再去创建两个页面 .. 放在 src .. pages 的下面,在 shop 下面,再新建一个 cart.js .. 它是应用里的购物车或者叫购物篮,购物袋 ..
里面添加一个基本的页面 .. 类的名字是 ShopCart .. 设置一下页面的标题 .. 购物袋 .. 在视图的这个 View 组件里面,再添加一个 View,上面加上一个类 .. 名字是 page-demo .. 里面要显示的文字是 ShopCart ..
下面再去创建一个页面 .. 放在 pages .. user 的下面,名字是 profile.js .. 文件里面添加一个基本的页面 ..
类的名字是 UserProfile .. 页面的标题,设置成 我的 .. 在这个 View 组件里面再包装一个 View .. 上面添加一个 className .. 类的名字是 page-demo .. 文字设置成 UserProfile ..
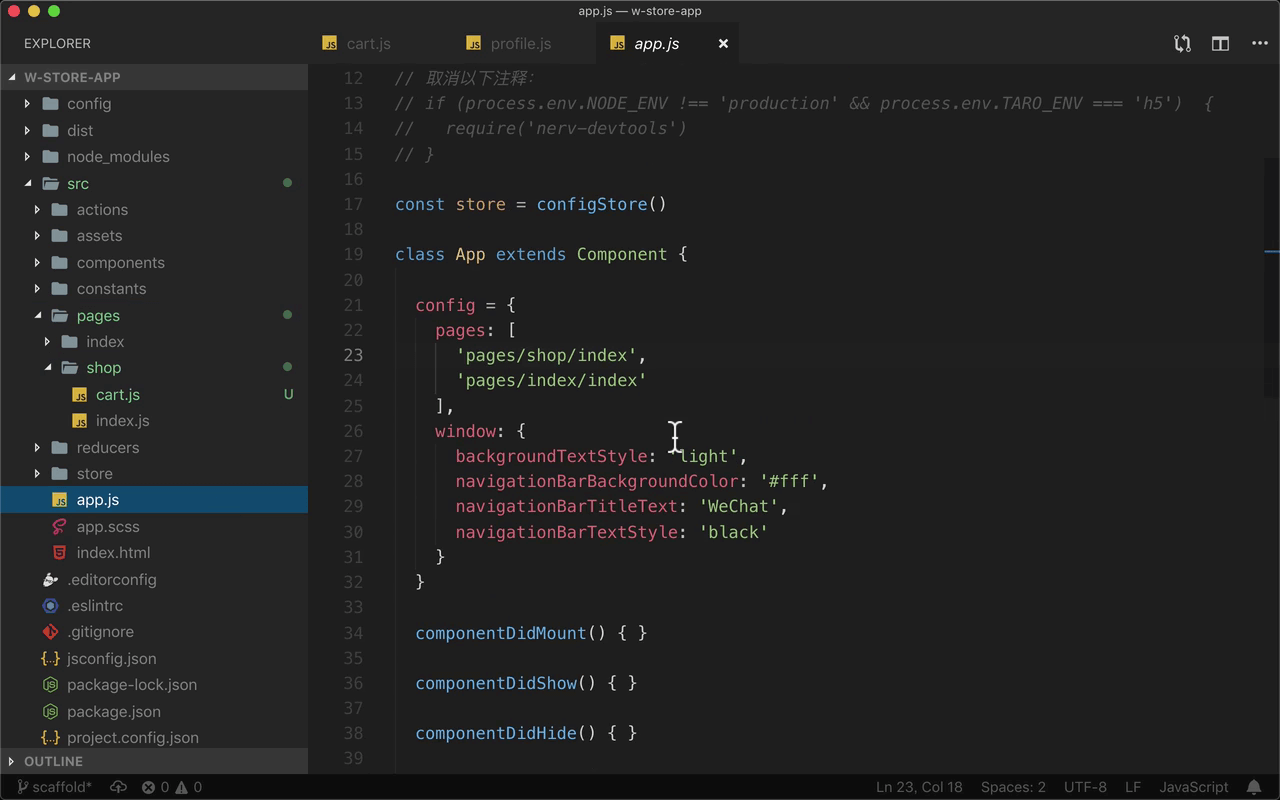
打开应用的入口 .. app.js .. 在 config 属性的 pages 里面,要声明一下新添加的这两个页面 .. 一个是 pages ... shop .. cart .. 还有一个是 pages .. user .. profile ..