现在我们去做一下边栏的样式 .. 在这个边栏元素的上面,可以添加一个 visible 类 .. 这样会让这个边栏显示出来 ..
边栏里面的主要内容就是一个菜单 .. 在下面的 navbar 里面,找到这个菜单 .. 先手工复制一份 .. 把它粘贴到边栏的容器里面 ..
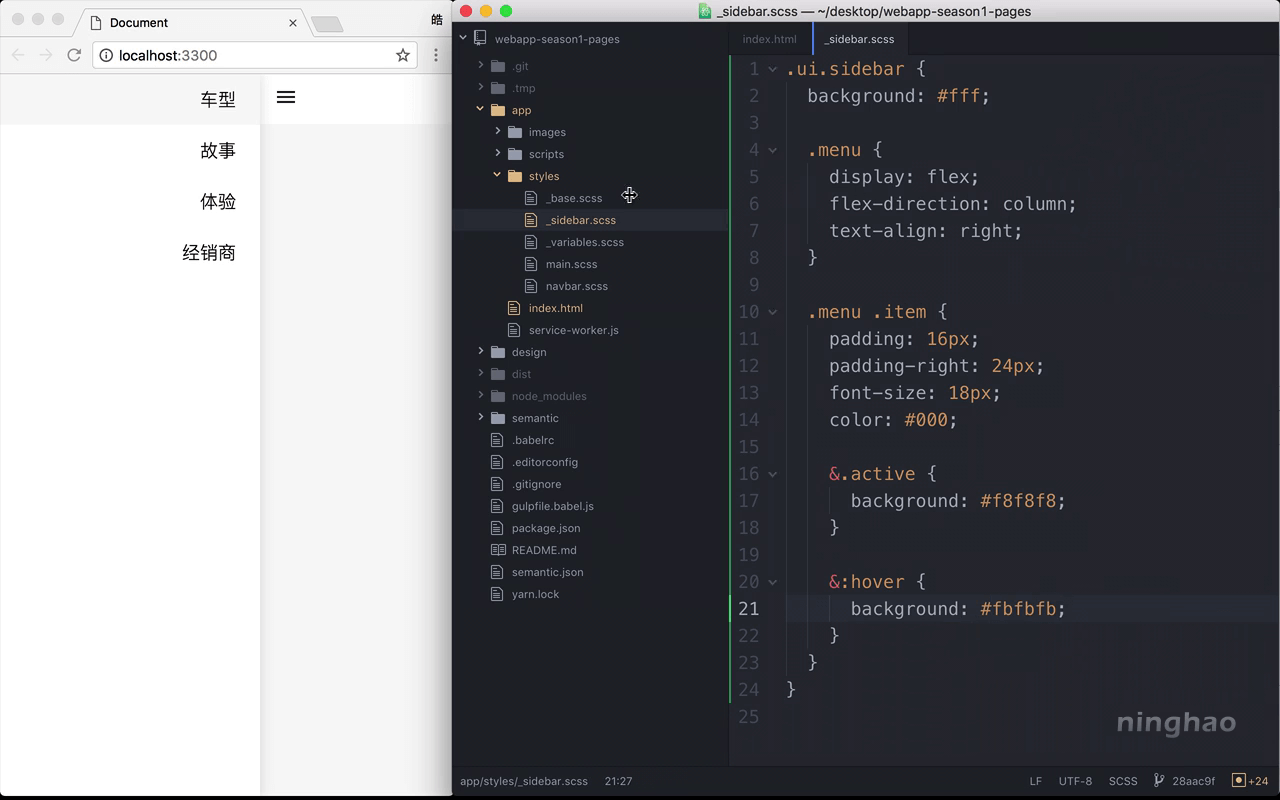
打开我们为边栏创建的样式文件 .. 添加一个选择器 .ui.sidebar .. 在我们的设计里边栏的背景是白色的 ..
这里用一个 background 属性 .. 颜色是 #fff ,表示白色 .
再设计一下在边栏上的菜单的样式 .. 菜单容器上有个 .menu 类,可以用它作为这块样式的选择器 ..
先用一个 display,设置成 flex ..
flex-direction 可以设置成 column ..
再用一个 text-align 把文字的对齐方式设置成 right .. 让它右对齐 ..
然后去处理菜单里面的项目 ... 选择器是 .menu .item .. 用一个 padding,在元素的四周添加点内边距 ..
再用一个 padding-right ,让菜单项右边的内边距大一些 .. 设置成 24px ..
再设置一下字号 ... font-size .. 18px .. color ,文字的颜色是 #000 ,表示黑色 ..
&.active ,在激活菜单项的上面除了 item 类还有个 active 类 .. 用一个 background ,背景颜色设置成 #f8f8f8 ..
鼠标悬停的时候菜单项也会有一种样式 .. &:hover , 把 backgroud 的值设置成 #fbfbfb ..
现在你看到的,就是我们做好的边栏 ...