打开内容页面的视图,在这里可以添加一下创建评论用的视图 ..
一个 view .. 上面加上一个 toolbar .. 里面包装一个 input 组件 .. 在这个组件上要添加一些属性 .. 先用 class .. 设置组件用的类 .. 添加一个 toolbar__input ..
confirm_type 是用户在这个文本框里输入内容的时候,手机键盘上的确认键的类型 .. send 表示发送 ..
value 属性,给它绑定一个 comment.content .. 再添加一个 focus 属性,给它绑定一个 focus ..
placeholder 是文本框上的点位符 .. 这里可以判断一下 .. 如果页面上 placeholder 里面有数据就用这个 placeholder .. 如果没有,点位符上的文字可以是 添加评论 ...
然后在这个评论文本框上面再绑定一些事件 .. bindinput 绑定一个输入事件,用 onInputComment 来处理 .. bindblur .. 绑定 blur 事件,离开文本框时会触发 blur 事件 .. 绑定一个 onBlurComment
再 bind 一个 confirm 事件,按下键盘上的确定键的时候会触发 confirm 事件 . 用页面上的 onSubmitComment 来处理 ..
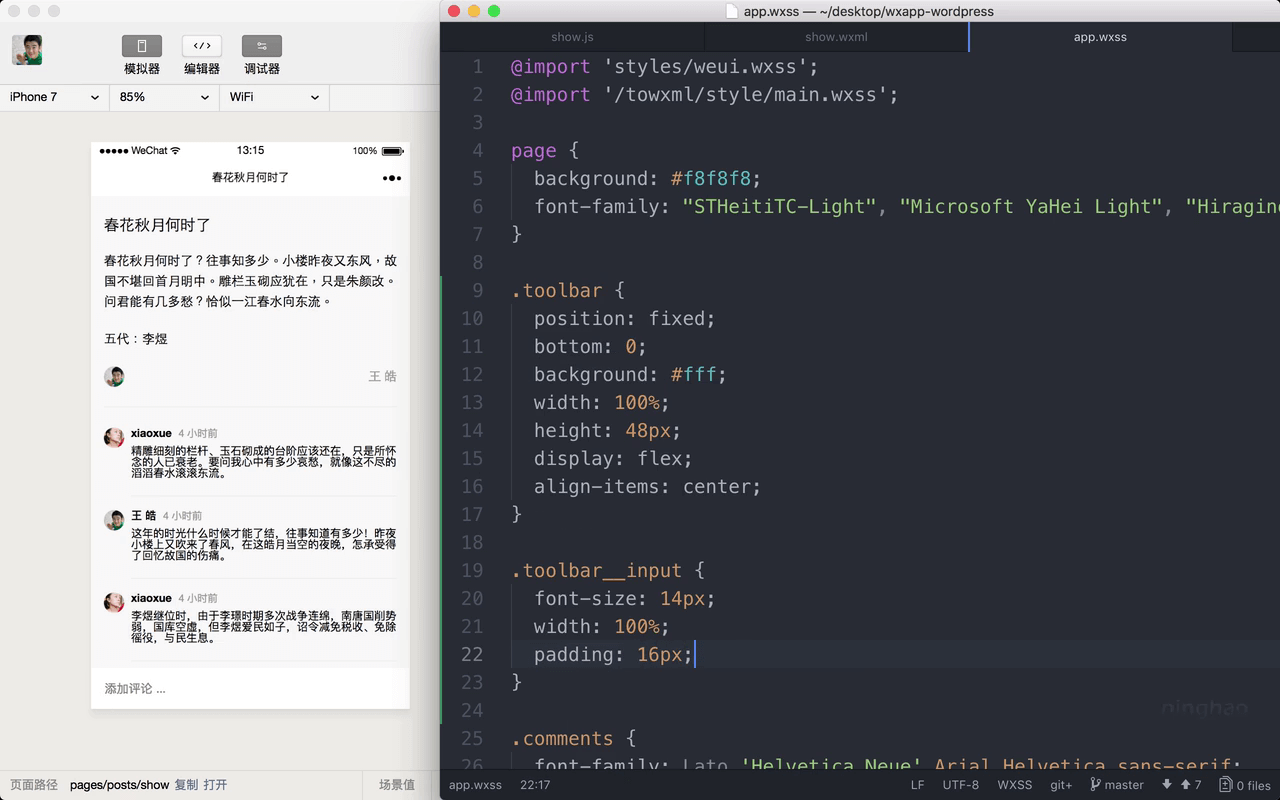
样式
打开小程序的主样式文件 ... 在这里设置一下 .toolbar 的样式 .. 让它固定在页面底部 .. 先把 position 设置成 fixed .. bottom 设置成 0 ..
然后把它的背景设置成白色 .. 宽度是 100% ... height 可以是 48px ..
再把它变成一个 flexbox .. display 设置成 flex ... align-items 设置成 center ..
下面再单独设置一下 toolbar__input ,也就是添加评论用的文本框的样式 .. font-size 可以是 14px .. width 宽度是 100% ... 再用 padding 添加点内边距 .. 大小是 16px ..