Semantic UI 的边栏组件需要特定的代码结构 .. 还需要写两行 JavaScript 去配置一下它 .. 先打开项目的 index.html ..
这个边栏包含的内容要放在一个容器里 ..
在这个容器上面要加上 ui 还有 sidebar 这两个 css 类 .. 在它里面,你可以把要出现的边栏上的内容放进去 ..
边栏以外的东西,还需要一个额外的包装 .. 可以使用一个 div,上面要加上 pusher 这个 css 类 .. 用它包装一下边栏以外的东西 ..
再去配置一下这个边栏的功能 .. 在页面上有个菜单图标,我们可以把切换显示边栏的功能交给这个小图标 ..
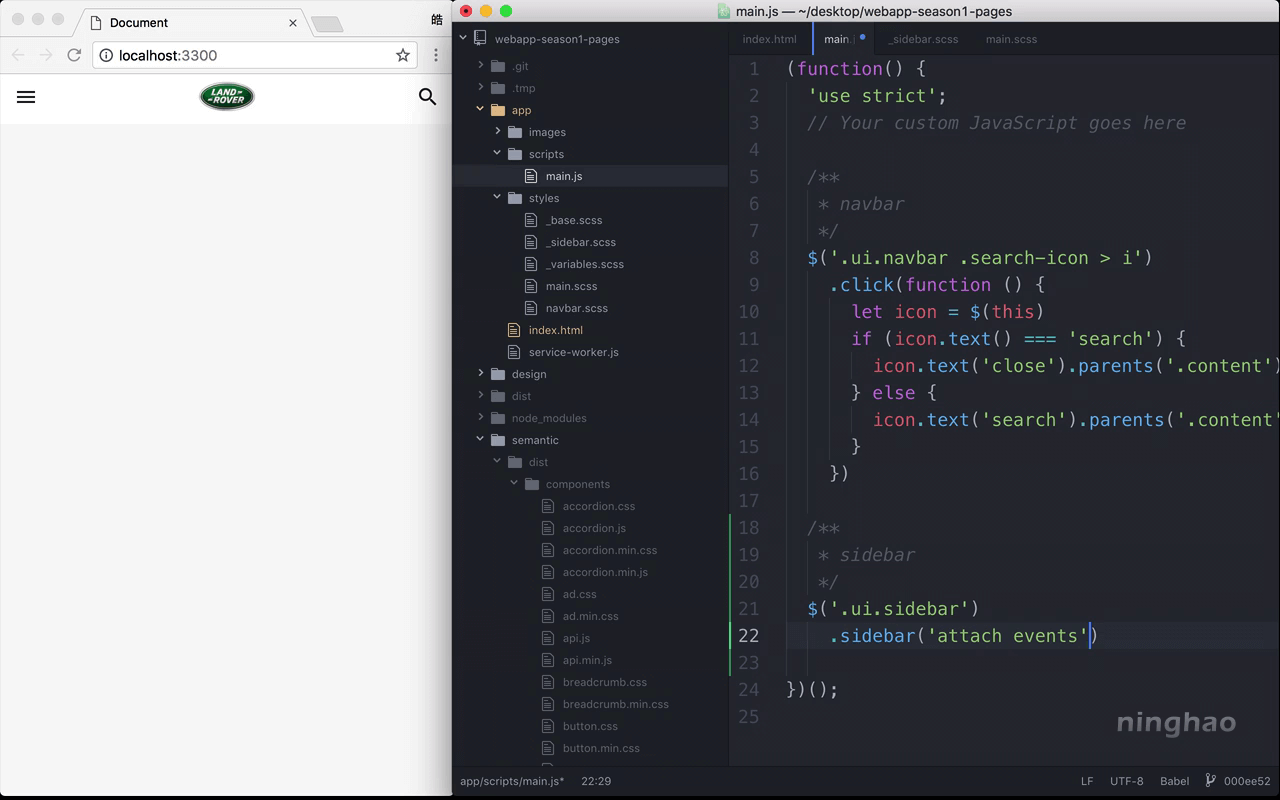
打开页面使用的脚本文件 .. main.js
先添加点注释 .. sidebar
先找到页面上的边栏元素 .. 这里就是 .ui.sidebar .. 然后用一下 sidebar 这个方法 .. 这个方法是在 semantic ui 提供的脚本文件里面定义的 .. 我们的页面已经用了它的脚本文件,所以你可以在自定义的脚本文件里面使用这个 sidebar 方法 ..
这个方法要求我们先要设置一种行为 .. 用一下 attach events .. 具体可以使用的行为还有用法 .. 你要参考 Semantic UI 框架的文档 ..
然后指定一下把 sidebar 动作附加到的元素 .. 这里就是导航栏上的那个菜单图标 ..
它两行代码的意思就是,找到页面上的 .ui.sidebar 元素,让它有边栏的功能 .. 然后让 .ui.navbar 下面的 .menu-icon 这个元素可以控制边栏的显示 ..
到浏览器上去试一下 ..
点一下菜单图标 .. 会显示一个边栏 ... 点一下边栏以外的地方 .. 可以隐藏这个边栏 ..