个状态的下面 .. this.state.movies ..
显示列表项目用的方法,在这个 renderRow 属性里设置一下 .. this.renderMovieList .. 再给它绑定一个 this ..
这个 renderMovieList 我们之前定义过 .. 打开 Components 下面的 MovieList.js .. 找到这个方法 .. 复制一下 .. 再回到 SearchResult.js .. 粘贴到这个组件里面 ..
在这个方法里,又需要一个显示详细内容的 showMovieDetail .. 回到 MovieList ... 再复制一下这个方法 .. 再把它粘贴过来 ..
这个方法里用到了 MovieDetail 组件,我们需要再去把它导入进来 .. 导入进来的名字是 MovieDetail ... 位置是当前目录下的 MovieDetail ..
然后再把需要用的样式也导入进来 .. 名字是 styles .. 位置是在上一组目录下面的 Styles 下面的 Main ..
保存 .. 出现了一个错误 .. 是因为在这个 cloneWithRows 的后面多了一个分号 .. 去掉它 .. 再保存一下 .. 然后打开 Xcode .. 重新再运行一下 ..
再到模拟器上去试一下 .. 搜索一个东西 .. 回车执行一下 .. 这样会向 douban 的 api 请求搜索结果 .. 然后把返回来的搜索结果交给 SearchResult 这个组件里面使用 .. 它做的事就是处理一下返回来的结果,然后把它们都显示出来 ..
再按一下列表里的某个项目 .. 这样会使用 MovieDetail 组件,显示电影的详细的内容 ..