点了这个导航栏上的菜单图标,会显示一个边栏 .. 这个功能我想用 semantic ui 里的 sidebar 组件 ..
我们先把需要的资源链接到要使用这个组件的页面上 .. 在 semantic .. dist .. components 下面,可以找到 sidebar.css .. 还有一个 sidebar.js ..
想要使用这个组件,你需要在页面上链接这两个东西 ..
打开项目的 index.html .. 在 head 标签里面,先去链接 sidebar 组件需要的样式表 .. sidebar.css
组件需要的 js 文件,已经在这个页面上了 .. 因为我用了 semantic ui 框架的完整的脚本文件 .. 就是这个 semantic.min.js .. 它里面包含了框架里需要的所有的脚本 ..
你也可以去掉这个脚本,然后在页面上使用你想用的组件需要的脚本 .. 比如你要用 sidebar 组件,你就需要在页面上用一下组件需要的 sidebar.js 这个脚本文件 ..
这里我们暂时先用这个完整版的脚本 ..
我需要定制在这个边栏上出现的内容的样式 .. semantic ui 推荐我们使用它的 menu 组件 .. 不过我想先自己写几行简单的样式 ..
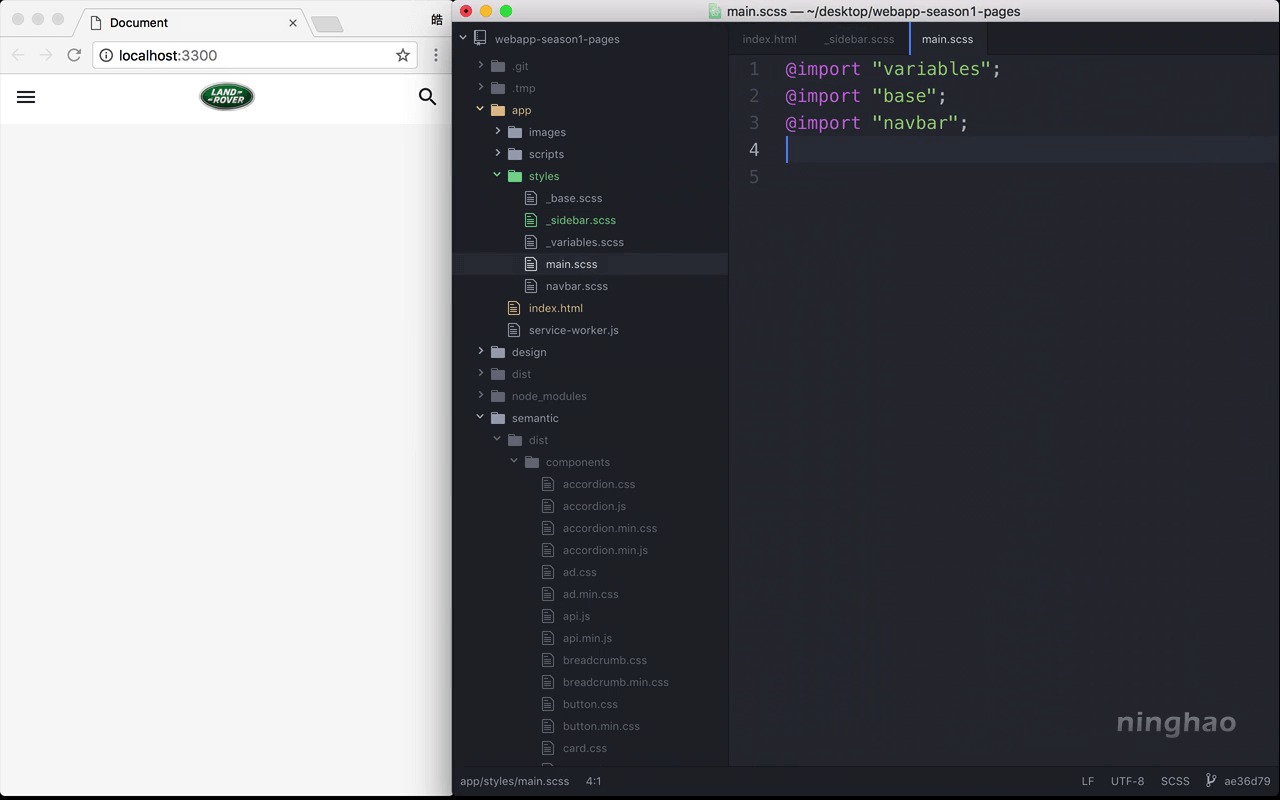
先去创建一个新的 sass 文件 .. 放在 styles 目录的下面 .. 文件名字的前面可以加上一个下划线,这样 sass 就不会单独去把它编译成一个 css 文件 ..
你可以在其它的 sass 文件里导入这个文件 ..
再打开 main.scss ... 用一个 @import .. 导入刚才创建的 sidebar ...