在 Taro 项目里给小程序添加一个标签栏,可以修改一下应用的入口文件 .. 打开 app.js .. 在它的 config 属性里面,添加一个 tabBar 属性 .. 它是一个对象 .. 里面是跟标签栏相关的一些配置 ..
标签栏上的项目里面一般会用到一些小图标 .. 我们得提前准备一些小图标文件 .. 你也可以在这个 w-store-assets 仓库里,找到这些小图标 ..
把这些图标文件放在 w-store-app 这个项目的 src .. assets 下面, 直接把小图标目录复制到这个目录的下面 ..
标签项目用的小图标需要两个版本 .. 一个是正常状态的小图标 .. 一个是标签项目是激活状态下面用的小图标 .. 一般正常状态的小图标的颜色可以浅一些 .. 让激活状态的小图标的颜色更深一点 ..
再继续去配置这个标签栏 .. color .. 设置的是标签栏上的文字的颜色 .. #666 .. selectedColor 是激活状态下的标签项目文字颜色 .. 可以设置成黑色 ..
backgroundColor 是标签栏的背景颜色 .. 这里我们把它设置成白色 .. 然后是一个 list 属性 .. 它是一个数组 .. 里面是标签栏上的标签项目 .. 每个项目是一个对象 .. 先用 pagePath 设置一下页面路径 .. 就是点击这个标签项目打开的页面 .. pages .. shop .. index ..
然后用 iconPath 设置一下标签项目正常状态下的小图标 .. assets .. icons .. store.png .. 下面再添加一个激活状态小图标 .. 属性的名字是 selectedIconPath .. 图标文件是 assets/icons/store-active.png ..
最后再用一个 text .. 设置一下标签项目的标题 .. 商店 ..
下面再复制两份这个项目 .. 修改一下页面路径 .. pages .. shop ..cart .. 用的小图标是 shopping-basket .. 激活状态的小图标是 shopping-basket-active .. 项目上的文字设置成 购物袋
下面这个项目的页面路径是 pages .. user .. profile .. 图标用一下 profile.png .. 激活状态的小图标是 profile-active.png .. 标签项目的文字设置成 我的 ..
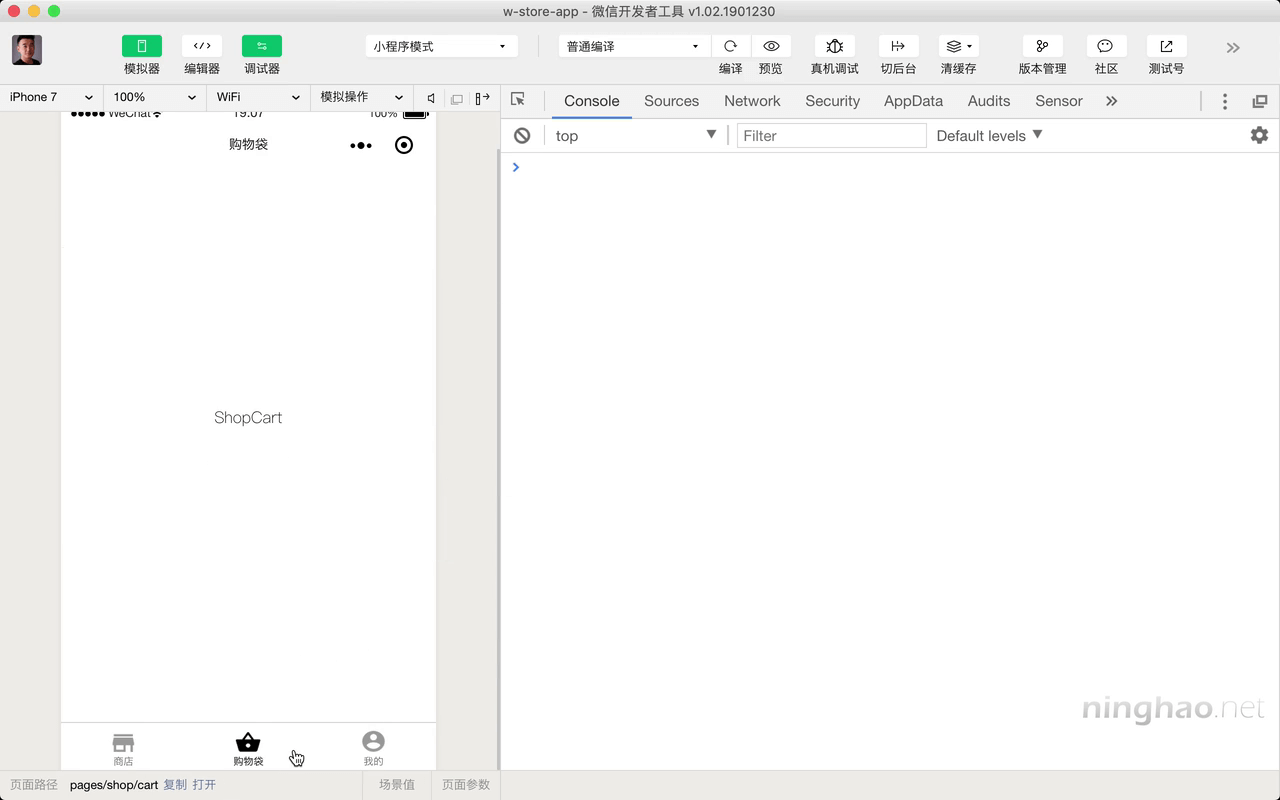
到模拟器上预览一下 .. 现在页面底部这里会出现一个标签栏 .. 点击标签项目,会打开跟这个标签项目对应的页面 ...