下拉页面,可以刷新页面 .. 可以用一下页面的 onPullDownRefresh 这个方法 .. 在这个内容页面上添加一个 onPullDownRefresh ..
下拉刷新内容页面的时候,执行一下 this.getPost .. 去重新加载一下内容页面上的数据 .. 这个方法需要一个 id 参数 ..
上面添加一个 id .. 内容的 id 号,会在 this.data.id 这个属性里面 .. 再把这个 id 交给 getPost 方法 ..
下面可以再执行一下 this.getComments .. 获取到页面的评论数据 .. 同样需要一个 id 参数 ..
加载完数据以后,可以立即停止下拉刷新 .. 不需要用户每次执行下拉刷新的时候需要等待一个固定的时间 ..
这里可以改造一下 getPost 还有 getComments 方法 ..
先给 getPost 添加一个 callback 参数,默认让它等于一个箭头函数 .. 加载数据完成以后,执行一下 callback .. 可以把 response 交给这个 callback ..
再找到 getComments ... 也给它添加一个 callback .. 也可以让它等于一个箭头函数 ...
加载数据完成以后,执行一下 callback .. 再把 response 交给 callback ..
然后找到 onPullDownRefresh .. 先执行一下 getPost .. 再给它添加一个 callback 参数 .. 一个函数 ..
在这个箭头函数里面,再去执行一下 this.getComments .. 给这个 getComments 也添加一个回调参数 ..
在函数里面,执行一下 wx.stopPullDownRefresh .. 停止下拉刷新 .. 因为这个时候页面已经完成了加载数据的动作 ..
预览
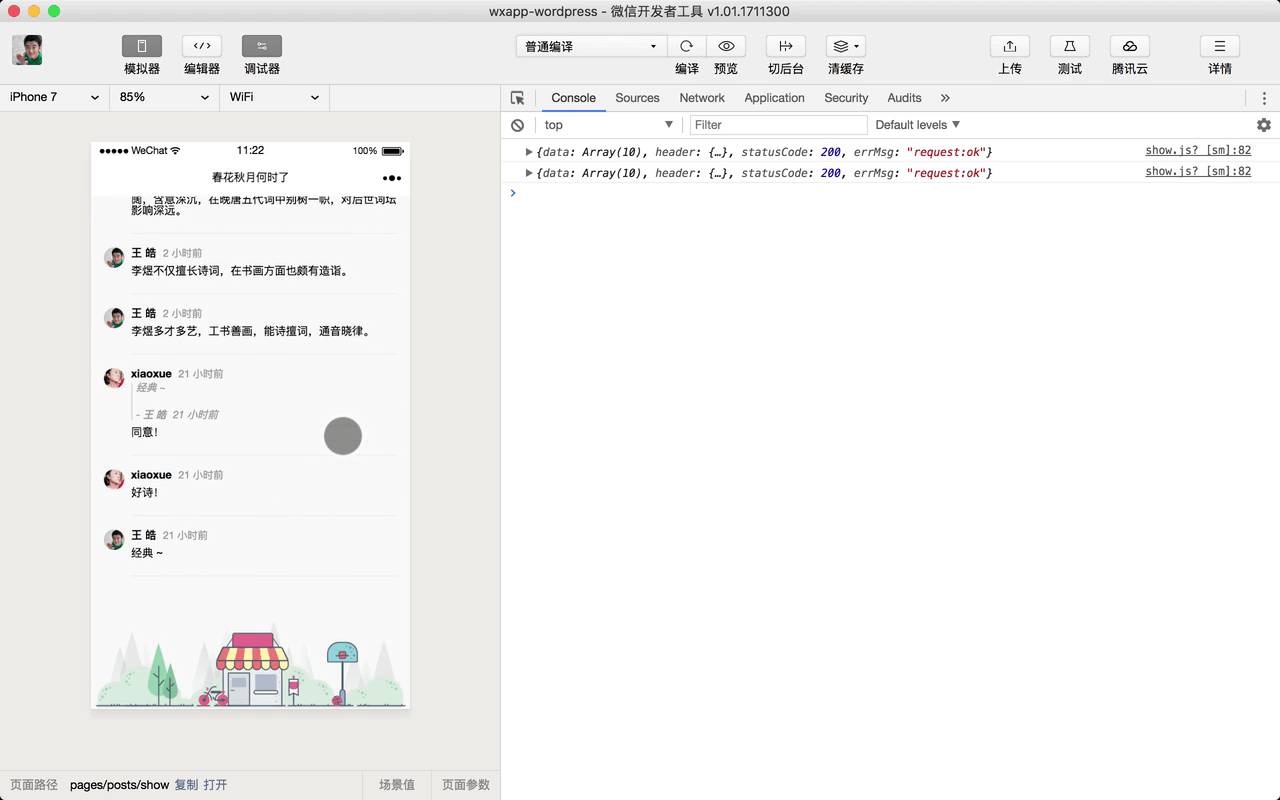
回到开发者工具 ..
向下滚动页面 .. 可以先把内容的所有的评论都加载显示出来 ..
然后再下拉页面 .. 会执行页面的 onPullDownRefresh ... 在这个方法里先用 getPost 加载页面内容 .. 完成以后再用 getComments 加载内容的评论 .. 加载完成以后会停止执行下拉刷新 ...
因为刷新了页面数据 .. 所以之前加载进来的一些评论内容需要重新载入进来 ..