我们在页面上使用的接口地址有些重复的东西,比如这个内容展示页面上用了一个 API_BASE .. 在这个首页上,也用了一个 API_BASE ..
现在可以找个地方统一去存储一下它们 .. 在项目下面添加一个文件 .. 放在项目的 config 目录的下面,名字可以是 api.js ..
在这个文件里,可以导出定义的接口地址,然后在页面上再导入需要的接口地址。这样要修改接口地址的时候,只需要修改这一个地方就行了 ..
index.js
先打开 index .. 下面的 index.js ,这里用了一个 API_BASE 还有一个 API_ROUTE .. 剪切一下它们 .. 放在 api.js 里面 .. 这个 API_ROUTE 可以重新起个名字,可以叫它 API_ROUTE_POSTS ..
然后在最前面可以添加一个 export .. 导出定义的接口地址 ..
回到 index.js .. 在文件的顶部 .. import .. 这个页面需要 API_BASE .. 还有 API_ROUTE_POSTS .. from 上一级目录的上一级目录下面的 config 里的 api 这个模块 ..
在页面上,找到使用了 API_ROUTE 的地方,把它们都修改成 API_ROUTE_POSTS .. 因为我们刚才修改了它的名字 .. 现在表示文章接口地址的东西是这个 API_ROUTE_POSTS
create.js
复制一下这个文件顶部的导入的代码 ..
然后再打开 posts .. create.js ..
把复制的代码粘贴到文件的顶部 .. 这个页面需要 API_BASE,API_ROUTE_POSTS .. 还有 API_ROUTE_MEDIA ..
剪切一下页面上定义的这个 API_ROUTE_MEDIA .. 再把定义的其它的接口地址删除掉 ..
回到 api.js .. 把 API_ROUTE_MEDIA 粘贴过来 .. 在它的前面再添加一个 export ..
回到页面 .. 找到使用了 API_ROUTE 的地方 .. 这个名字现在要改一下 .. 现在是 API_ROUTE_POSTS ..
show.js
复制一下导入的接口地址代码 .. 打开 posts 下的 show.js .. 这个页面需要一个 API_BASE .. 还有一个 API_ROUTE_POSTS ..
删除掉之前在这里定义的 API_BASE .. 还有 API_ROUTE ..
然后找到这个页面上使用了 API_ROUTE 的地方 .. 修改一下这个 API_ROUTE,换成 API_ROUTE_POSTS
users/login.js
再复制一下导入接口地址用的代码 ..
打开 users 下面的 login.js .. 这个页面用了 API_BASE .. 这个 API_ROUTE 改个名字,可以是 API_ROUTE_JWT_TOKEN .. 剪切一下 .. 再删除掉之前定义的接口地址 ..
打开 api.js .. export 一个 API_ROUTE_JWT_TOKEN .. 它的值就是签发 token 用的接口地址 ..
回到用户登录页面 .. 在导入的接口地址这里,再添加一个 API_ROUTE_JWT_TOKEN ..
找到页面上使用了 API_ROUTE 的地方.. 现在要换成 API_ROUTE_JWT_TOKEN
再复制一下导入接口地址的代码 ..
register.js
然后打开用户注册页面 ... register.js ..
这个页面需要一个 API_BASE .. API_ROUTE_USER_REGISTER .. 还有一个 API_ROUTE_JWT_TOKEN ..
剪切一下 API_ROUTE_USER_REGISTER .. 删除掉之前在这里定义的接口地址 ..
回到 api.js .. export ,导出一个 API_ROUTE_USER_REGISTER ..
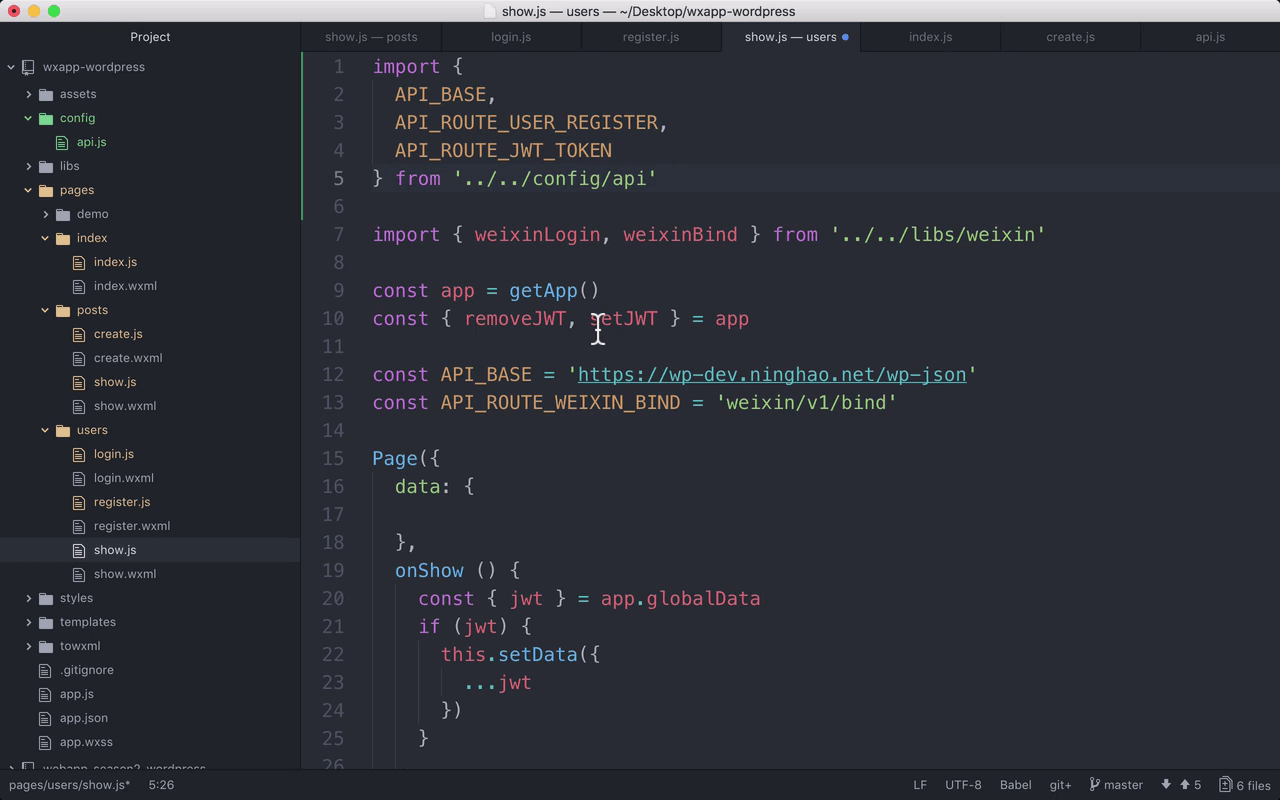
show.js
再回到这个注册页面,复制一下导入接口地址用的代码 ..
然后是 users 下面的 show.js ,这个是用户的个人档案页面 ..
这个页面需要一个 API_BASE .. 还有一个 API_ROUTE_WEIXIN_BIND ..
剪切一下这个 API_ROUTE_WEIXIN_BIND ..
打开 api.js ... 在这里再导出一个 API_ROUTE_WEIXIN_BIND ..
回到用户个人档案页面 .. 保存 ... 再复制一下导入接口地址用的代码 ..
libs
之前我们在 libs 里面还定义了两个模块 .. 打开这个 auth-jwt.js ..
这里也用了两个接口地址 .. 一个是 API_BASE .. 还有一个 API_ROUTE_JWT_VALIDATE ..
剪切一下,之前在这里定义的这个 API_ROUTE_JWT_VALIDATE .. 删除掉其它的接口地址 ..
回到 api.js,在这里,再导出这个 API_ROUTE_JWT_VALIDATE ..
回到 auth-jwt.js .. 保存一下文件 .. 再复制一下导入接口地址的代码 ..
然后打开 libs 下面的 weixin.js .. 这里定义了微信登录用的功能 ..
这个模块需要 API_BASE,API_ROUTE_WEIXIN_LOGIN .. 还有 API_ROUTE_WEIXIN_BIND
剪切一下,下面这里定义的这个 API_ROUTE_WEIXIN_LOGIN .. 再删除掉其它的接口地址 ..
回到 api.js .. 这里再导出一个 API_ROUTE_WEIXIN_LOGIN
再回到这个 weixin 模块 .. 导入接口的时候,这个文件相对于这个模块是在它的上一级目录 .. 去掉一个 ../
同样需要再修改一下 auth-jwt.js 里面的这个导入接口地址的代码 .. 去掉一个 ../ ..
在这个用户登录页面上 ... 用不到 API_ROUTE_POSTS .. 把它从导入的接口地址里面删除掉 ..