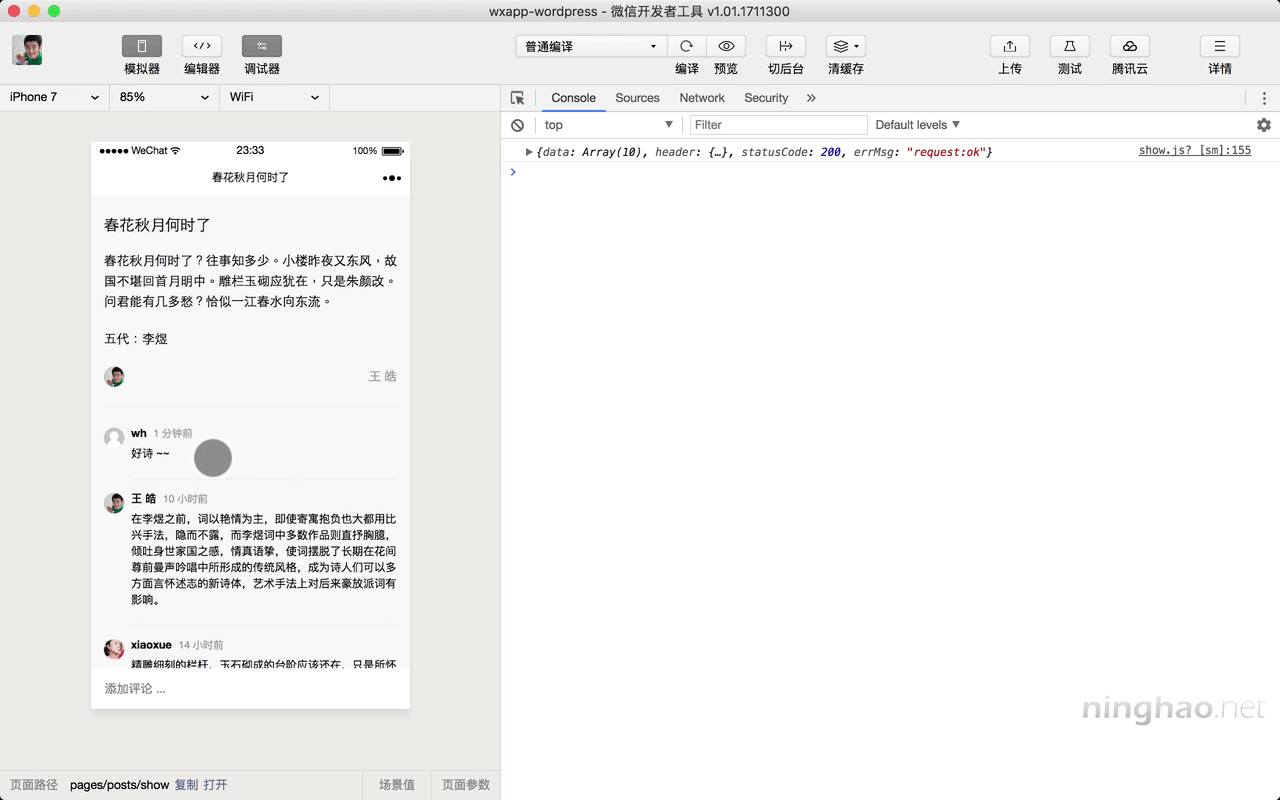
评论内容上显示的时间用的是多久以前这种格式 .. 先随便发布一条评论 .. 输入评论内容 .. 按一下回车 .. 你会发现这种评论上显示的时间是几秒前 ..
在页面上我们可以添加一个定时循环更新的功能,去更新显示评论的时间 ..
在页面的 onLoad 方法里面 .. 用一个 setInterval .. 一个回调 .. 里面添加一个 comments .. 用一下 this.transformComments 这个方法去转换一下当前页面上的 comments 这个数据 ..
这个 this.transformComments 方法可以转换评论内容的时间 .. 转换之后的结果现在是 comments ..
下面用一下 this.setData 重新设置一下页面上的 comments 数据 .. 这样页面上显示新转换之后的评论时间 ..
再设置一个时间 .. 用一个表达式 1000 * 60 .. 表示一分钟 .
这样这个内容页面每隔 1 分钟就会去执行一次转换 .. 页面会把转换之后的结果显示出来 .. 不需要重新刷新页面 .. 稍等一会儿 .. 你会发现刚才发布的这条评论的时间会有变化 ..