用户打开一个内容页面,如果他没有登录 .. 可以在这个评论用的工具栏上显示一个提示,让用户打开登录页面去登录一下 .. 先去设计一下视图 ..
打开内容页面的视图文件 .. 在这个 toolbar 里面 .. 再添加一个 view .. 上面加上一个 toolbar__overlay ..
里面可以再包装一个 view,上面加上 toolbar__overlay_text .. 输入一个评论?请先登录 ..
同一级别再添加一个按钮 .. 先添加一个 view,上面加上 toolbar__overlay_button ..
里面包装一个 button 组件 .. 按钮的类型是 primary ... size ,尺寸设置成 mini .. 给它绑定一个 tap 事件 .. 用页面的 onTapLoginButton 这个方法来处理这个点按事件 ..
按钮上的文字是 登录 ..
样式
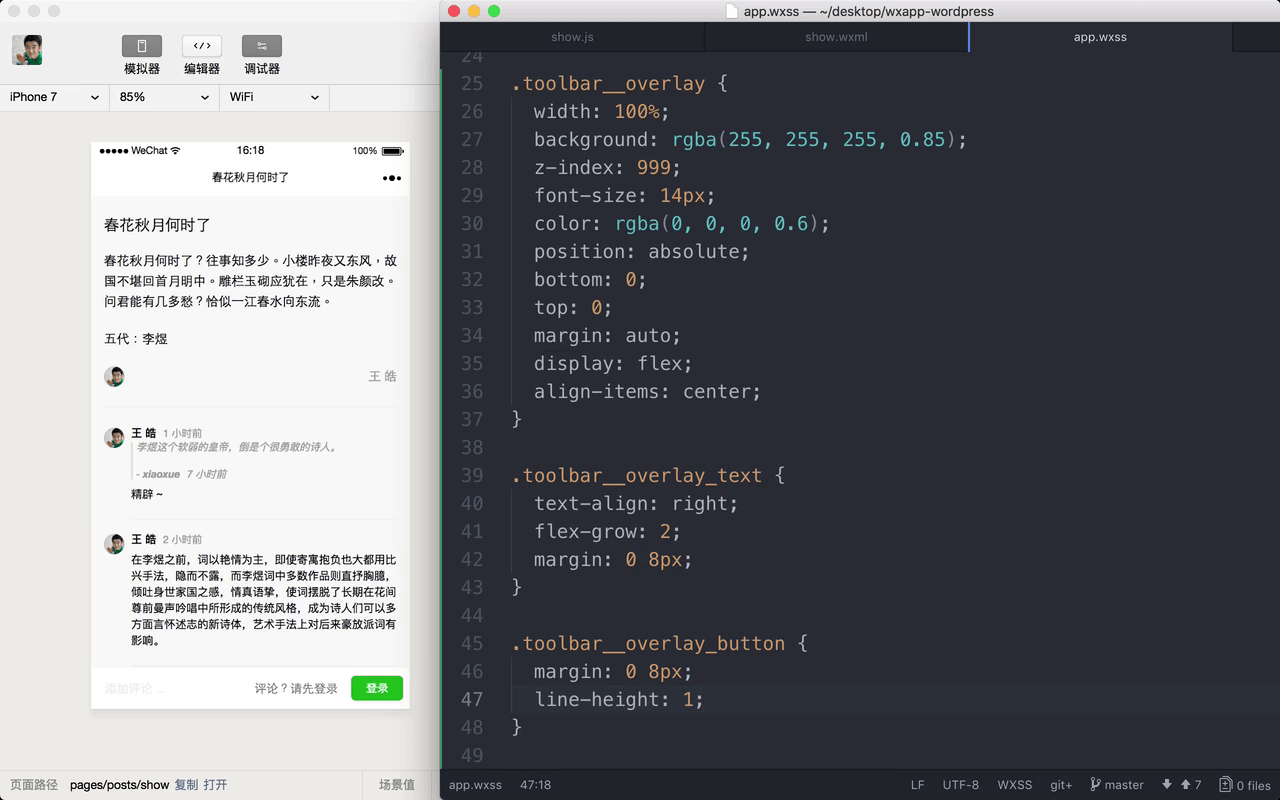
然后打开小程序的主样式文件 .. 在这里可以去设置一下 toolbar__overlay 的样式 ..
width 宽度是 100% . .background 设置一下背景,用 rgba 表示,颜色是白色 .. 不透明度是 0.85 .. z-index 可以设置成 999 ..
font-size 字号是 14px .. 文字的 color 可以用 rgba 表示,颜色是黑色 .. 不透明度是 0.6 ..
position ,位置设置成 absolute .. 绝对定位 .. bottom 是 0 .. top 也是 0 ... margin 设置成 auto ..
display 设置成 flex .. align-items ,项目的对齐用 center ..
下面再设置一下 toolbar__overly_text .. 文字的对齐设置成 right ,右对齐 .. flex-grow 设置成 2 .. margin ,上下是 0,左右是 8px ..
最后再设置一下 toolbar__overlay_button 的样式 .. margin,上下是 0,左右是 8px .. 再把它的 line-height 设置成 1 ..