内容的评论功能有几个地方我们得修正一下 .. 首先是评论框的显示 .. 在手机设备上,按下评论框,会打开手机设备上的键盘,这个键盘跟评论框里的文字离的太近 ..
打开小程序的主样式文件 .. 找到评论框的样式 .. 就是这个 toolbar__input .. 可以把这里的 padding ,换成 margin ..
2
按下评论可以回复被按的评论 .. 按下去的时候小程序会设置即将提交的评论里的 parent 属性,它的值就是要被回复的评论内容的 id 号 ..
离开评论框以后,可以重新再设置一下 parent 属性的值 ..
打开内容页面 .. 找到 onBlurComment 这个方法 .. 在设置页面数据的时候,再设置一下 comment.parent 的值 .. 让它等于 0 ... 如果提交的评论内容里的 parent 的值是 0,就说明这个评论没有回复任何评论 ..
用户如果没登录的话,可以禁用评论框 .. 打开内容页面的视图 .. 找到评论框 .. 在上面添加一个 disabled 属性 .. 绑定的值是 !loggedIn .. 意思就是如果用户没登录就禁用这个评论框 ..
3
向下滚动页面 .. 如果要显示的评论超过一页,页面滚动到底儿的时候会加载新页面的评论内容 .. 加载的时候会显示一个加载动画 ..
因为这个内容页面底部有个工具栏,所有挡住了一块儿加载动画 ..
在小程序的主样式里面,可以设置一下 Page 的样式 .. 添加一个底部的内边距 .. 大小可以是工具栏的高度 .. 这里就是 48px ..
为了让这个加载动画显示的更好一些,可以再处理一下 .. 找到内容页面 .. 在 spinner 还有 footer 的周围再给它们添加一个包装 .. 一个 view .. 上面加上一个 bottom ..
在小程序的主样式里面,设置一下这个 bottom 的样式 .. 给它一个固定的高度 .. 可以是 120px ..
这个加载动画在内容列表页面也用到了 .. 复制一下 ..
然后打开 pages .. index.. index.wxml .. 用刚才复制的 bottom 替换一下这里的 spinner 还有 footer ..
4
我们的小程序在 Android 设备上还有个 bug .. 就是滚动内容页面,当没有要显示的评论内容以后,不会显示我们设置的页脚图像 ..
这个是因为设备处理响应的 header 数据不太一样 ..
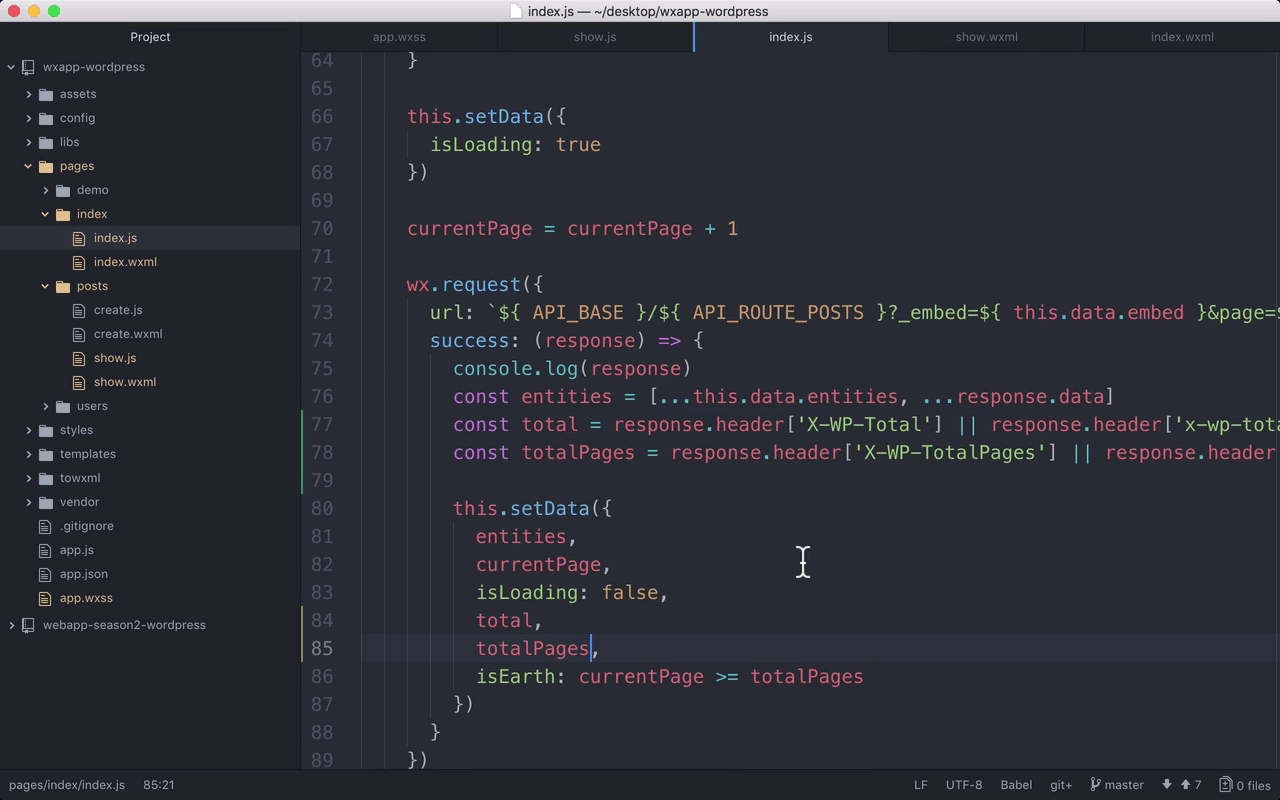
打开内容页面 .. 找到 getComments .. 这里请求回来评论内容以后 .. 会把得到的响应里的 header 里的 x-wp-total ,还有 x-wp-totalpages 放到页面的数据里面 ..
后端服务返回这两个 header 的时候,它们的名字的首字母是大写的 .. 但是在开发者工具,还有 iOS 设备上,这两个 header 的名字全都会变成小写字母 ..
所以这里我们需要改进一下 .. 先添加一个 total .. 它的值等于 response .. header .. X-WP-Total .. .. 或者没找到这个 header 的名字,可以让 total 的值等于 x-wp-total .. 字母都是小写的 ..
再复制一份 .. 修改一下 .. 添加一个 totalPages .. X-WP-TotalPages .. 注意字母的大小写 .. 或者,让它等于 x-wp-totalpages ..
这样设置页面数据的时候,可以直接用一个 total .. 还有这个 totalPages ..
再复制一下上面定义的这两个数据 ..
找到 onReachBottom .. 把刚才定义的 total 还有 totalPages 粘贴到这里 ..
设置页面数据的时候,直接用一个 total .. 还有 totalPages ..
另外在内容列表页面上我们也用到了这两个东西 .. 打开 pages.. index.. index.js ..
在 onLoad 方法里面 .. 把 total 还有 totalPages 粘贴过来 .. 重新再修改一下设置页面数据用的代码 ..
在 onPullDownRefresh 里面也用到了这两个东西 .. 用同样的方法再修改一下 ...
还有下面这个 onReachBottom ... 也需要再修改一下 ..
5
最后还有一个 bug ,就是在 Android 设备上不能发布评论内容 .. 我定位到的原因是,评论内容里面的 agent 的值 .. 就是提交评论用户的设备相关的信息 ..
暂时 WordPress 的评论接口没能正确的处理这个 agent 数据,所以导致保存评论内容的时候会出现错误 .. 不过这个 bug 我暂时没找到好的方法解决 .. 我们暂时可以先不用管它 .. 等我找到了解决的方法,再跟大家分享出来 ..