Bootstrap 样式框架里提供了一个边距工具类,可以很方便的在元素上添加需要的内边距或者外边距 .. 这些类的名字会用一个表示边距的字母开头 .. 比如外边距,就是 m ,因为在外边距属性的名字是 margin .. 内边距是 padding,类的名字里会带着一个 p .. 然后是表示边距方向的缩写 .. 上边就是 t ,右边是 r,下边是 b,左边是 l .. 还有表示水平方面的 x .. 还有垂直方法的 y ..
生成这些样式可以使用 Sass 里的 @each 指令 ..
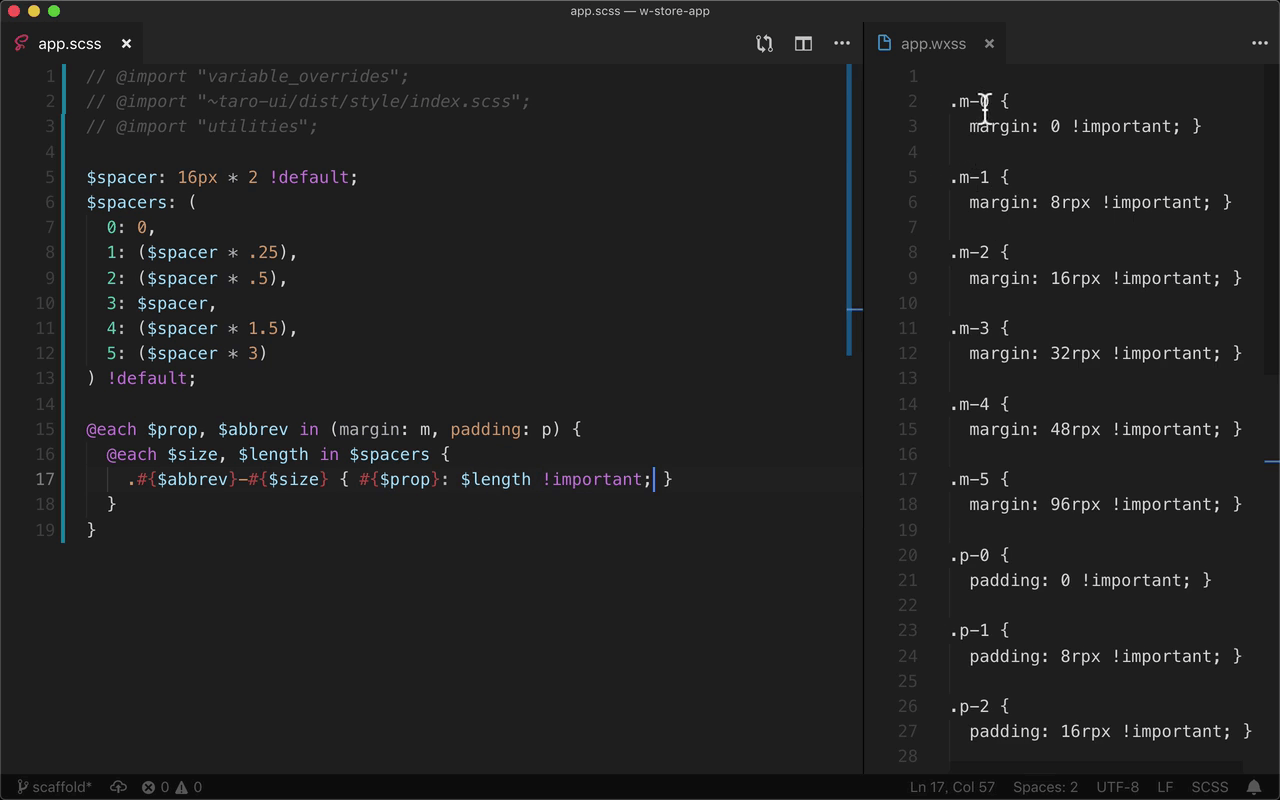
先打开 src .. assets .. styles 下面的 app.scss .. 暂时可以先注释掉这里导入的其它的文件 .. 保存一下 ..
打开编译之后的样式文件 .. dist .. app.wxss .. 现在它应该是个空白的样式表 ..
先添加一个 spacer 变量 .. 设置一个基本单位 .. 大小是 16px .. 让它先乘以 2 .. !default ..
下面再添加一个 $spacers .. 它是一个 map .. 一会儿生成的类需要用到这里的值 .. 先是表示边距级别的数字 .. 可以是 0 到 5 这些级别 .. 它的值是这个级别对应的边距的大小 .. 级别是 0 ,边距大小也是 0 .. 如果边距级别是 1 ,边距的大小可以是 $spacer 乘以 .25 .. 也就是如果 spacer 的值是 16 像素 .. 那这个级别 1 的边距的大小应该就是 4 像素 ..
二级别的边距,大小是 spacer 乘以 .5 .. 三级别是 spacer 本身 .. 4 级别是 spacer 乘以 1.5 .. 5 级别是 3 倍的 spacer .. 再加上一个 !default;
@each
下面要用 @each 去创建样式 .. @each .. $prop .. 表示属性的名字 .. $abbrev 表示属性对应的缩写 .. in .. 后面是个 map 数据 .. margin 是属性 .. m 是这个属性对应的缩写 .. 还有一个 padding,对应的缩写是 p ..
它的里面再嵌套一个循环 .. @each .. $size .. 尺寸 .. $length 表示长度 .. in $spacers 这个 map .. 这样会循环处理 $spacers 里的数据,每次循环的时候,这个 $size 表示的就是边距的级别 .. $length 的值就是对应的具体的边距大小 ..
里面再组织一下具体要生成的样式 .. .#{abbrev} 小横线 .. 后面再加上 size ,就是边距的级别 .. 这是样式的选择器部分 .. 具体的样式是 用一下 $prop 的值 .. 它表示的是样式属性 .. 比如 margin 或者 padding .. 具体的值是 $length .. !important;
保存一下文件 .. 再观察编译好的样式 .. 这里你会看到一个 m 或者 p,小横线 .. 后面加上边距级别的类 .. 具体的样式就是 margin 或者 padding ..
下面我们需要继续去生成一些样式 .. 样式的缩写 .. 加上 t ,表示 top .. 后面加上 size .. 逗号分隔一下 .. 加上缩写,字母 y ,小横线 .. 加上级别 ..
里面设置一下上边的外边距或者内边距 .. 属性的名字,加上 top .. 然后是 $length 的值 .. !important .. 再观察一下生成的样式 .. 你会发现,有一些 mt,my 或者 pt,py 开头的边距样式 ..
使用同样的方法,再去设置一下右边,水平方向,下边,垂直方向,还有左边跟水平方法的边距 ..
变量
在应用的样式里,再添加一个 scss 文件 .. 名字是 _variables.scss .. 然后把 $spacer 还有 $spacers 这两个变量的定义放在这个文件里 .. 让 $spacer 的值等于 16px 乘以 $hd 的值 ..
在样式里再创建一个 utilities 目录 .. 里面添加一个 _spacing.scss ..
再把刚才写的这些样式放在这个样式文件里 ..
打开 _utilities.scss .. 在这个文件里可以再导入 utilities 下面的 spacing ..
然后打开 app.scss .. 我们需要再导入 variables .. 把它放在所有自定义样式的上面 .. taro ui 的下面 ..