打开小程序项目下面的 config 里的 api.js .. 在这里导添加并且导出一个评论资源接口地址 .. 名字可以是 API_ROUTE_COMMENTS .. 地址是 wp/v2/comments
然后打开内容页面的逻辑文件 .. 在文件顶部先导入需要用的接口地址 .. 再添加一个 API_ROUTE_COMMENTS ..
页面加载以后会调用 onLoad 方法,在这个方法里,我们可以去请求当前这个内容上的所有的评论资源 ..
可以先在页面上添加一个方法 .. 名字是 getComments .. 接收一个 postId 参数,这个参数的值应该是内容的 id 号 ..
方法里面,用一下 wx.request ,对我们的后端服务提供的评论资源接口发出请求 .. 配置一下请求的 url,也就是请求的地址 .. API_BASE .. 加上 API_ROUTE_COMMENTS ..
再添加一个 post 参数 .. 对应的值就是方法接收的 postId 这个参数的值 ..
然后可以把 _embed 设置成 true ..
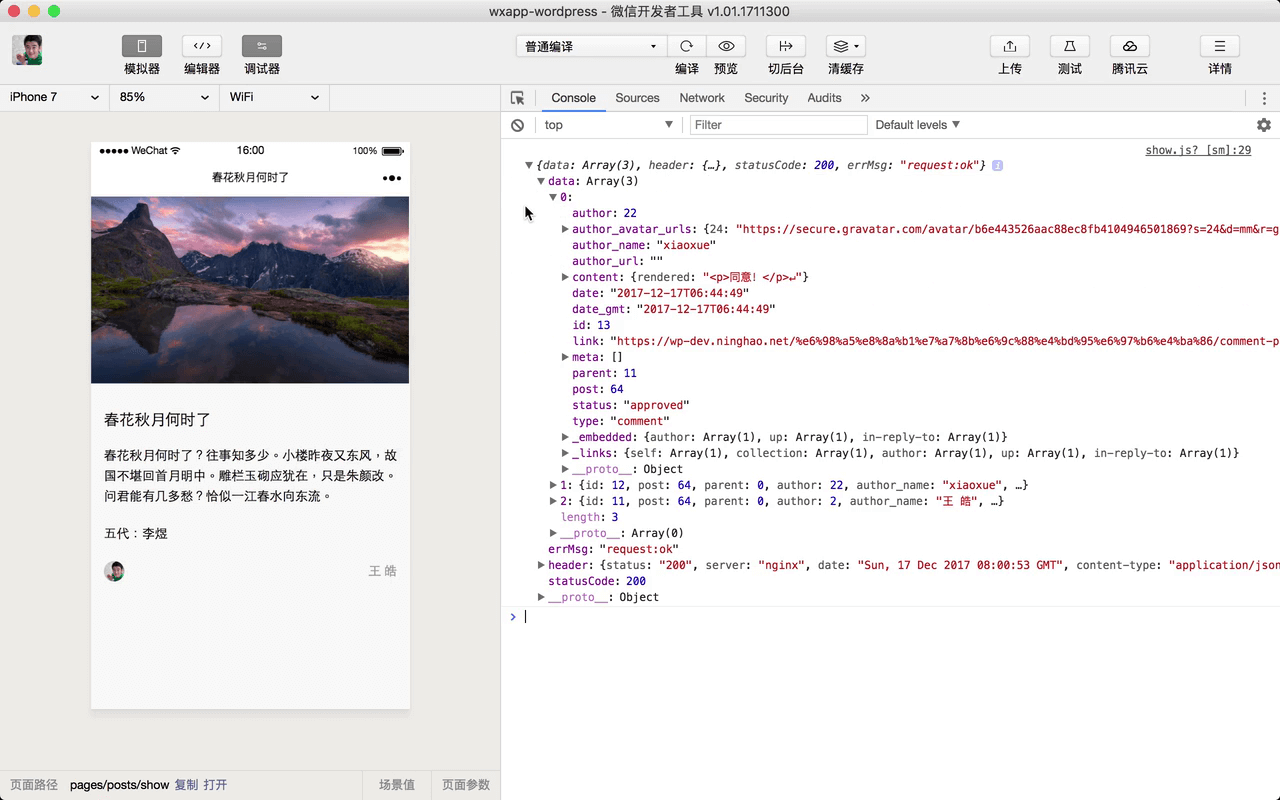
请求成功,调用 success 方法 .. 得到的响应可以叫它 response .. 暂时把它输出到控制台上检查一下 ..
在找到页面的 onLoad 方法 .. 用一下 this 的 getComments 方法,设置一下内容的 id 号 .. 这里可以使用上面定义的这个 id 来表示 ..
回到开发者工具再预览一下 ..
内容页面显示以后,会调用 onLoad 方法,在这个方法里用了 getComments 去请求内容的评论资源 .. 成功以后,在控制台上会输出得到的响应 ..
响应里的 data 属性里面的东西就是当前显示的这个内容上的评论 ..