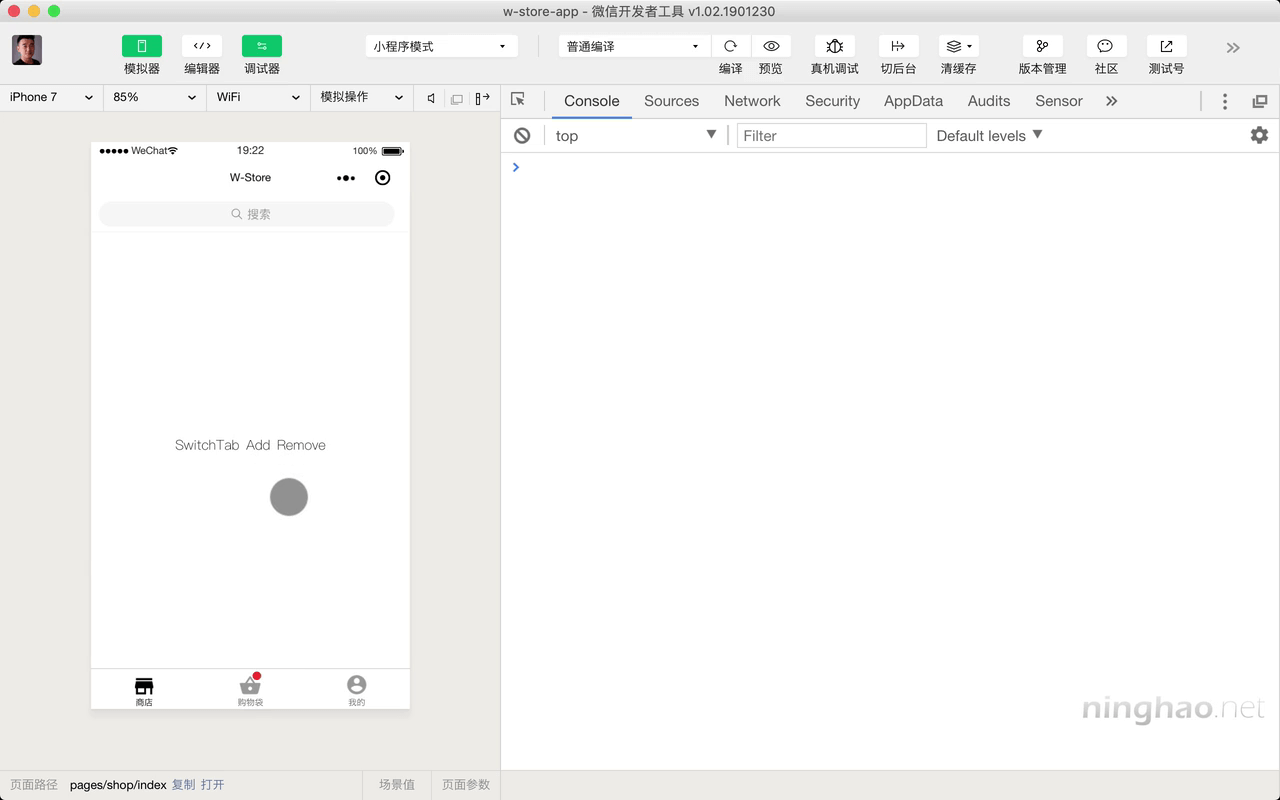
在指定的标签项目上可以添加一个小徽章 .. 比如可以用它表示消息的数量 .. 在商店页面上,再添加两个文字 .. 复制两份这个 Text .. 修改一下文字 .. 一个是 Add ... 还有一个是 Remove ..
在 Add 这个文字上绑定一个点击事件,使用 setTabBarBadge 这个方法来处理 .. bind 一个 this,再加上一个字符串类型的参数 .. 先把它的值设置成 badge ..
下面这个 Remove 文字上,绑定的点击事件,使用 removeTabBarBadge 方法来处理 .. bind ... this 还有一个 'badge' ..
然后再去添加需要的这两个方法 .. 先添加一个 setTabBarBadge .. 支持一个 type,类型参数 .. 下面用一个 switch .. 检查一下 type 的值 .. 先添加一种情况 .. 如果 type 的值是 badge .. 我们就去执行一下 Taro 上的 setTabBarBadge 方法 .. 在标签项目上添加一个小徽章 ..
一个配置对象 .. 先用 index 设置一下标签项目的索引号 .. 就是要让这个小徽章显示在哪个标签项目上 .. 购物袋标签项目的索引号是 1 .. 因为它是标签栏上的第二个项目 ..
再用一个 text 设置一个小徽章上要显示的文字 .. 输入一个 1 ..
执行一下 break .. 然后再添加一种情况 .. 如果 type 的值是 dot .. 我们就执行一下 Taro 上的 showTabBarRedDot ..
配置一下 .. 给它一个 index ,设置一下红点所在的标签项目的索引号 ..
下面再执行一下 break ..
复制一下这个方法 .. 修改一下名字 .. removeTabBarBadge .. 如果 type 的值是 badge .. 执行一下 Taro 上的 removeTabBarBadge .. 去掉指定标签项目上的小徽章 .. 去掉 text 属性 ..
如果 type 的值是 dot .. 执行一下 hideTabBarRedDot ...
到模拟器上试一下 .. 按一下 Add ... 提示参数类型有问题 .. 给 setTabBarBadge 提供的 text 应该是个字符串类型的数据 ..
再试一下 .. 按一下 Add .. 索引号是 1 的标签项目上面会出现一个小徽章 .. 再按一下 Remove .. 它会把购物袋标签项目上的小徽章移除掉 ..
下面我们可以换一种类型 .. 把 badge 换成 dot .. 再回到模拟器上试一下 ..
按一下 Add .. 它会执行 showTabBarRedDot ..这个方法会在标签栏上添加一个红点 .. 再按一下 remove .. 可以隐藏标签栏上的红点 ..