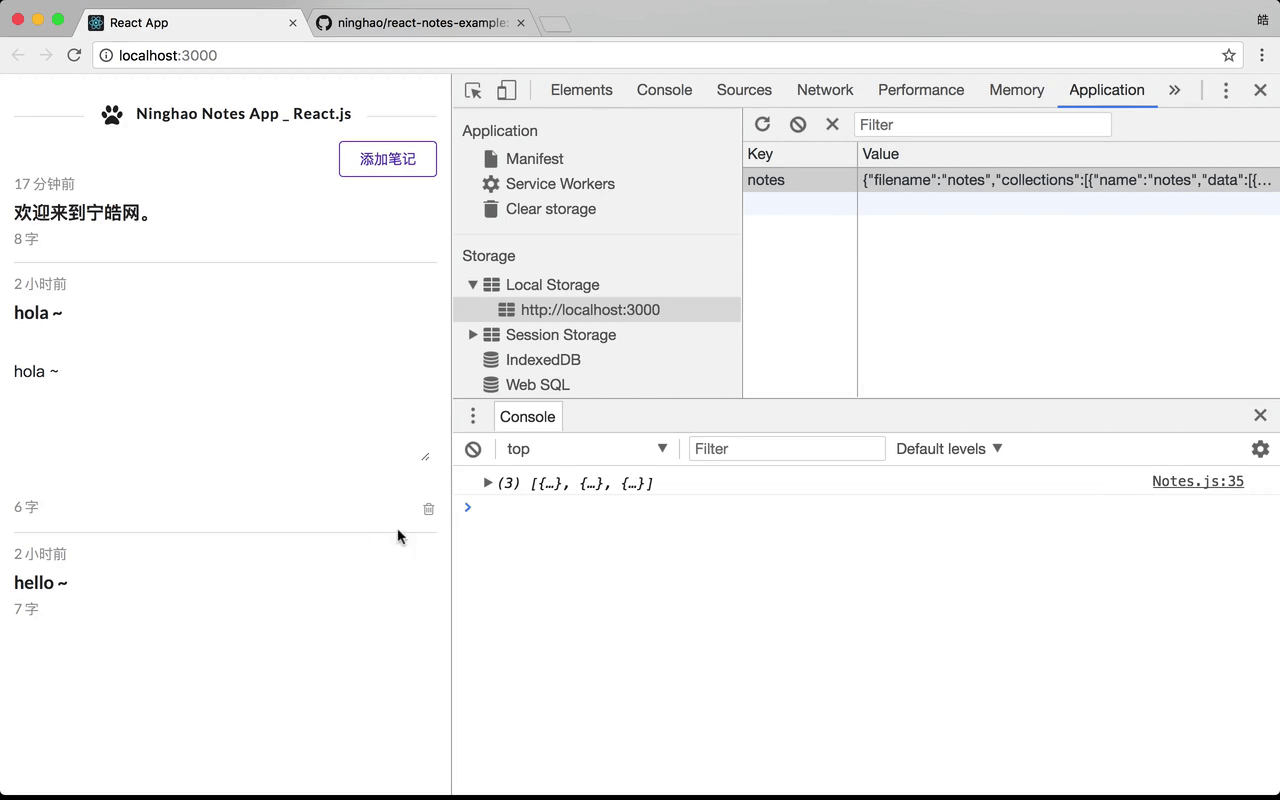
打开一个笔记 .. 在右下角这里,会显示一个垃圾筒小图标 .. 按一下这个小图标,可以删除掉当前这条笔记 ..
这个删除笔记的方法, 我们可以在 Notes 这个组件里面添加 .. 打开 Notes 组件 ..
在组件里,添加一个可以删除笔记用的东西 .. 名字是 destroyEntity ... 接受一个 entity 参数 ... 在里面,我们先添加一个 _entities .. 它的值,用一下 this.state.entities 的 filter 过滤一下 .. 一个 _entity 参数 .. return 的是 _entity.$loki 不等于 entity 的 $.loki 属性的项目 ..
意思就是得到除了要删除的笔记项目以外的所有的笔记项目 ..
再用 this.setState 去设置一下 .. 让 entities 的值,等于过滤之后的这个 _entities
下面再用一下 loadCollection .. 获取到 notes 集合 .. 接着用一下 then .. 得到的是 collection .. 里面再用一下 collection 的 remove 方法,把传递进来的 entity 从数据集合里删除掉 ..
最后再用 db 的 saveDatabase() 保存一下数据库 ...
传递给子组件
我们再把这个 destroyEntity 传递给它的子组件,也就是 Note 这个组件去用一下 .. 传递一个 destroyEntity 属性。对应的值是 this.destroyEntity ..
再打开 Note 组件 .. 在它的 state 里面,添加一个 destroyEntity .. 它的值是 this.props.destroyEntity ..
在组件的显示这里 .. 找到这个垃圾筒小图标元素 .. 可以把它改成一个自关闭的元素 ..
然后再给它绑定一个 Click 事件 .. 一个箭头函数 .. 用一下 this.state.destroyEntity .. 把要删除的笔记交给这个方法,这里就是 this.state.entity ...
预览
再去预览一下 ...
打开一个笔记 .. 按一下这个垃圾筒小图标 .. 会删除掉当前这条笔记 ...