按一下评论列表里面的评论内容,可以回复这条评论 .. 先去修改一下评论的视图 .. 打开内容页面的视图文件 ..
找到评论内容这块视图 .. 在它的包装的上面,可以给它 bind 一个 tap 事件 .. 用 onTapComment 这个方法来处理点按评论内容的行为 ..
再添加两个自定义的 data 属性 .. 一个 data-id ,它的值绑定一个评论内容的 id 号,再添加一个 data-author .. 绑定一个评论内容里的 author_name ..
这样在点按这个评论内容的时候,我们可以得到被按的评论的 id 号,还有这条评论的作者的名字 ..
逻辑
打开内容页面的逻辑文件 .. 在这个页面上,添加一个 onTapComment 这个方法 .. 方法接受一个 event,也就是事件参数 ..
在方法里面,用一下 this.setData 设置一下页面数据 .. 先把 focus 设置成 true ..
再设置一下文本框的占位符文字, placeholder .. 对应的值可以是一个字符模板 .. 回复 .. 后面加上评论的作者 .. 这个作者的名字是在 event.currentTarget.dataset.author 这里 ..
回复的评论的 parent 属性的值是被回复的评论的 id 号 .. 这里再设置一下 comment 里的 parent 的值 .. 评论的 id 是在 event.currentTarget.dataset.id .. 就是发生点按事件组件上的 data-id 这个自定义的属性的值 ..
这样在发表评论的时候,可以再添加一个 parent .. 它的值就是 this.data.comment 里的 parent 的值 ..
这里我们也可以直接简单的用一个 spread 操作符 .. 把 this.data.comment 里的东西拿出来放到这里 ..
onBlurComment
离开文本框里调用 onBlurComment 这个方法 .. 在页面上再添加一个 onBlurComment .. 在方法里面用一下 this.setData 设置一下页面数据 .. focus 设置成 false .. 再把 placeholder 设置成空白的字符 ..
预览
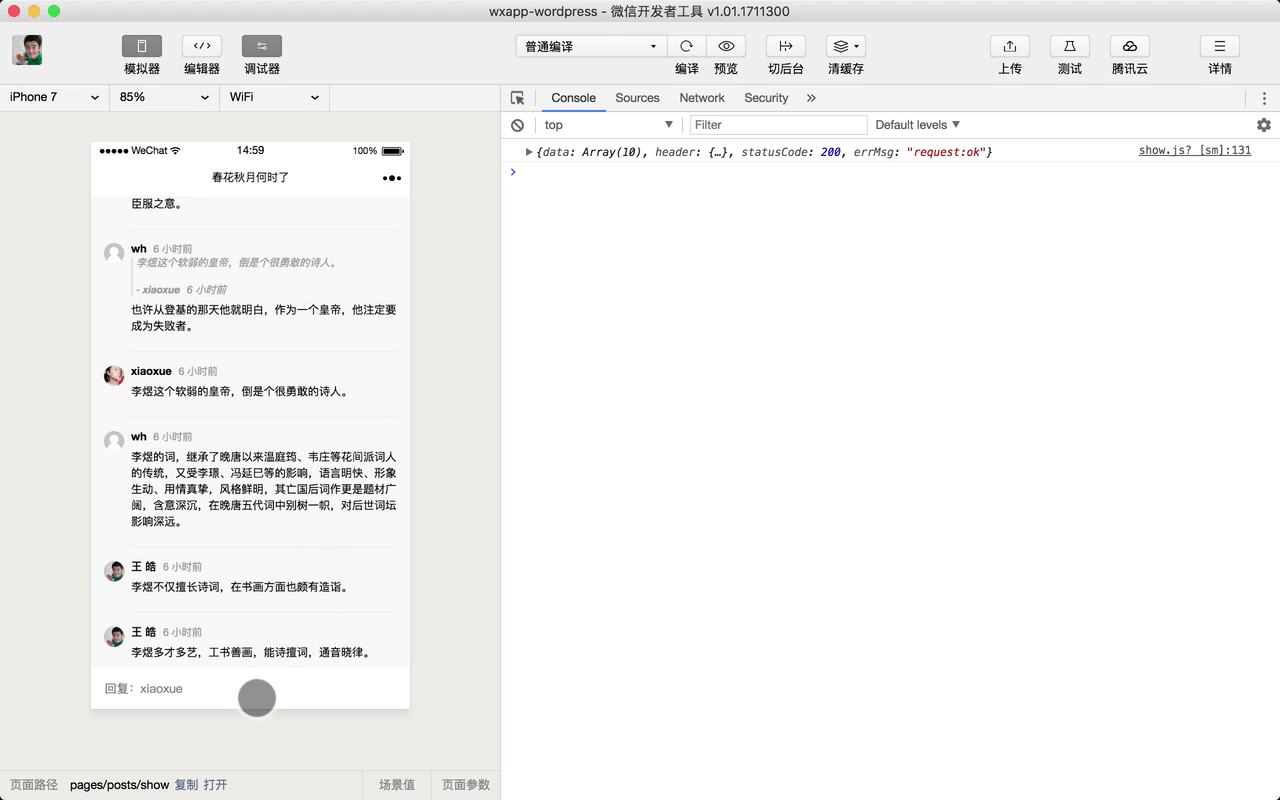
再到模拟器上试一下 ... 先找到想要回复的评论内容 .. 按一下它 ..
输入评论的内容 .. 精辟 .. 按一下回车 ..
发布的回复评论,会在评论列表里面显示出来 ..