在创建 海报 这个图像字段的时候,返回值,我们选择的是 图像 ID ... 打开电影内容的模板文件 .. 找一个地方,我们先用 the_field() 来看一下海报字段输出的值 ...
<?php the_field( 'poster' ); ?>
保存 ... 打开一个电影内容 ... 在内容上你会看到一个数字,这个数字就是海报字段里的图像的 id 号 ...
回到管理后台 ... 我们把海报字段的返回值设置为 图像 URL ... 保存一下 ... 再回到电影内容 ... 刷新 ...
你会发现,刚才的数字会变成一个地址 ... 这个地址就是原始图像的地址 ... 我们可以把输出海报字段的代码放在一个 <img> 标签里,这样在页面上就会显示原始图像 ...
回到模板文件 ... 改造一下这行代码 ...
先输入一个 <img> ,然后把这行代码作为 <img> 标签的 src 属性的值 ....
<img src="<?php the_field( 'poster' ); ?>">
保存 ... 回到电影内容 ... 刷新 ...
因为代码返回的是原始图像的地址 ... 所以这里你看到的就是没有处理过的图像 .... 如果你想显示一个缩略图 ... 我们可以再修改一下 ...
先回到字段的管理界面 ... 修改一下海报字段的返回值 ... 改成 图像 ID ... 更新一下 ...
再回到模板文件 .... 先去掉刚才添加的这行代码 ...
我们可以先获取海报字段的图像 id ,根据这个图像 id 去获取它的指定尺寸的缩略图 ...
可以先把 get_field() 获取的图像id 交给一个变量 ...
<?php
$poster_id = get_field( 'poster' );
?>
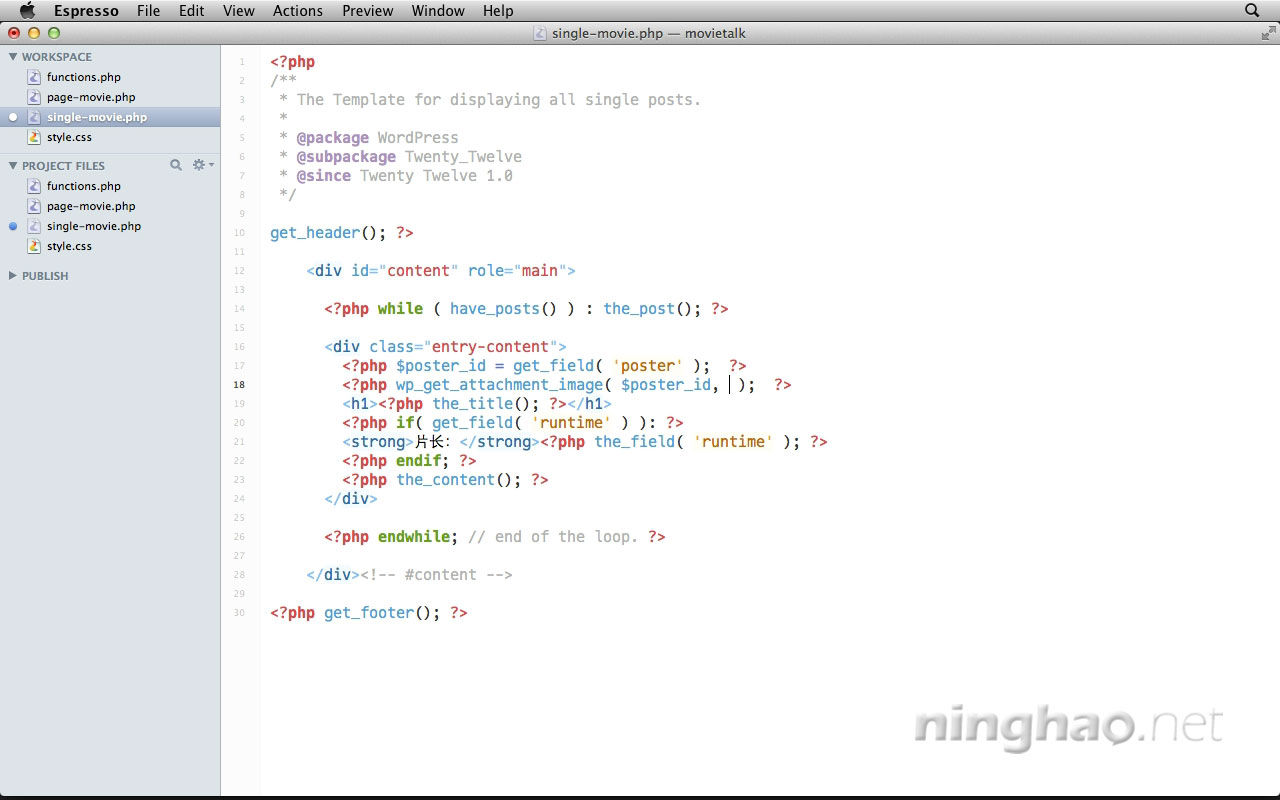
然后再用 wp_get_attachment_image() 去获取指定图像的缩略图 ... 这个函数的第一个参数是要获取的图像的 id ... 这个图像 id 我们前面交给了 $poster_id 这个变量,所以可以直接输入 $poster_id ...
第二个参数是想要使用的缩略图尺寸的名称 ... 这里我们可以使用之前创建的 Poster ...
wp_get_attachment_image( $poster_id, 'poster' );
在它的前面,再加上一个 echo ... 来输出获取的值 ...
保存 .. 回到电影内容 ... 刷新 ...
你会看到一个使用 Poster 缩略图尺寸的海报字段里的图像 ....