之前我们设置了页面的背景颜色是一种浅灰色 .. 现在页面的背景颜色变成了纯白色 .. 应该是我们引用的样式表里面的样式覆盖掉了我们的自己的样式 ..
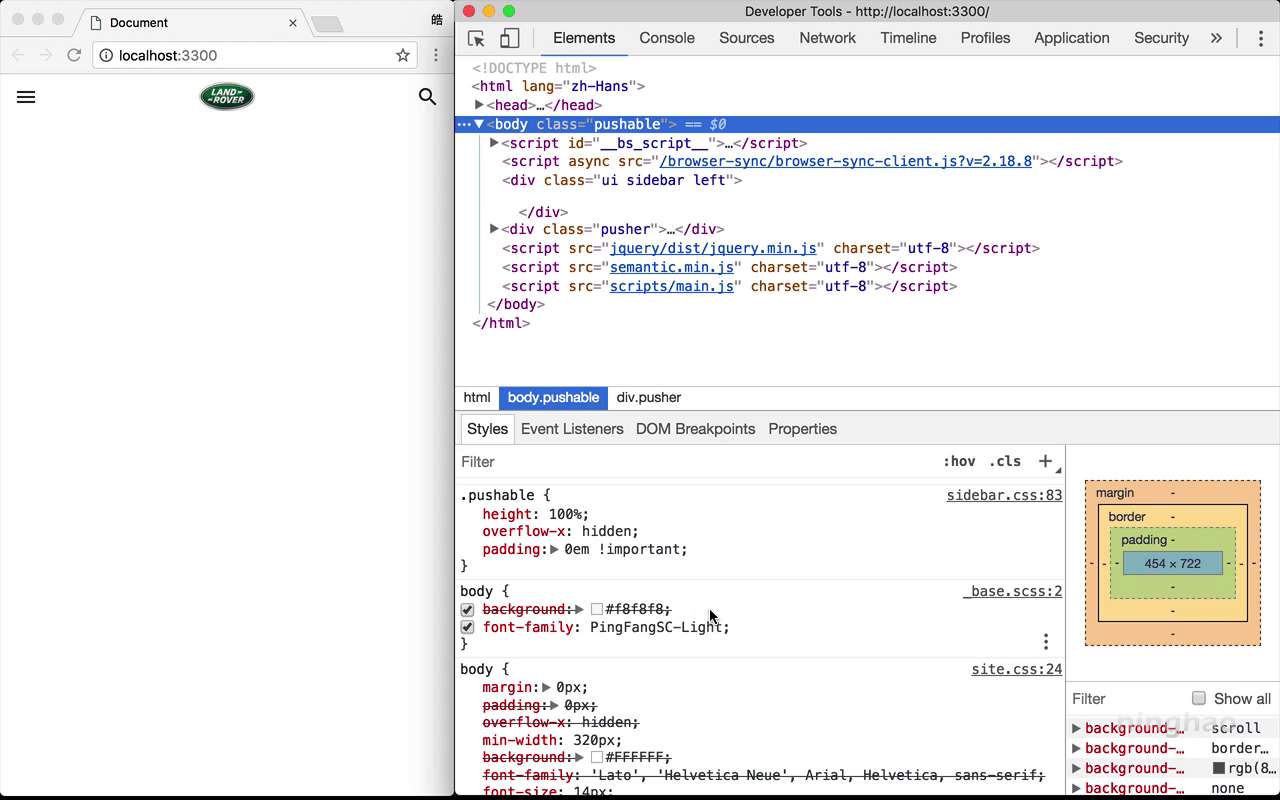
检查一下页面 .. 你会看到在这个 pusher 元素的上面,有一块样式,设置了背景颜色 .. 这块样式的选择器比我们自己设置页面背景用的选择器更具体一些 .. 所以它会覆盖掉我们自己的样式 ..
如果你想覆盖掉这里出现的样式,你可以在自己的样式表里使用比它还具体的样式选择器 .. 或者一样具体的选择器,如果我们自己的样式在这块样式的下面出现 .. 也可以覆盖掉这个样式表里定义的这个样式 ..
所以我们要注意一下,样式表在页面上出现的位置挺重要的 .. 下面的样式表里的样式更容易覆盖掉上面的样式表里的样式 ..
之前我们是把页面背景用到了 body 这个元素上 .. 你会发现这里有个样式来自我们自己的 base.scss .. 这里的这个 background 已经被划去了,表示这行样式在其它的地方被覆盖掉了 .