先在导航栏添加一个菜单图标 .. 打开项目的 index.html .. 把它放在 content 这个元素的里面 .. 先添加一个包装 .. 加上一个 menu-icon 类 ..
里面用一个 Material design 里面的小图标 .. 一个小 i 标签 .. 加上一个 material-icons 类 .. 包装的文字是 menu ..
现在导航栏上面会显示一个菜单小图标 ..
然后打开 navbar 样式 ..
设置一下 menu-icon 的样式 .. 用一个 align-selft,这个属性属于 css 里的 flexbox .. 把它的值设置成 cetner .. 让它垂直居中在导航栏上 ..
然后设置一下 menu-icon 下面的小 i 元素 .. 用一个 cursor 属性,设置一下鼠标指针的样式,值可以是 pointer .. 提示用户这个菜单小图标是可以点的 ..
这个菜单小图标我只想让它在小尺寸的设备上显示 .. 所以可以去创建一个媒体查询,让它在大尺寸的设备隐藏起来 ..
这个媒体查询的样式不能嵌套在这个 .ui.navbar 里面 .. 在它的外面 ... 输入一个 ..
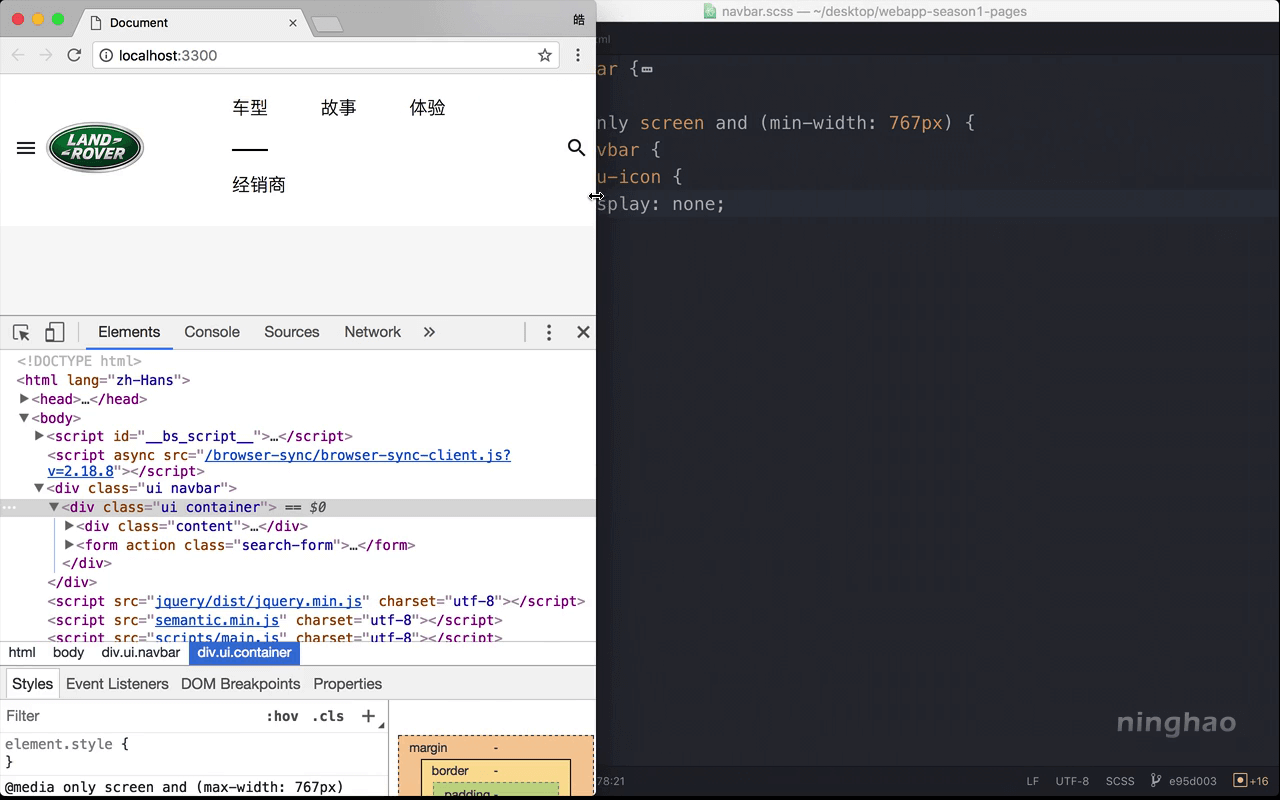
@media only screen and (min-width: 767px) .. 在大于等于 767 像素的 screen 类型的设备上 ..
里面用一个 .ui.navbar .. 再嵌套一下 .menu-icon .. 用一下 display 属性 .. 把它的值设置成 none ,意思就是不显示 ..
再到浏览器上试一下 ..
现在没有显示菜单小图标 ... 因为窗口的宽度大于 767 像素 ..
调整一下窗口的宽度 ... 宽度小于 767 像素以后,就会显示这个菜单小图标了 ..