应用里的数据可以放在一个数据库里,我打算用一个可以在前端存储数据的数据库,名字是 lokijs。在前端存储数据的地方可以使用浏览器的 LocalStorage ..
先去给项目安装一下这个数据库,打开命令行工具 .. 在项目下面执行一下 yarn add lokijs
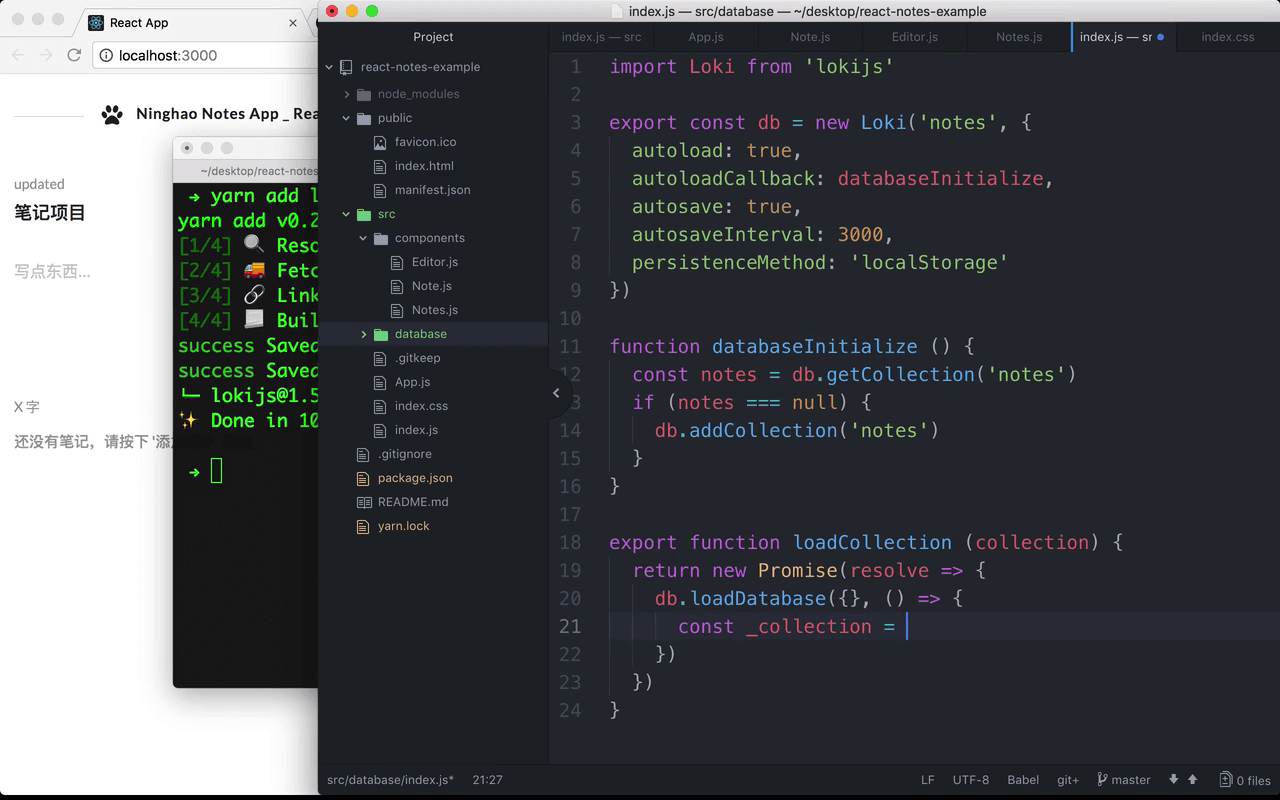
然后回到项目 .. 先去创建一个数据库的配置文件 .. 放在 src/database 目录的下面,名字是 index.js ..
文件的一开始先导入 Loki .. 来自 lokijs
然后导出一个 db .. 新建一个 Loki 数据库 .. 名字是 notes .. 一个对象参数 .. 里面,把 autoload 设置成 true .. autoloadCallback 是 dataInitialize .. autosave 是 true .. autosaveInterval 可以设置城 3000 .. 然后把 persistenceMethod,存储的方法设置成 'localStorage'
下面再定义一个函数 .. 名字是 databaseInitialize() .. 里面添加一个 notes .. 用一下 db 的 getCollection ,得到 notes 这个集合 .. 下面再判断一下 .. 如果 notes 等于 null ,就用一下 db 的 addCollection 去添加一个 notes 集合 ..
我们可以再定义一下获取数据库指定的集合的函数 .. export ,导出这个 function .. 函数的名字是 loadCollection ... 接收一个 collection 参数 ..
里面可以 return 一个 Promise ... 添加一个 resolve 回调 .. 里面用一下 db 的 loadDatabase ... 一个空白的对象参数 .. 一个回调 .. 添加一个 _collection .. 用一下 db 的 getCollection 去得到指定的数据集合 .. 或者,如果没有这个集合,就用一下 db 的 addCollection 去创建这个集合 ... 再 resolve 一下得到的这个 _collection ...