现在 Notes 组件里面有了一些初始数据,就是一个笔记内容的列表,我们把它们放在了组件的 entities 这个 state 里了 ..
在组件的 render 方法里,添加一个 entities .. 让它等于 this.state.entities ,就是组件里的 entities ..
下面再创建一个 noteItems ,它的值应该是一组 Note 组件 .. 用一下 entities 这个数组的 map 方法,处理一下 .. 每次循环的是 entitiy ..
里面用一下 Note 这个组件 .. 组件上可以绑定一些属性,这些属性我们可以在 Note 组件里得到,先添加一个 key ,对应的值是 entity 的 $loki,表示一组列表的时候,每个列表项目都得有个 key 属性,项目的这个 key 的值应该都不一样 ..
再绑定一个 entity ,对应的值是 entity ,这样我们在 Note 组件的属性里面,就会有一个名字是 entity 的属性,对应的值就是每个笔记项目 ...
再把这个 noteItems ,放在这里显示一下 ...
Note
然后打开 Note 组件 .. 可以先给它添加一个 state ... 里面可以设置几个要在这个组件里使用的数据 .. 添加一个 entity .. 对应的值就是从 Note 的爸爸,就是 Notes 那里传递过来的属性里的 entity 这个属性的值 .. this.props.entity ..
再添加一个 body,它是笔记的内容 .. 对应的值是 this.props,组件属性里的 entity 属性的 body 属性的值 ..
然后添加一个 updated ,表示笔记的更新时间 .. 它的值是 this.props.entity.meta.updated ,或者 .. 如果文档里还没有 updated ,那它的值可以是 this.props.entity.meta.created ,表示文档的创建时间 ...
下面在这个组件的显示里,可以输出这些 State .. 表示笔记的更新时间是 this.state.updated ..
笔记的标题可以是 this.state.body ... 笔记里的字数是 this.state.body.length ...
预览
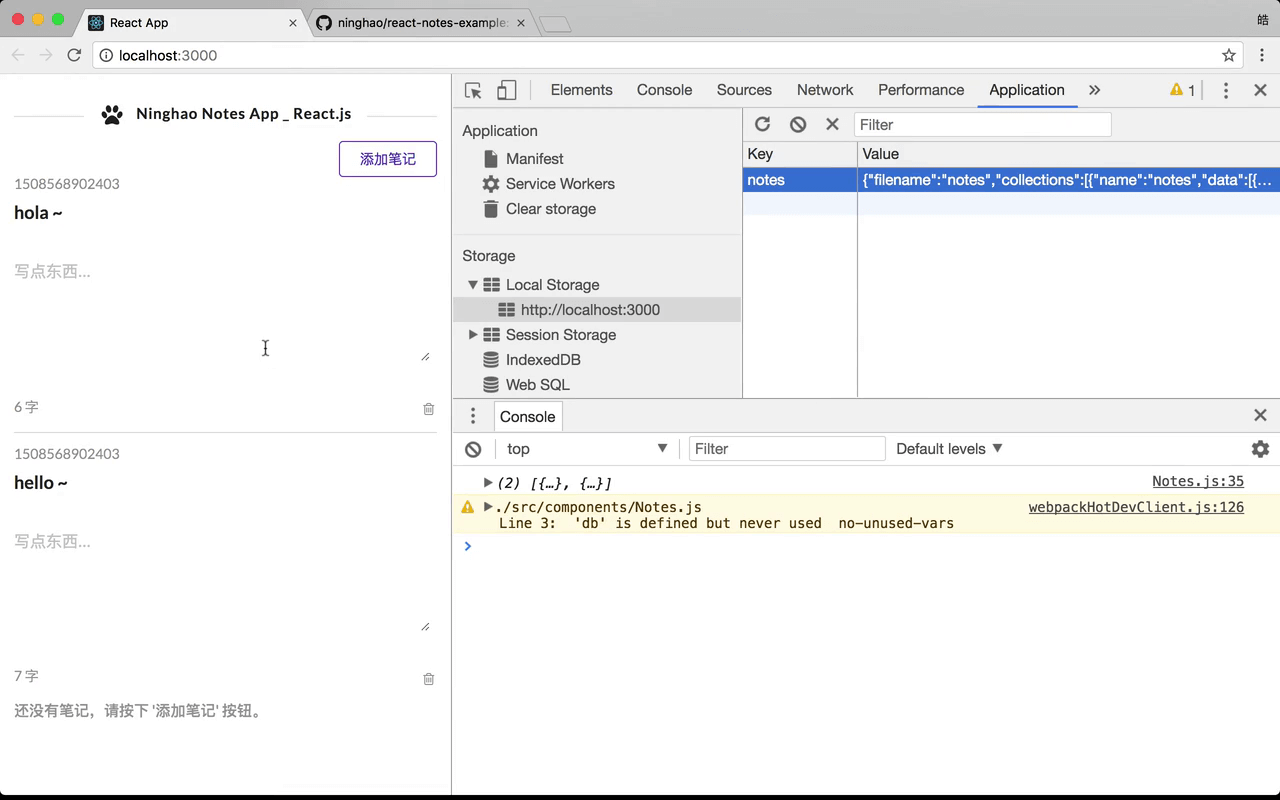
到浏览器上再预览一下 .. 现在应用的界面上会显示一个笔记列表 ... 每个列表项目都会显示一个笔记的更新时间 .. 这是一个时间戳,后面我们会格式化一下它的显示 ..
还有笔记的标题 ..
下面还有笔记内容的字数 ...