先在 src 目录下面添加一个入口文件,名字是 index.js, 文件的一开始先导入 React .. 来自 react .. 下面再导入一个 ReactDOM .. 来自 react-dom 这个包 .. 因为我们用的是 create-react-app 创建的这个项目 . 所以这些东西都已经在项目里安装好了 ..
我们可以再导入一个 React 组件,名字是 App .. 一会再去创建这个组件 .. 位置是当前目录下的 App.js .. 后面可以不加 js 后缀 ..
然后用一下 ReactDOM 的 render 方法, 把应用挂载到页面上 .. 要显示的是 App 这个组件 .. 位置是 document.getElementById .. root ..
意思是在页面的 id 是 root 的这个元素上显示我们的应用 ..
在 public .. index.html 这个文档里 .. 你会发现,有个 id 是 root 的元素 ..
App
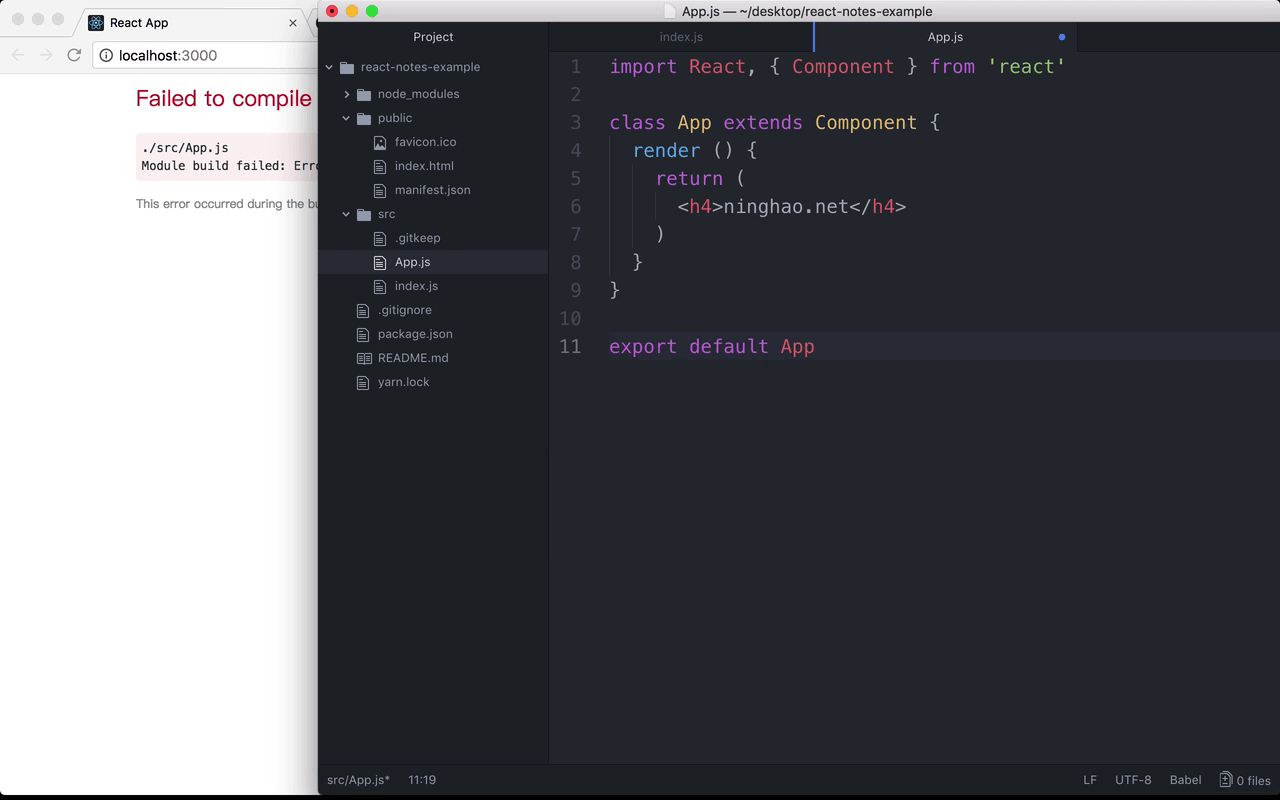
再项目下面再添加一个组件 .. 放在 src 的下面 .. 名字是 App.js .. 定义 React 组件需要用到 React,先导入 React .. 来自 react .. 然后我们可以把 React 下面的 Component ,从 React 里面拿出来用一下 ..
创建的 Class 类型的组件可以去继承 React 下面的 Component ..
下面定义一个 class ,名字是 App ,继承一下 Component .. class 类型的组件需要一个 render 方法,它可以返回组件要显示的东西 .. 先返回一个静态的文字,一个标题元素.. 里面加上一个 ... ninghao.net ...
最后再导出定义的这个 App 组件 .. export default App ...
预览
回到浏览器 ... 页面上会显示一个 ninghao.net ... 显示的内容就是 App 组件提供的 ...
打开浏览器的开发者工具 ...
在 Chrome 浏览器上安装了 React 开发者工具以后 .. 我们可以打开 React 这个面板 ..
你会看到,我们的应用里面,有个 App 组件 .. 它里面还有个标题元素 ..