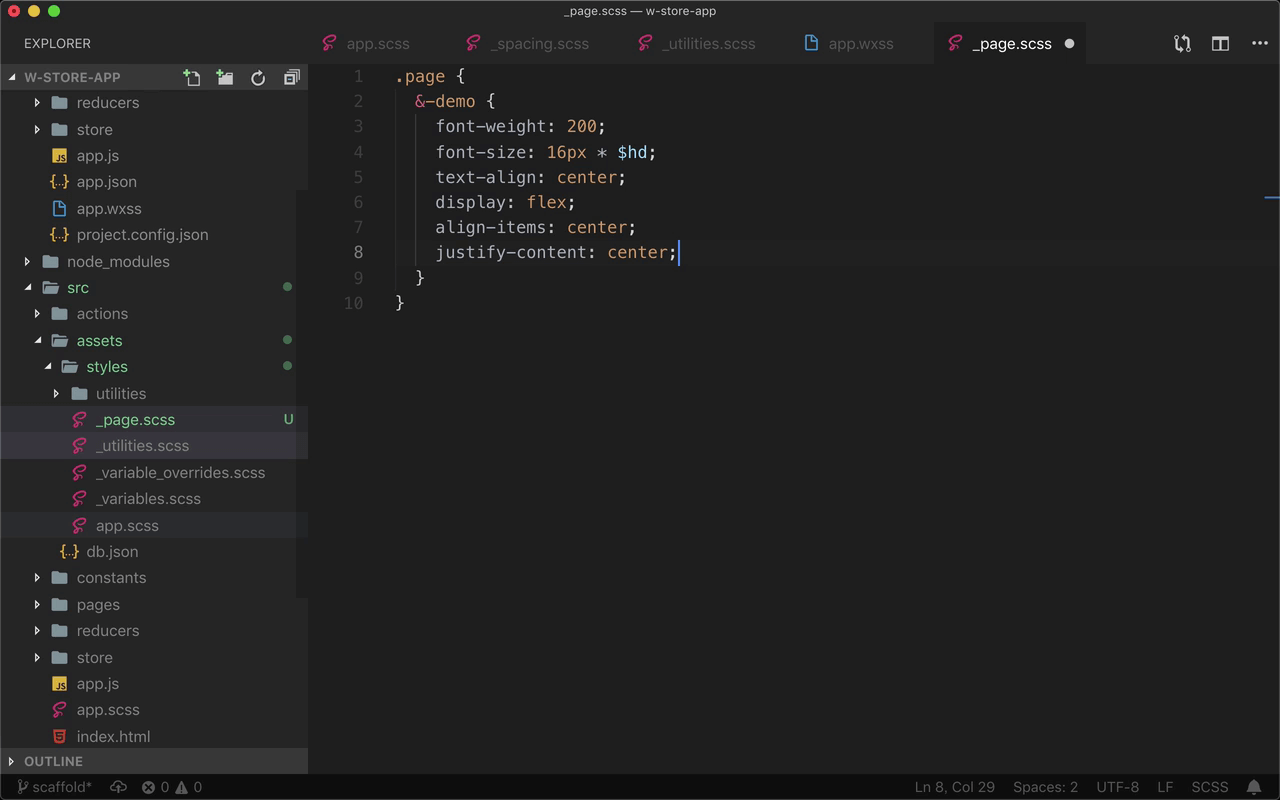
在应用的 src .. assets .. styles 下面,新建一个样式文件,名字是 _page.scss .. 在文件里,设置一下 .page 类的样式 .. 里面再嵌套一个样式 .. &-demo .. 这样会生成一个 page-demo 的样式 ..
font-weight 设置成 200 .. font-size 字号是 16 像素乘以 $hd .. 文字的对齐设置成居中 .. 元素的显示设置成 flex .. 这样再设置一下 align-items ,值是 center .. justify-content .. 也设置成 center ... 主要是为了让它的子元素居中显示 .. 再设置一下高度 .. 大小是 90vh ..
打开 app.scss .. 导入刚才创建的 page 样式 ..
检查一下编译好的样式文件 .. 里面会有一个 .page-demo 样式 ..