这个应用界面我想用一下 semantic ui 的框架的样式,先去安装一下它 .. 在命令行的下面,执行一下 yarn add semantic-ui-css .. 它里面包含了编译好的 semantic ui 框架的样式 ..
打开应用的 App.js .. 在这个组件里可以导入一下 semantic ui 的样式 .. import .. 导入的是 semantic-ui-css 下面的 semantic.min.css
Notes.js
再打开 Notes.js 这个组件 .. 设计一下这个组件的显示 .. 在包装上添加一个 className 里面再添加几个来自 semantic ui 框架的类 .. ui container .. notes 是我添加的一个自定义的 css 类 .. 等会儿会用到这个类去添加点自定义的样式 ..
标题元素上添加一个 className,里面加上 ui horizontal divider header ..
包装的东西除了文字,再添加一个小爪子图标 .. i.paw.icon
标题的下面是个添加笔记用的按钮 .. a 元素 .. 加上 ui right floated basic violet button .. 文字上添加笔记 ..
下面是一个笔记列表 .. 一个包装 .. 上面加上 ui divided items
如果没有要显示的笔记,我们可以一个提示文字 .. span.ui.small.disabled.header .. 要显示的文字是 还没有笔记,请按下 '添加笔记' 按钮。
自定义样式
现在可以再去创建一个自定义的样式表 .. 放在 src 的下面,名字是 index.css ... 打开 App 组件 .. 里面再用一下 import ,导入这个自定义的样式文件 ..
回到这个自定义的样式文件 ... 设置一下 notes 的样式 .. maring-top 设置成 32px .. 添加点上边的外边距 ..
Note.js
然后打开 Note.js ..
在它的包装上面添加一个 css 类 .. 名字是 item .. 里面包装的是笔记的内容 .. 一个包装,加上 meta 这个类 .. 这里可以显示笔记的更新时间 .. 先用一个点位符文字 ... { 'updated' }
跟 meta 同级别的是内容 .. div.content .. 里面再包装一个 div,上面加上 header .. 它里面可以显示笔记的标题 .. 同样可以先用一个点位符文字 .. { '笔记项目' }
跟 header 同级别的是个 extra .. 这里可以显示一个 Editor 组件 .. 下面是笔记内容的字数 .. { 'X' } 字
再添加一个垃圾筒小图标 .. 按一下它可以删除掉当前的笔记内容 .. i.right.floated.trash.outline.icon
Editor.js
再去设计一下笔记的编辑器,打开 Editor.js ... 在包装上面添加两个 css 类 .. ui 还有 form .. 里面再添加一个包装,加上 field 这个类 .. 它里面是一个文本区域 ... 上面加上一个 rows 设置一下行数 .. 可以是 5 ..
placeholder 点位符文字 .. 写点东西...
自定义
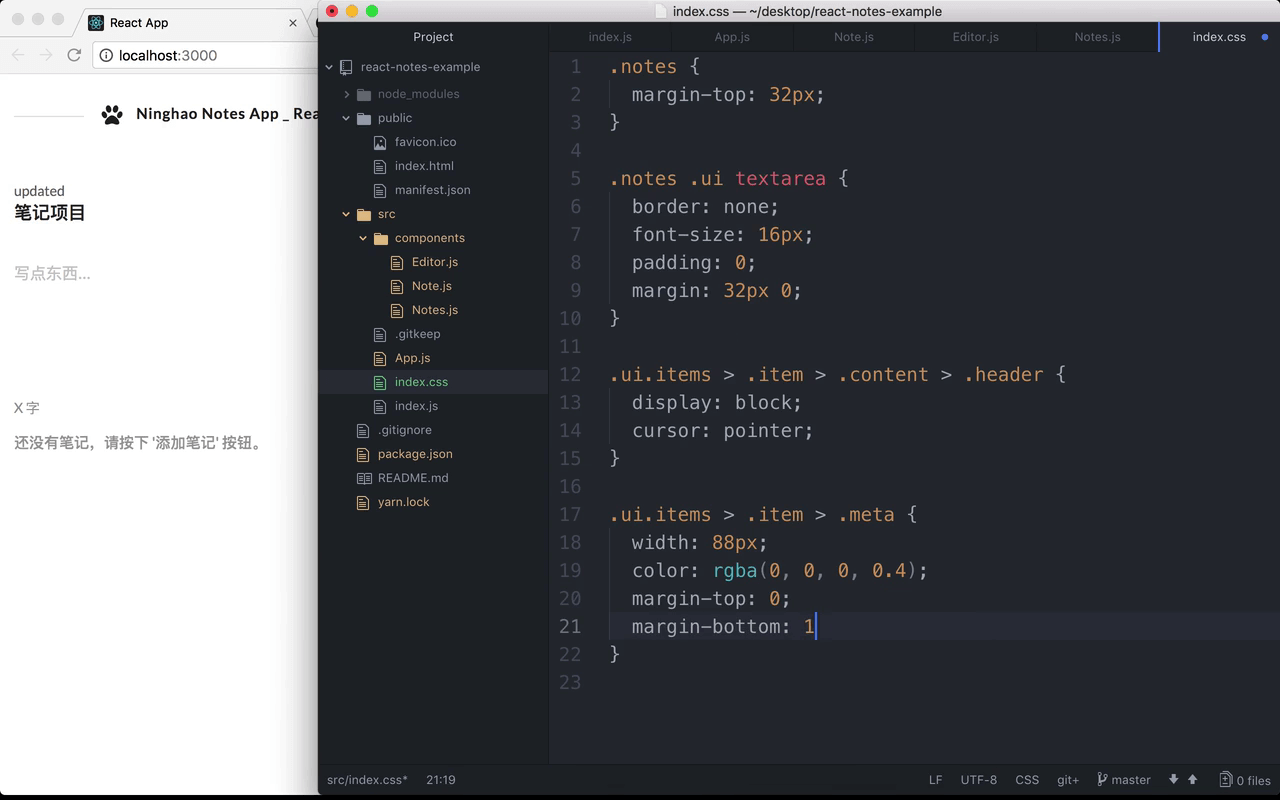
下面还得再去添加点自定义的样式 .. 打开 index.css .. 先设计一下 .notes 下面的 .ui 下面的 textarea .. boder 是 none,font-size 是 16px ,padding 是 0 .. margin ,上下是 32px ,左右是 0
然后是 .ui.items 下面的 .item ,.content .header .. display 设置成 block ,让笔记的标题变成块级元素 ..
cursor 是 pointer
还有一个 .ui.items 下面的 .item .. 的 .meta .. width 是 88px .. color 是 rgba ,颜色是黑色 .. 不透明度是 0.4 .. margin-top 是 0 .. margin-bottom 是 16px
最后还有一个 .trash.icon .. 把它的 cursor 设置成 pointer