我们可以再给文章添加一个字段,提供几个选项让用户选项,然后根据用户的选择来决定 相关电影 的显示位置。
添加字段 ... 字段标签 ... 相关电影显示位置 ... 字段名称 ... related-movie-position .. 字段类型... 选择 单选按钮 ...
再配置一下选项 ... content-top : 内容上方 ... 另起一行 ... content-bottom : 内容下方
然后把 content-bottom 设置为默认值 ... 在默认值 这里,输入 content-bottom
布局 选择 水平 ... 条件逻辑 选择 是 ... 然后选择 文章类型 ... 等于 ... 影评 ... 关闭字段 ... 再点击 更新 ... 保存一下所做的修改
下面去写一个影评 ... 点击 文章,写文章 ... 输入标题 ... 盗梦空间是一部好电影 ... 随便再添加点内容 ....
然后在 文章选项 这里 .. 选择 影评 ... 这样会出现 相关电影 和 相关电影显示位置 这两个字段 ...
相关电影 选择 盗梦空间 ... 相关电影显示位置 ... 可以选择默认的 内容下方 ....
然后点击 发布 ... 查看文章 ...
下面我们要在文章内容上显示相关电影的内容 ... 我们需要修改一下文章内容的模板文件 single.php ..
回到我们的主题项目,打开 single.php 这个文章内容的模板文件 ...
找到显示内容的 the_content() 这行代码 ...
在它的上面和下面,我们可以根据用户的选择来显示相关电影字段的内容 ...
我们先要做一下判断 ... 可以使用 if 语句 ...
<?php if() : ?>
<?php endif; ?>
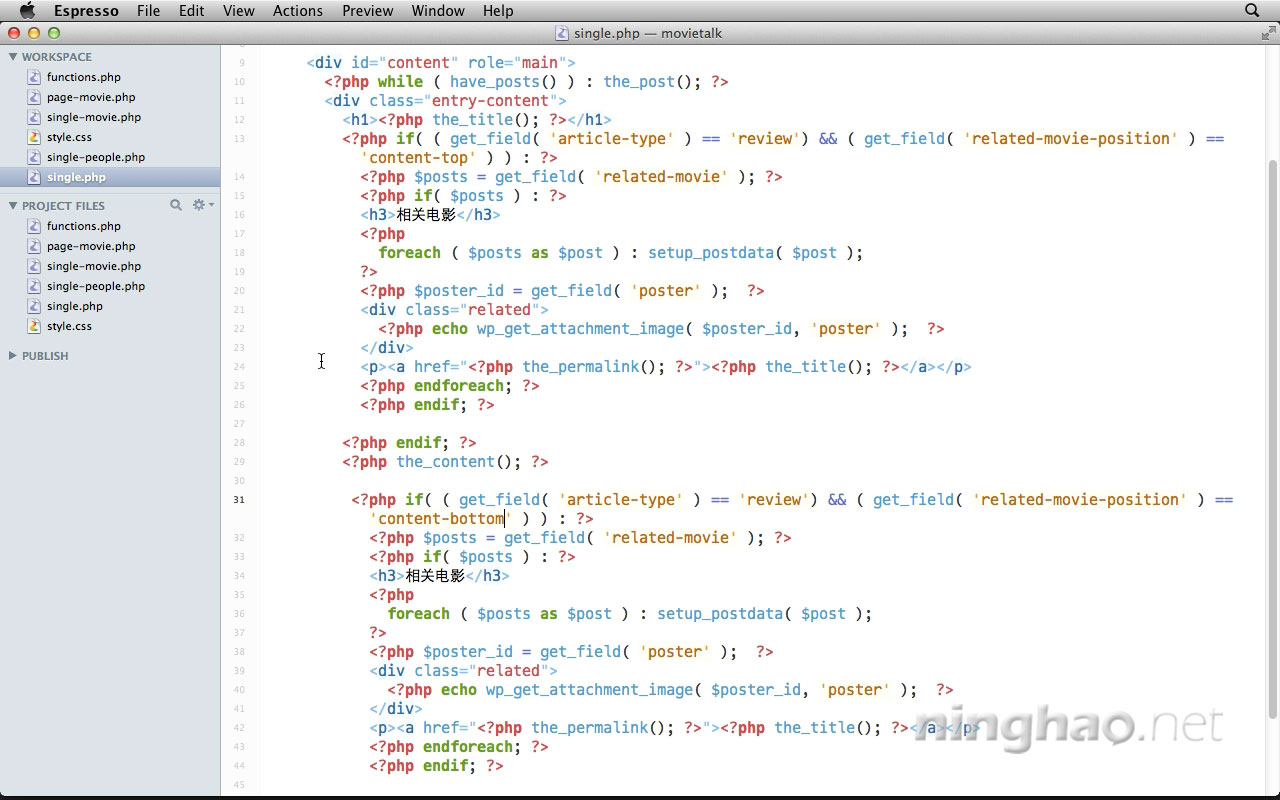
在这个 if 语句里,添加判断的条件 ... 首先要确定文章的 文章类型 字段的值是 影评 ... 然后再判断一下相关电影显示位置的字段值是 content-top ,也就是内容上方...
<?php if( ( get_field( 'article-type' ) == 'review' ) && ( get_field( 'related-movie-position' ) == 'content-top' ) ) : ?>
用 get_field() 来获取自定义字段里的值 ... get_field( 'article-type' ) == 'review'
意思就是如果 article-type 字段的值等于 review ,也就是文章类型的值是影评 ...
把这个条件先用括号括起来 ... 再输入一个 & 符号,后面再加上一组括号 ... 在这个括号里,再输入另一个条件 ...
get_field( 'related-movie-position' ) == 'content-top' ... 意思是相关电影显示位置字段的值为 content-top 。
整个这行代码的意思是如果文章类型字段设置为影评,并且,相关电影显示位置字段设置为内容上方,那么就会去执行在这个 if 和 endif 之间的代码 ...
打开资料包 . xx-xx ,这段代码可以显示关联的电影内容 ... 复制一下 ... 粘贴到 if 和 endif 之间 ....
然后我们再复制一下整体的这段代码 ... 粘贴到 get_template_part() 的下面,也就是具体文章内容的下方 ...
修改一下 ... content-top 改成 content-bottom ...
意思就是,文章类型是影评,并且,相关电影显示位置为内容下方,这样就会执行这块 if 和 endif 之间的代码 ...
保存一下 ...
回到前台的文章内容页面 ... 刷新 ... 你会看到在内容的下方 会显示相关的电影内容 ... 我们再编辑一下 ...
把 相关电影显示位置 这个字段设置为 内容上方 ... 更新 ...
查看文章 ...
现在,关联的电影内容就会显示在文章内容的上方了 ....