在小尺寸的设备上,这个搜索框的样式我们还得去修改一下 .. .
打开 styles 目录下面的 navbar.scss ..
找到这个 searching .header 这块样式 .. 可以修改一下这块样式 .. 用一个嵌套 .. .header, .menu .. 再加上一个 .menu-icon .. 就是导航栏上的菜单图标的包装元素 ..
在搜索状态下,我们可以让这几个元素基于 Y 轴向下移动 80 个像素 ..
然后找到 .menu-icon .. 添加一个 transition: all .5s;
再试一下 ...
这个搜索框的移动位置还得重新再调整一下..
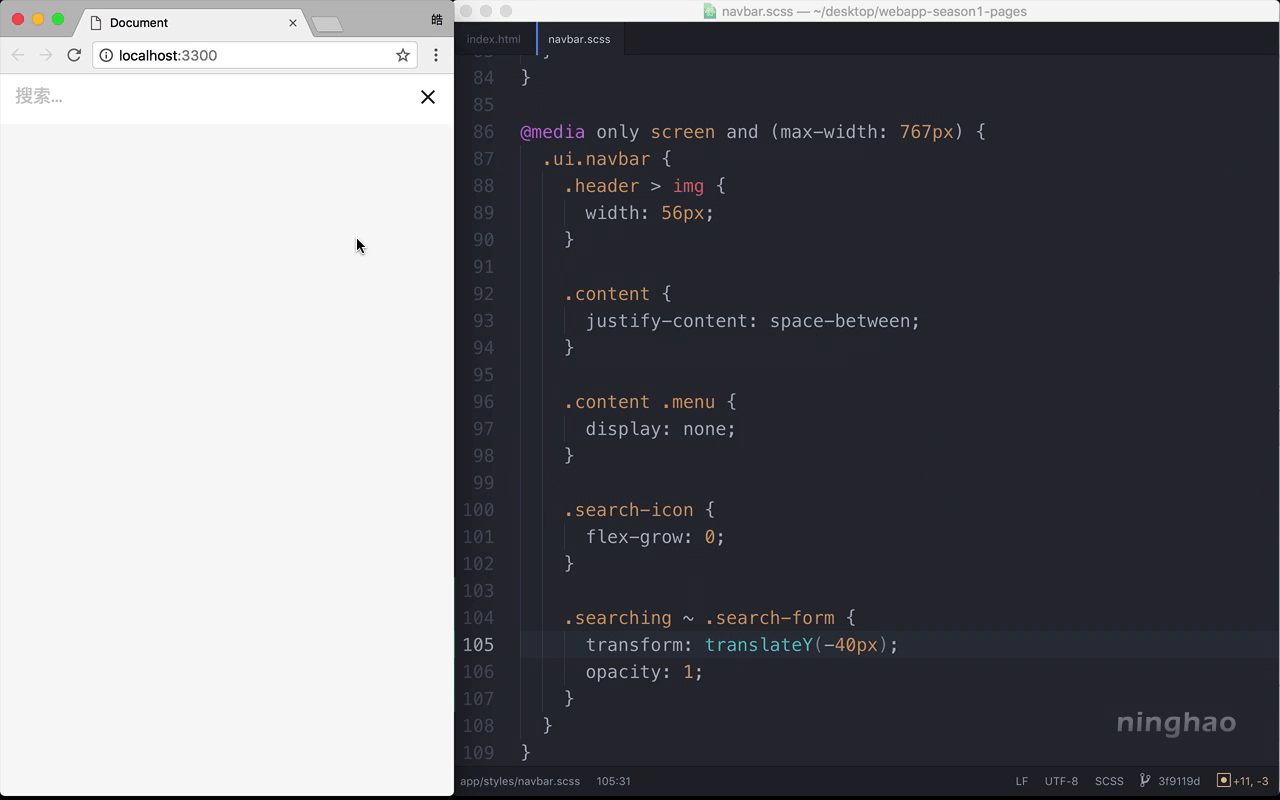
复制一下这块样式 ... 把它放在这个媒体查询里面 .. 这个 translateY 的值,可以改成 -40px ..
现在我们的导航栏就基本上做好了 ...