再选中这个 pusher 元素 .. 这块样式是在 sidebar.css 里面定义的 .. 我们正好再去了解一下 Semantic UI 里的样式的定义,还有覆盖的方法 ..
Semantic UI 里的样式是用 LESS 写的,在页面上链接的样式表其实是把 LESS 编译之后生成的样式表 ..
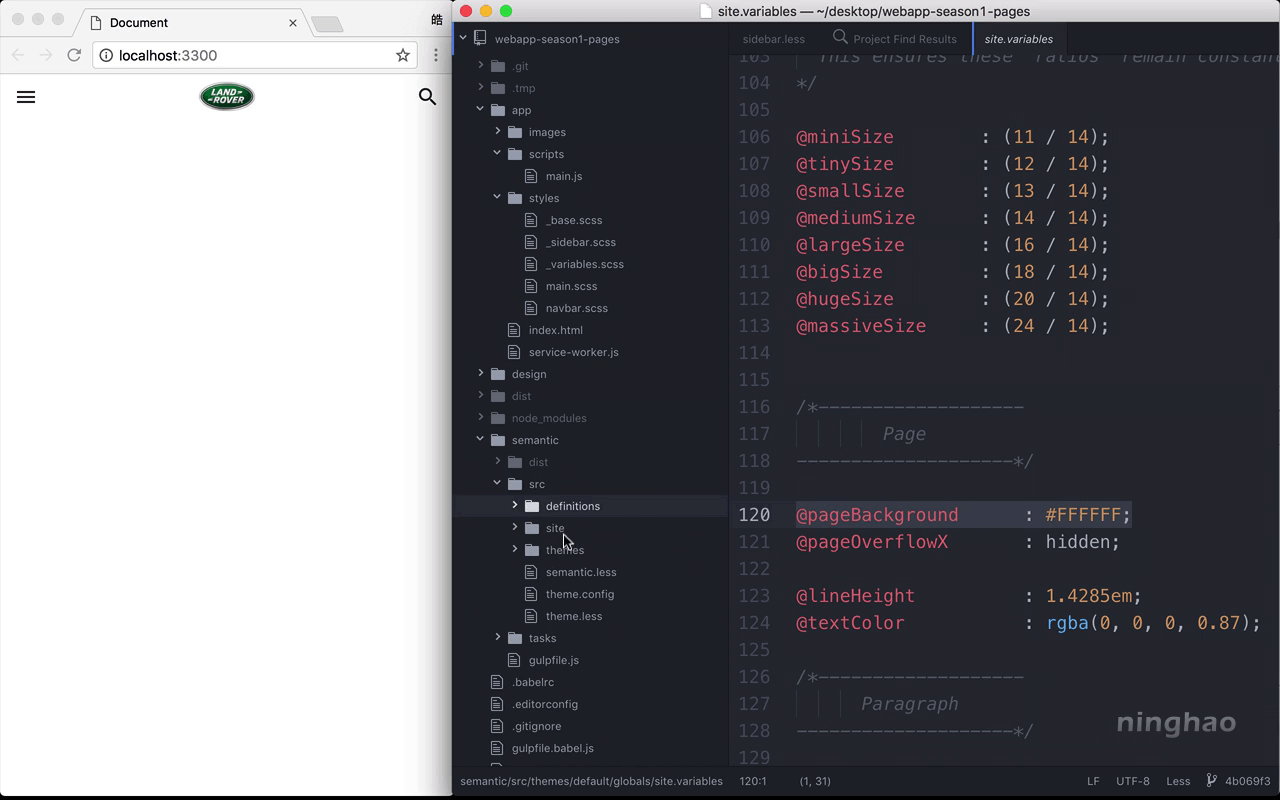
回到项目 .. 打开 semantic .. 在 definitions 这个目录的下面,就是 Semantic UI 的源代码 .. 这里又被分成了几个目录 ..
我们用的 sidebar 是在 modules 目录的下面 .. 打开这里的 sidebar.less
这里的东西就是 sidebar 组件里的样式,这些样式用的是 LESS 的写法定义的 .. 真正用在页面上的样式表,是把这种用 LESS 写的样式编译成普通的 CSS 样式 ..
LESS 跟 SASS 的用法都差不多 ..
复制一下之前用在 pusher 元素上的样式的选择器 .. 然后在这个文件里搜索一下 ..
在找到的这块样式里,用了 background 属性设置了背景 .. 它的值用了一个变量 ... LESS 里的变量会用 @ 开头 .. SASS 里的变量用的是 $ 符号开头 ..
复制一下这个变量的名字 .. 然后搜索一下这个 semantic 目录 ..
这样我们可以找到定义这个变量的地方 ..
找到了几个结果,前两个结果是用了这个变量 .. 后面这两个结果是定义了这个变量 ..
注意结果的来源 .. 这个是 semantic .. src .. themes .. 它表示主题, semantic ui 里面提供了几种主题,在主题里面可能会定义某些组件的样式 .. 你可以配置 semantic ui ,让组件使用特定的主题 .. 这样组件的显示会有一些变化 ..
default 是一个默认的主题 .. 下面还有一个 material ,它也是一个主题 .. globals 是组件所在的目录 .. site.variables 是定义这个变量的文件 .. variables ..
打开这个默认主题下面的这个文件 .. 这里它定义了 @pageBackground 这个变量的值是 #FFFFFF,这个颜色是白色 ..
Semantic UI 不推荐我们直接修改框架的源代码 .. 它提供了更好的自定义还有覆盖的方法 .. 先复制一下这个变量的定义 ..
然后打开 semantic 下面的 site 目录,在这个目录的下面,你可以定制需要的样式 .. 打开 globals .. 打开它的 site.variables ..
在 variables 文件里,你可重新定义框架里的一些变量 .. 或者添加自已需要的变量 ..
上面还有一个 site.overrides .. 在 overrides 文件里,你可以添加需要覆盖的样式 .. 比如你用了一个组件,发现组件里面有些样式你需要重新定制一下,你可以找到组件的源代码 .. 去了解一下里面的样式是怎么写的 .. 用了什么变量 ..
打算覆盖的话,你可以在这个 site 目录的下面,找到组件对应的 variables 还有 overrides 文件 .. 然后在里面添加需要的覆盖 ..
在这个 site.variables 里面,我可以重新定义一下 @pageBackground 的值 .. 设置成 F8F8F8 ..
重新编译了 Semantic UI 里的样式以后, 所有使用了这个变量的地方,都会用到我们新给它设置的值 ..
重新编译框架需要执行一下命令 .. 进入到项目所在的目录 .. 在我们的项目的自定义任务里,我导入了 Semantic UI 框架里提供的编译还有监视框架的任务 ...
执行一下 gulp watch-ui .. 这样一但你修改了框架里的一些文件,会自动给你编译需要的东西 ..
回到浏览器 .. 页面的背景颜色又变成了我想要的浅灰色 ...