打开内容页面 .. 在文件的一开始 .. 先导入 moment .. 来自上一级目录的上一级目录下面的 vendor .. moment 下面的 moment ..
然后导入需要的语言包 .. 位置是上一级目录的上一级目录,vendor .. moment .. locale 里的 zh-cn
再用一下 moment 里的 locale 方法,把语言设置成 zh-cn .. 也就是简体中文 ..
找到这个页面上的 transformComments 方法,在这里可以用一下 moment.js 提供的功能去处理一下评论的时间显示格式 ..
添加一个 fromNow .. 用一下 moment 里的 utc ,把 item 里的 date 交给它 .. 这个就是评论时间 .. 接着用一下 local 方法 .. 把时间转换成本地时间 ..
最后是一个时间的格式,用一下 fromNow ..
再把这里定义的 fromNow 放到评论项目里面 ..
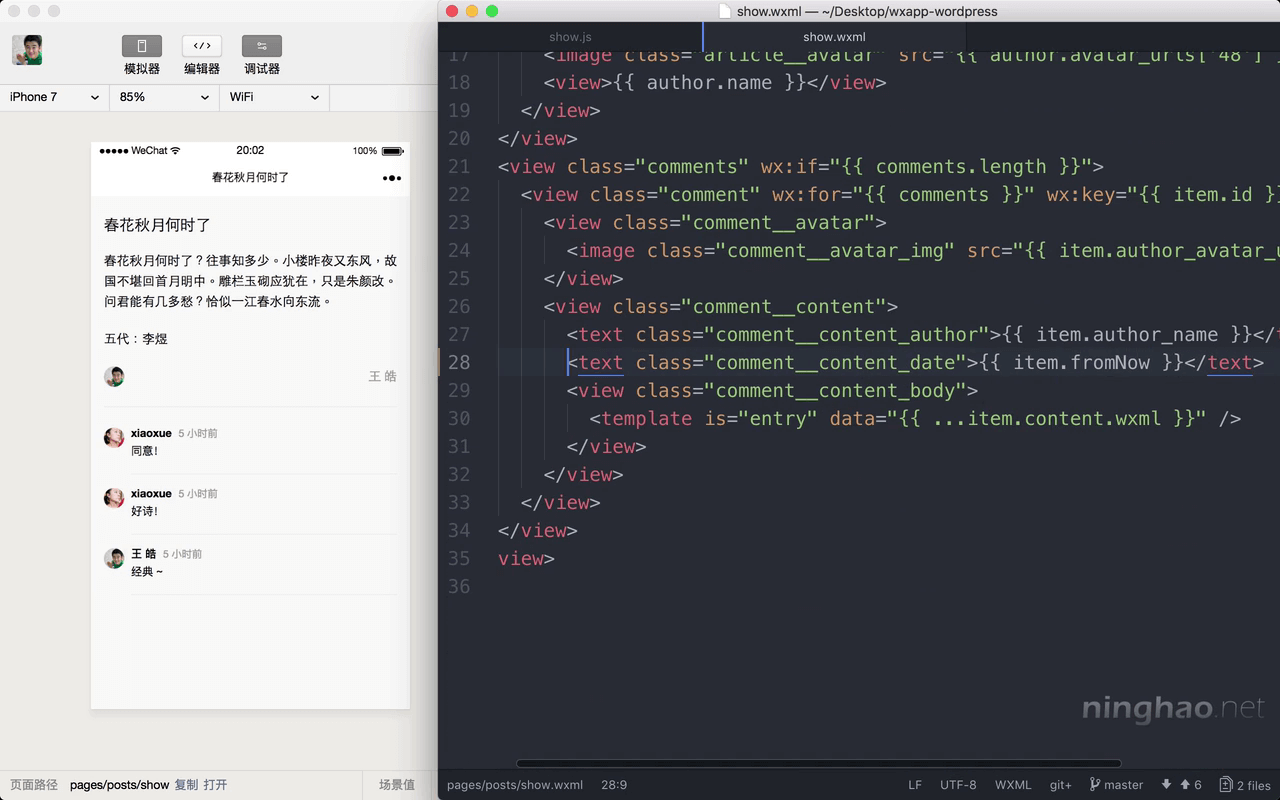
回到页面视图 .. 找到绑定输出评论时间的地方 .. 把 item.date 换成 item.fromNow .. 它的值就是用 moment.js 处理之后的评论时间 ..
现在,你会发现 .. 评论时间会用多久以前这种格式显示 ..