按一下这个 添加笔记 按钮,可以创建一条新的笔记内容 .. 先打开 Notes 这个组件 .. 找到组件显示这里的这个 添加笔记 按钮元素 ..
绑定一个点击事件 onClick .. 用一下组件的 this.createEntity 来处理这个事件 ..
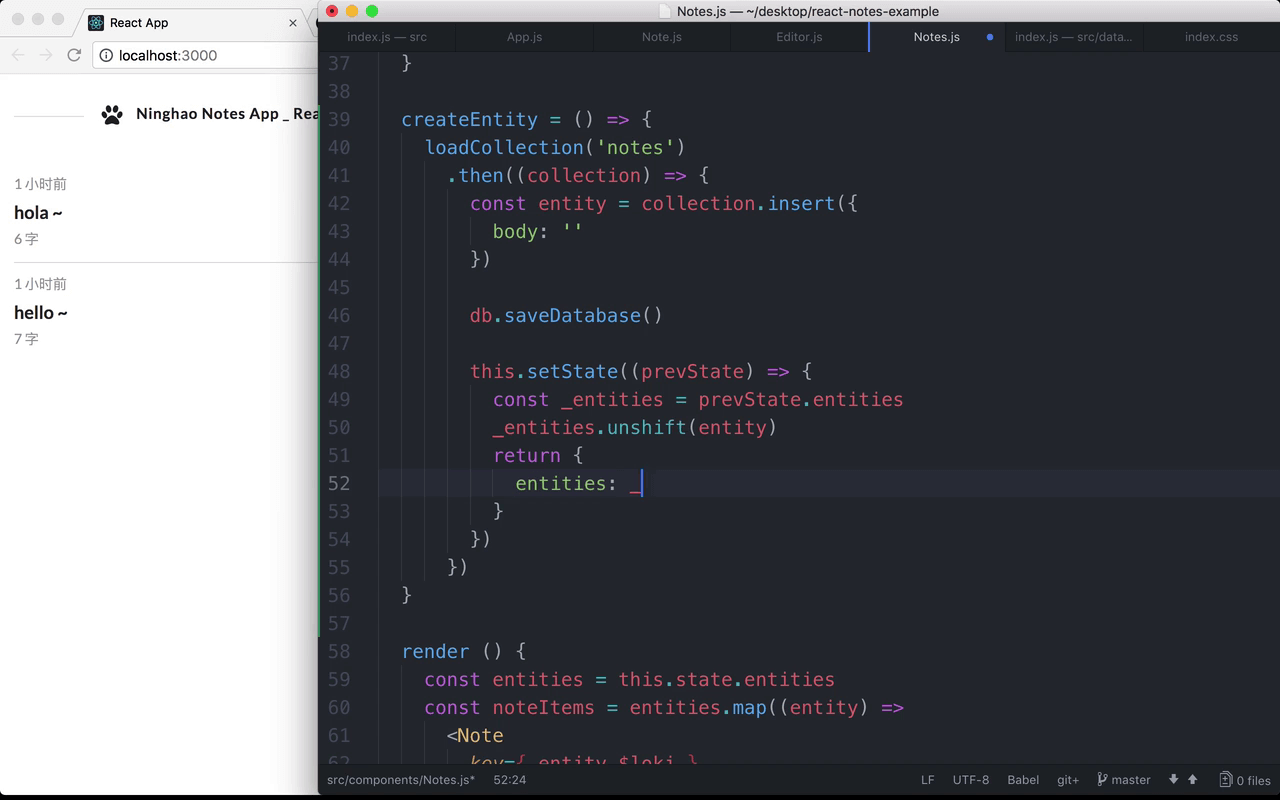
在组件里再添加一个 createEntity ... 用的是属性初始化的语法 .. createEntity = () => {}
里面我们先用一下 loadCollection 这个方法来得到 notes 这个数据集合 ...
接着用一个 then .. 得到的是collection ...
里面添加一个 entity ... 用一下 collection 的 insert 这个方法,它可以在数据集合里插入新的文档 .. 给这个文档添加一个空白的 body 属性 .. 方法会返回创建的文档, 我们把这个文档交给了 entity ..
下面用一下 db 的 saveDatabase() 保存一下数据库 ..
然后再去设置一下组件的 State .. 用一下 this.setState .. 给它一个方法参数 .. 有个 prevState ,表示之前的数据 ..
里面添加一个 _entities ,它的值就是 prevState 下面的 entities
然后把新插入的笔记放到这个 _entities 的最上面 .. 用一下 unshift 这个方法,把 entity 交给这个方法 ..
return 一个对象 .. 里面添加一个 entities ,对应的值就是 _entities ...
预览
到浏览器上去预览一下 ...
按一个这个添加笔记按钮 .. 会在数据库里插入一个空白的文档 ..
这个新的文档会立即在界面上显示出来 ..