现在我们可以在小程序应用的内容页面上添加一下评论功能... 先配置一下小程序的首页 .. 打开 app.json .. 先小程序里的内容内容作为小程序的首页 ..
然后打开 pages .. posts 下面的 show.js .. 这个是内容页面用的主逻辑文件 .. 在页面的 onLoad 方法里面 .. 先手工添加一个要显示的内容的 id 号 ..
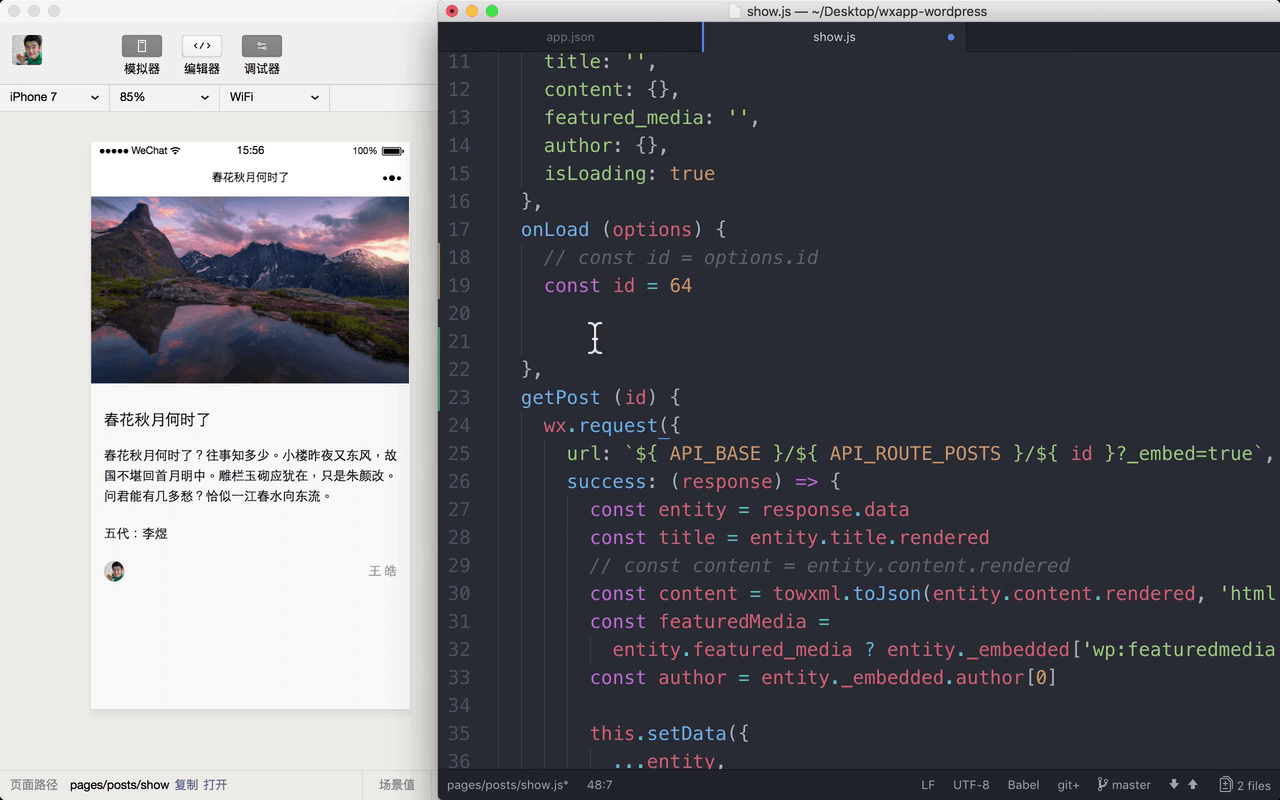
比如我的网站上有个 id 号是 64 的内容 .. const id 等于 64 ..
现在,小程序正在显示的就是网站上的 id 号是 64 的这个内容 ..
小程序页面的 onLoad 方法在页面加载以后会被执行 .. 这个时候我们用 wx.request 请求内容页面上需要的内容资源 ..
这个请求资源的代码可以把它放在一个单独的方法里面 .. 先剪切一下这段代码 ..
然后在页面上添加一个方法 .. 名字可以是 getPost .. 接收一个 id 参数 ..
把剪切的代码粘贴到这个方法里 ..
这样在 onLoad 方法里面,可以用一下 this.getPost .. 设置一下它的 id 参数的值,这里可以用 id 来表示要请求的内容 ..