现在内容页面上显示的这个评论内容列表,评论内容里面会包含 html 标签 .. 这些标签我们可以用 towxml 处理一下,把它们转换成小程序里的组件 ..
在创建小程序的内容页面的时候,我们介绍了这个 towxml 的用法 .. 下面再用一下它 ..
可以先在这个内容页面上添加一个可以处理评论列表数据的方法 .. 名字是 transformComments .. 它接收一个 comments 参数 ..
方法 return 的是 comments .. 用一下 map ,处理一下列表里面的每个项目 .. 每次处理的时候当前的项目的名字可以是 item ..
先添加一个 content .. 它的值是个对象,这个对象表示的就是评论项目里的 content 属性 .. 先把 item 下面的 content 里的东西拿出来放到这个对象里面 ..
然后再添加一个额外的属性,名字可以是 wxml .. 对应的值可以用一下 towxml 的 toJson 方法,处理一下 item.content.rendered .. 格式是 html .. 这个 content.rendered 里的内容会包含 html 标签 ..
下面再添加一个 comment .. 它的值也是个对象 .. 把 item 里的东西拿出来放到这个对象里 .. 再把上面定义的 content 也进来 .. 这个 content 里面会包含处理之后的评论内容 ..
最后再 return 这个 comment ..
然后再找到 getComments 方法 .. 这个 comments 的值,现在可以用一下 this.transformComments 这个方法,处理一下 response 里的 data ...
这个 transformComments 里用的 towxml 方法是来自小程序的 app 实例 ..
在 app.js 这里,先导入了 towxml .. 又在小程序的 app 实例里面新建了一个 towxml ..
视图
打开页面的视图文件 ..
在这个视图文件的顶部,之前已经导入了 towxml 里的 entry 这个模板 ..
再找到绑定输出评论内容的这块视图 ..
这里现在可以用一个 template .. 模板的名字是 entry .. 添加一个 data 属性 .. 然后把 item,content 里的 wxml 属性的东西拿出来交给这个 entry 模板 ..
这个 wxml 属性里的东西就是处理之后的评论内容 ..
预览
现在,显示的评论内容里面就不会包含 html 标签了 ..
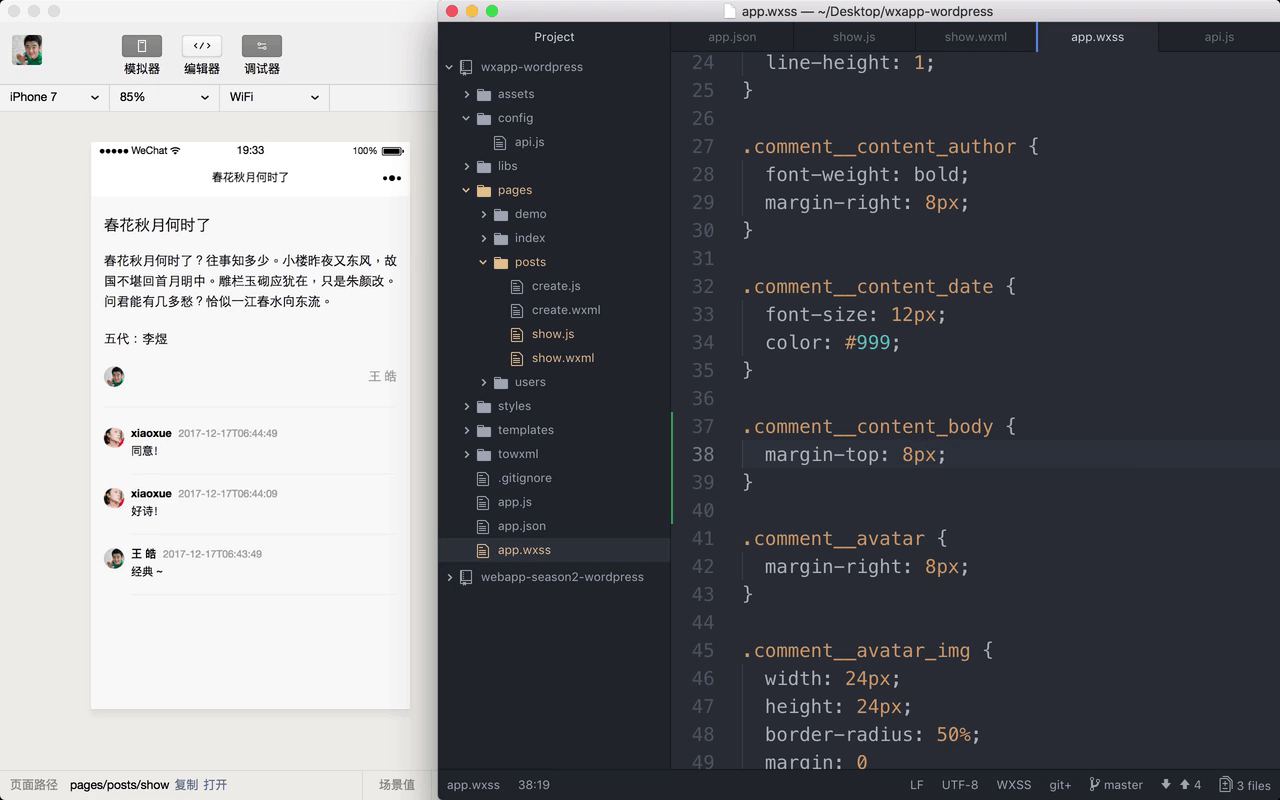
在这个内容的包装上,再添加一个 class .. 名字是 comment__content_body ..
然后打开小程序的主样式文件 ..
设置一下 comment__content_body 的样式 .. 把它的上边的外边距设置成 8px ..