切换小程序的标签页面可以用一下 Taro 上的 switchTab 方法 .. 比如在这个商店页面 .. 先添加一个 Text .. 上面加上一个类 .. mx-1 .. .. 文字设置成 SwitchTab ..
文件顶部从 @tarojs .. components 里面,把 Text 这个组件拿出来 ... 然后在这个 Text 组件上,绑定一个 onClick 事件 .. 用一下 this.switchTab 方法 .. bind 一个 this ..
然后在组件里面添加一个方法 .. 名字是 switchTab .. 在这个方法里可以用一下 Taro 上的 switchTab 方法 .. 它可以切换标签页面 ..
给它一个配置选项 .. 里面添加一个 url 设置一下页面地址 .. /pages/shop/cart ..
ShopIndex 这个文字现在可以把它去掉 ..
按一下商店页面上的 SwitchTab .. 会切换到 ShopCart 这个页面上 ..
要注意的是,使用 switchTab 切换的页面必须是一个标签页面 .. 就是这个页面地址必须是某个标签项目里的 pagePath 这个属性的值 ..
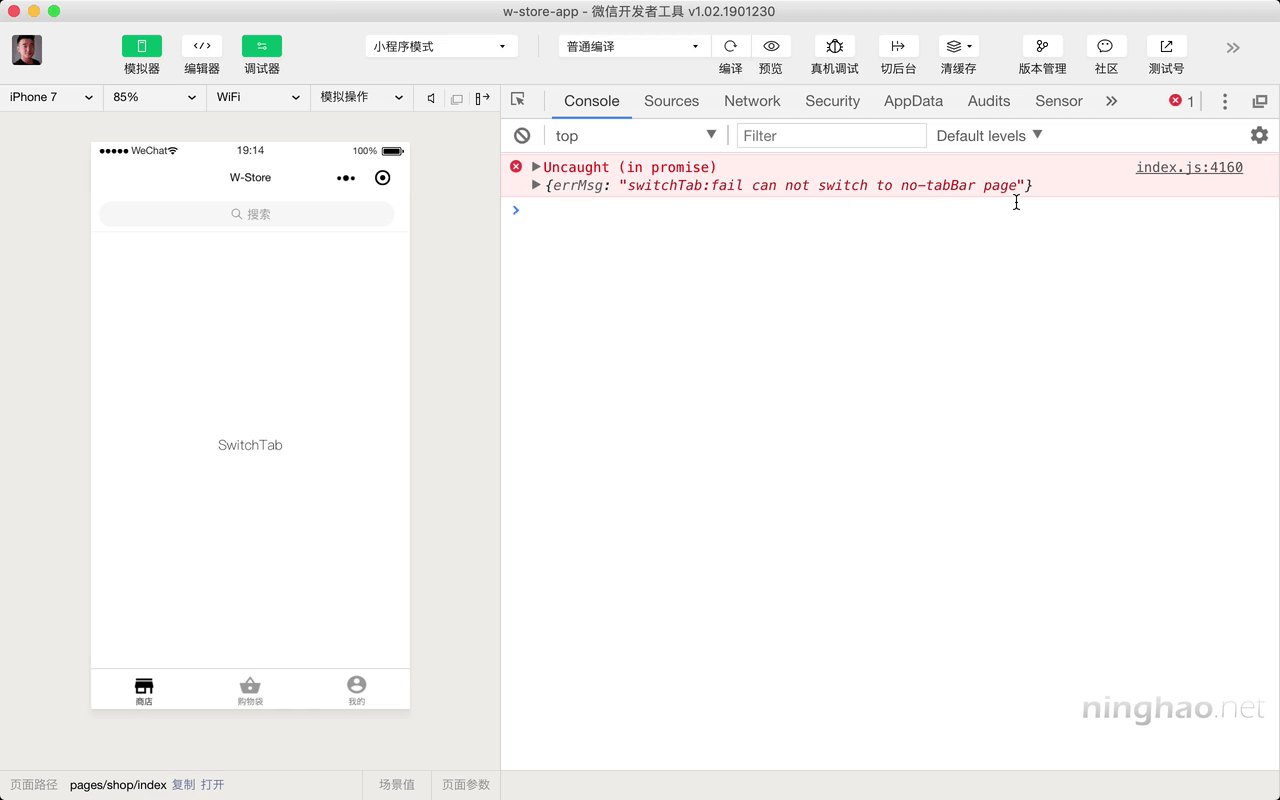
这里再试一下使用 switchTab 切换到一个普通页面 .. pages/index/index ..
按一下 SwitchTab .. 控制台上会出现提示 .. 说不能切换不是标签栏页面的页面 ..
再把这个地址换成原来的标签页面 ..