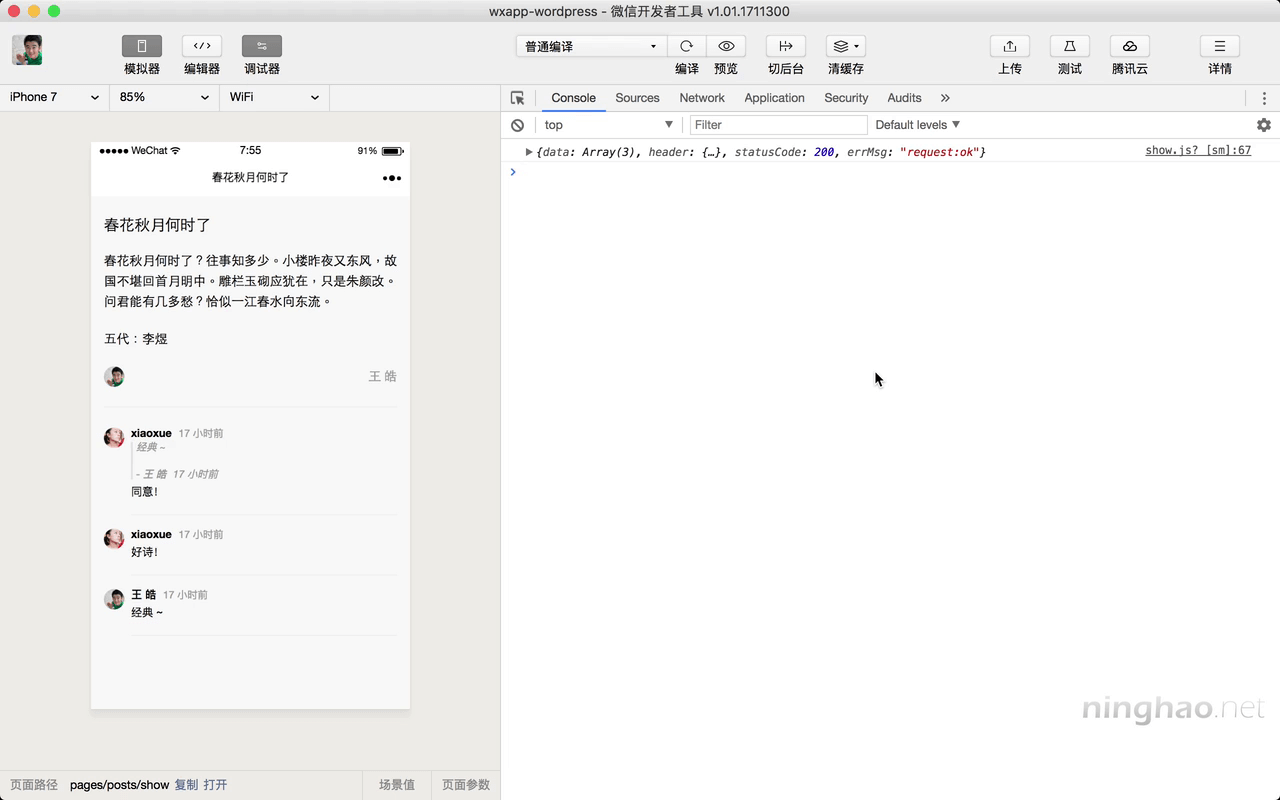
在控制台上输出的是小程序页面从后端服务那里得到的当前内容的评论数据 .. 打开第一条评论 .. 如果评论是回复的其它的评论,那这条评论的 parent 的值表示的就是被回复的评论内容的 id ..
因为请求的时候我们把 _embed 设置成了 true,所以在这里会有个 _embedded .. 它里面的 in-reply-to 就是被回复的那条评论数据 .. 下面利用一下这些数据 .. 在回复的评论的上面显示它回复的那条评论里的内容 ..
数据
打开内容页面 .. 找到之前我们自己定义的 transformComments 方法,它可以处理评论列表里的数据 .. 这里我们要再去处理一下被回复的评论里的部分数据 ..
先判断一下 .. 如果 item ,也就是评论里的 parent 不等于 0 ..
先添加一个 inReplyTo .. 它的值是 item 里的 _embedded 里的 in-reply-to 里面的第一个项目 .. 它就是评论回复的那个评论内容 ..
下面再添加一个 reply .. 让它等于一个对象 .. 然后先把 inReplyTo 里的东西拿出来放到这个对象里面 .. 再添加一个 wxml .. 它的值可以用 下 towxml 里的 toJson 方法,处理一下 inReplyTo.content.rendered .. 格式是 html .. 就是把被回复的评论的内容里的 html 标签转换成小程序的组件 ..
再添加一个 fromNow .. 它的值用一下 moment.utc 处理一下 inReply 里的 date .. 转换一下评论时间的显示格式 .. 接着用一个 local 把时间转换成本地时间.. 再设置一下时间格式,可以使用 fromNow 这个方法
下面再重新设置一下在上面定义的这个 comment 的值 .. 先把 comment 里的东西拿出来放到这里 .. 再把 reply 也放进来 .. 这个 reply 就是评论回复的评论 .. 里面包含了转换之后的数据 ..
视图
打开内容页面的视图 .. 先找到评论用的这块视图 .. 在评论日期的下面,可以显示被回复的评论 .. 一个 view .. 上面加上 comment__content_quote .. wx:if 这个组件只有在 item.parent 不是 0 的时候才会显示 ..
里面先显示被回复的评论的内容 .. 一个 template .. 使用的模板是 entry .. 添加一个 data 属性,把 item.reply.wxml 里的东西拿出来交给 entry 这个模板使用 ..
一条小横线 .. 接着用一组 text .. 加上 comment__content_author .. 绑定输出 item.reply.author_name
下面再用一个 text 组件,加上 comment__content_date .. 里面绑定输出的是被回复的评论发布的时间 .. item.reply.fromNow ..
样式
打开小程序的主样式 .. 再去设计一下被回复的评论内容的样式 .. 设置一下 .comment__content_quote ..
font-size 是 12px .. font-style 设置成 italic ,就是斜体字 ..
颜色是 #999 ... 上边外边距大小是 4 px ,下面外边距大小也是 4px .. 左边内边距大小是 4px ..
左边再添加一个边框 .. 2px solid #e0e0e0 ..
预览
现在,页面上显示的这个评论列表,第一个评论用的就是一个回复评论的样式 ..