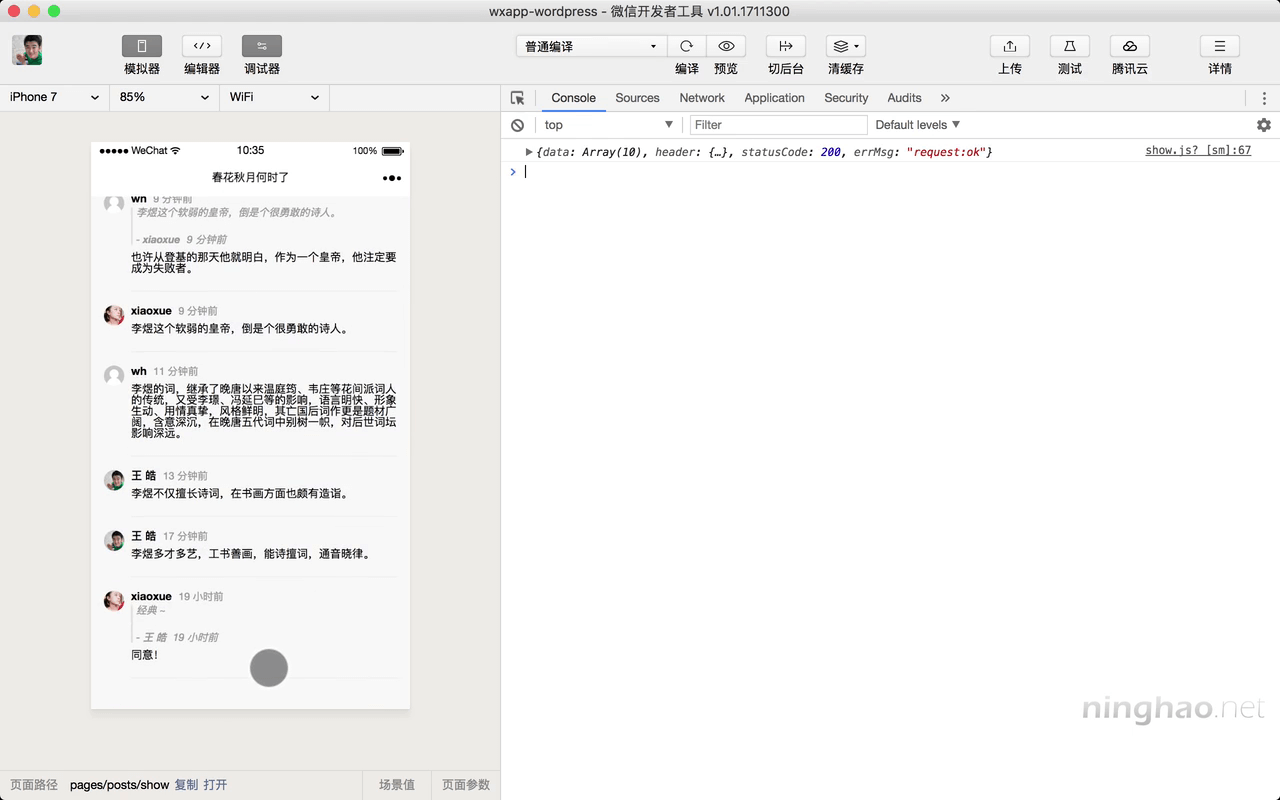
刚才我添加了一些评论内容,在小程序的这个内容页面上会显示内容的评论列表 .. 因为之前我们设置了分页显示评论,所以这里只会显示内容的最近的 10 条评论 ..
现在我们要给这个评论列表添加一个分页功能 .. 之前在介绍内容列表的时候,我们用了一个无限加载分页内容的功能,在这个评论列表上面也可以用一下这个无限加载的功能 ..
打开内容页面 .. 先在内容页面的数据里面添加几个新的数据 .. total .. 表示内容总共有多少条评论 .. 默认让它等于 0 .. 再添加一个 totalPages .. 默认也让它等于 0 ,它表示的是评论的页数 ..
currentPage .. 先让它等于 1,它表示的是当前显示的评论页 ..
然后再添加一个 isEarth ,让它等于 false ..
getComments
找到 getComments 这个方法 .. 得到了评论数据以后要设置页面上的数据 .. 这里添加一个 isLoading ,把它设置成 false .. 再设置一下 total 的值,对应的值是 response 响应里的 header 里面的 x-wp-total 的值 .. 它是内容评论的总数 .
totalPages 的值是 response .. header 里面的 x-wp-totalpages .. 它是评论的页数 ..
再把 currentPage 的值设置成 1 .. 然后把 isEarth 的值设置成 false ..
onReachBottom
页面触底会调用 onReachBottom 方法,在页面上添加一个 onReachBottom .. 在这个方法里面,先把 currentPage .. totalPages .. 还有 isLoading 从页面的数据里拿出来用一下 ..
下面判断一下 .. 如果 currentPage 大于等于 totalPages .. 或者 isLoading .. 可以直接 return .. 不做任何事情 ..
下面再用 this.setData .. 把页面的 isLoading 的值设置成 true ..
然后让 currentPage 的值加上 1 ..
再用 wx.request 去请求下一页评论 .. 请求的 url 是 API_BASE ... 加上 API_ROUTE_COMMENTS .. _embed 参数的值设置成 true .. 再添加一个 page 参数 .. 它的值就是要得到的评论页 .. 这里用 currentPage 来表示 ..
成功以后,调用 success 方法 .. 得到的响应可以是 response ..
方法里面,先添加一个 comments .. 它的值用一下 this.transformComments 方法处理一下 response 里的 data ..
再设置一下 comments .. 一个数组,里面先把 this.data.comments 里的东西放进来 .. 再把上面的 comments 里的项目放进来 ..
下面用一下 this.setData 设置一下页面的数据 .. 先设置一下 comments .. 然后是 currentPage ..
isLoading 设置成 false .. total 的值设置成 response.header['x-wp-total'] .. totalPages 设置成 response .. header .. x-wp-totalpages .. 最后再设置一下 isEarth .. 它的值判断一下 currentPage 是不是大于等于 totalPages ..
视图
打开内容页面的视图文件 .. 先在文件的顶部导入一个模板 .. 位置是 /templates .. footer.wxml ..
然后再找个地方用一下 footer 这个模板 .. 一个 template .. 模板的名字是 footer .. 模板的 data 是 isEarth ..
预览
下面到开发者工具去试一下 .. 向下滚动页面 .. 到页底的时候会触发 onReachBottom .. 在这个方法里面会去请求加载下一页评论内容,然后请求回来的内容放到页面上显示出来 ..
回到页面的视图,再做一点调整 .. 可以把页面上用的这个 spinner .. 就是加载动画 .. 放在这个 footer 的上面 ..
回到开发者工具 .. 再试一下 .. 滚动页面 .. 加载下一页评论内容的时候,会在页面底部这里显示一个加载动画 ..