回到编辑器,再去做一下导航栏在小尺寸的设备上的显示 ..
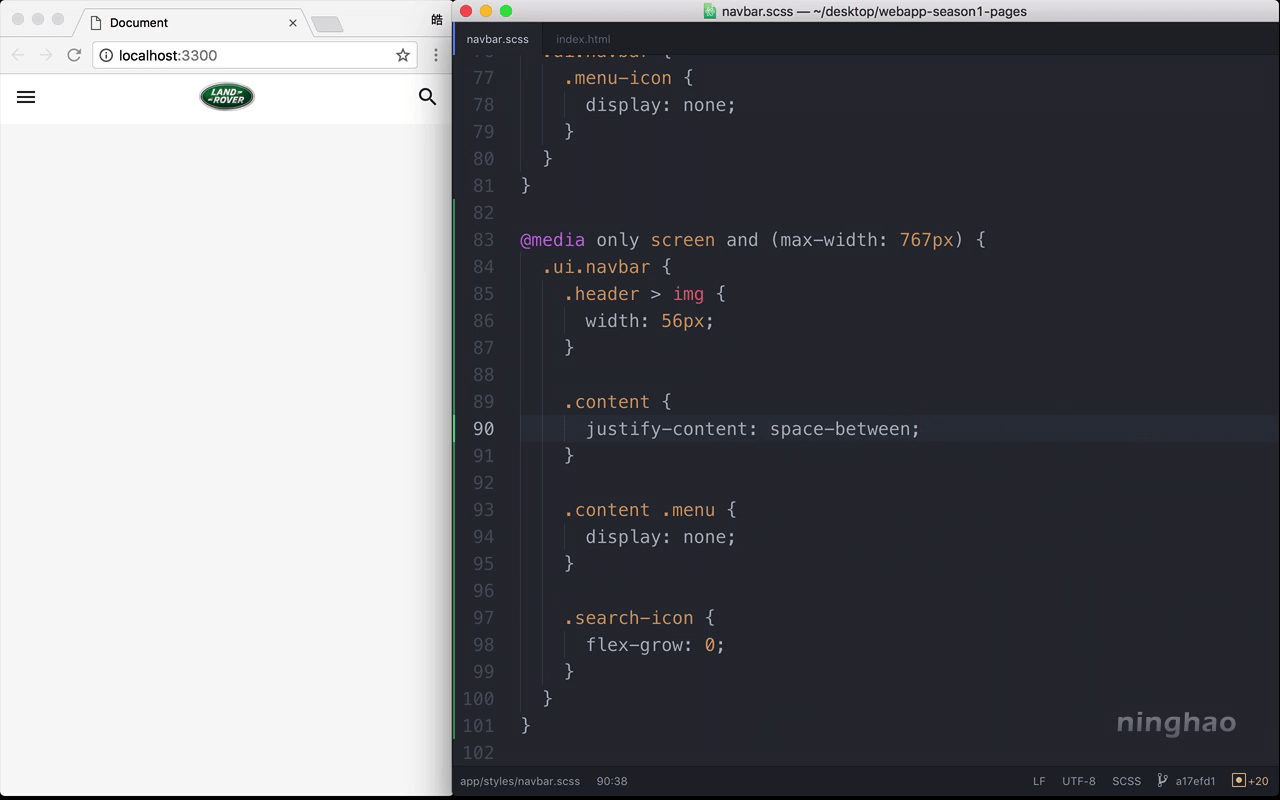
先写一个媒体查询 .. @media only screen and (max-width: 767px) {}
意思就是在小于等于 767 像素的 screen 类型的媒体上,应用一些样式 ..
.ui.navbar ... 嵌套一个 .header > img .. 设置一下导航栏上的图像标志的宽度 .. 设置成 56px ..
然后把菜单隐藏起来 .. 这个选择器可以是 .content .menu .. 用一下 display 属性,值是 none ,表示不显示 ..
之前我们设置过 search-icon ,就是这个搜索元素的 flex-grow 属性,它的值我们设置成了 1,这样这个元素会占用导航栏上面剩下的宽度 ..
现在我们要平均一下导航栏上的每个元素占用的宽度 .. 所以这里先把这个搜索元素的 flex-grow 的值设置成默认的 0 .. 这样导航栏上的子元素都平等了 ..
再添加一个样式 .content .. 里面用一下 justify-content .. 这个属性也属于 css 的 flexbox . 它可以设置 flexbox 里面的子元素的对齐的方式 .. 这里我们把它的值设置成 space-between .. 意思就是把容器多余的宽度平均分配到元素之间 ..