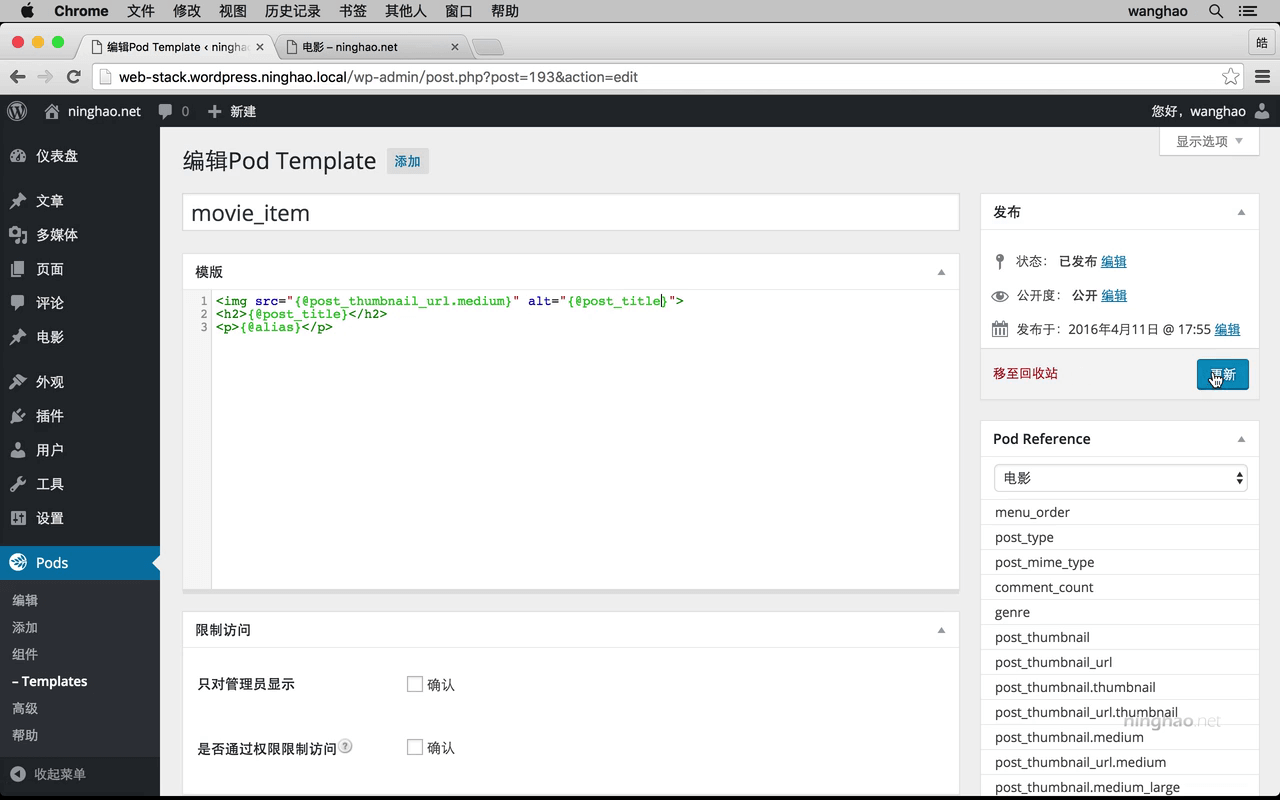
下面我们在这个内容列表的项目上再添加一个特色图像 .. 打开 Pods ,Templates .. 编辑一下之前我们创建的这个 movie_item 模板 ..
在这个参考里,你会看到一些 post_thumbnail 开头的字段 .. 它表示的就是文章的特色图像 .. 另外这里还有一些不同的后缀 ..
比如这个 _url ,表示的就是这个图像的地址 .. .thumbnail 表示这个图像的尺寸 .. .medium 也是图像的尺寸 .. 这些缩略图的尺寸我们可以在自己的主题里面去定义 .. 也可以使用一些插件,去定义一些缩略图的尺寸 ..
这里我选择 post_thumbnail_url.medium .. 也就是中等尺寸的缩略图的地址 .. 因为它只是一个地址,所以你想要显示成图片的话,还得手工添加一个 img 标签 .. 用一个 src 属性 .. 它的值就是这个中等尺寸的缩略图的地址 ..
我们再添加一个 alt 属性 .. 它的值可以使用不同的字段来表示 .. 比如这里我再用一下文章的标题 ...
更新一下 ..
回到之前创建的这个电影页面 .. 刷新 .. 现在每个电影项目里面就会包含一下中等尺寸的文章的特色图像了...