我们的应用主要有三个组件,Notes, 可以显示笔记列表,Note 组件负责的是单个笔记项目,每个笔记项目里还会显示一个 Editor 组件,它可以显示还有编辑笔记项目里的内容 ..
Notes
在项目的下面,创建一个 React 组件 .. 放在 src .. components 的下面 .. 名字是 Notes.js
可以复制一下 App 组件里的内容 .. 粘贴到这个新的组件里面 .. 组件的名字还导出的东西都是 Notes ..
在组件要显示的东西这里,先添加一个大包装 ..
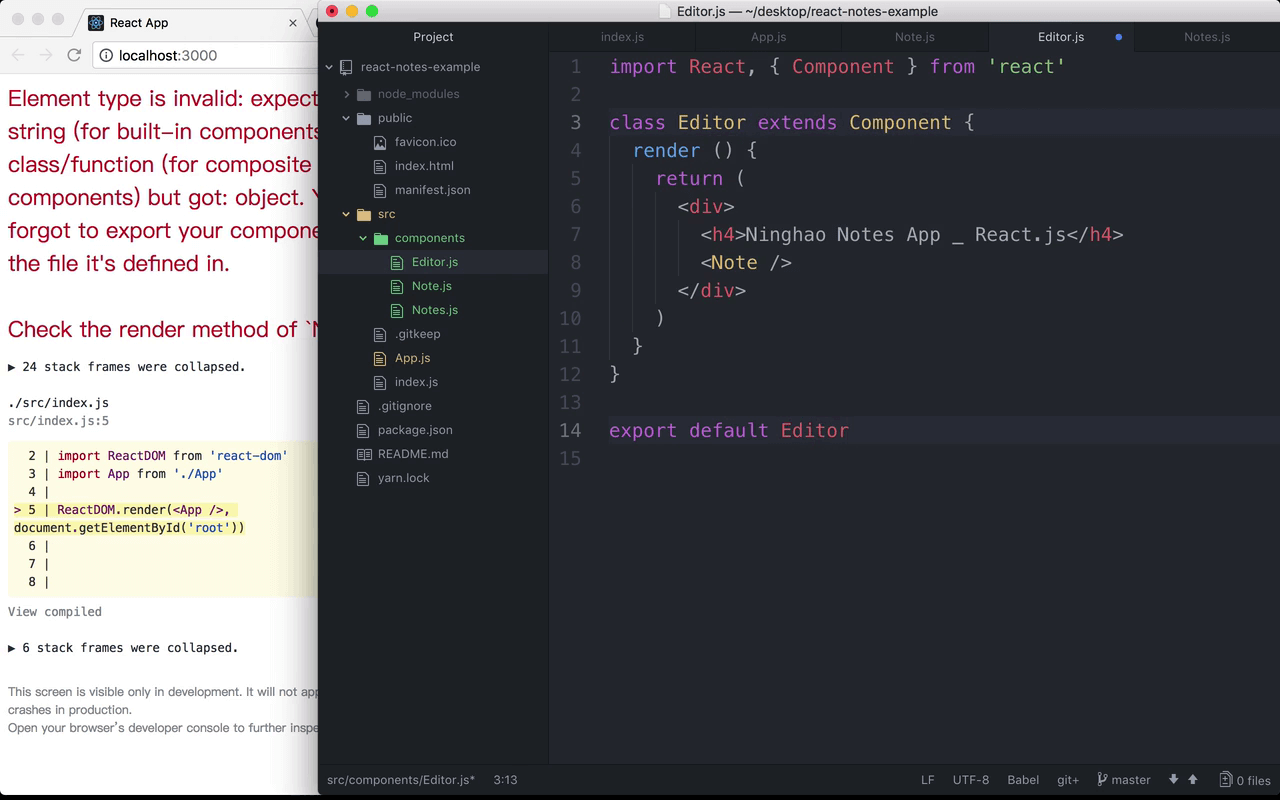
里面显示一个标题元素 .. h4 .. Ninghao Notes App _ React.js
下面可以再显示一个 Note 组件,等会再去定义这个组件 .. 在这个组件的顶部,导入 Note 这个组件 .. 名字是 Note .. 位置是当前目录下的 Note
回到 App 组件,这里可以导入刚才我们定义的 Notes 组件 ... 位置是当前目录下面的 components 下面的 Notes ..
然后在这个 App 组件里,用一下 Notes 这个组件 .. 去掉里面的标题 .. 添加一个 Notes
Note
再去定义一个 Note 组件,放在 src/components 的下面,名字是 Note.js .. 这个组件可以显示单个的笔记项目 .. 添加一个基本的组件结构 ..
组件的名字还有导出的东西是 Note ..
在组件里添加点静态文字 ... 笔记项目 .. 下面再包装一个 Editor 组件 .. 在组件的上面导入这个 Editor 组件 ..
Editor
然后去创建 Editor 这个组件 ... 添加一个组件的基本结构 .. 组件的名字还有导出的东西是 Editor .. 在组件里面,先添加一个大的包装 .. 里面再加上一个 textarea 元素 ...
预览
再到浏览器上预览一下 .. 现在页面上会显示我们的笔记应用的基本的结构 .. 在开发者工具的 React 面板上,可以检查一下 .. 应用有个 App 组件,下面是 Notes 组件,里面又包装的 Note 组件,它里面又包装了一个 Editor 组件 ..