子主题就是基于某个主题的主题,子主题会继承他的父辈的一些特性,如果不特别指定的话,子主题会使用父主题里的模板文件和功能等等。你可以选择性的覆盖父主题里的东西。
如果你想修改某些主题,你可以基于这个主题来创建一个子主题,这样当我们升级的时候,就不会影响到我们所做的修改。下面我们就基于 WordPress 3.5 默认的 2012 这个主题来创建一个子主题。
打开 WordPress 所在的目录,wp-content - themes ,先为要创建的子主题新建一个目录 ... 命名为 movietalk ... 你可以根据自己的需求来命令这个主题的目录 ...
然后我们要为这个子主题创建一个样式表 ... 打开你喜欢的文本编辑软件 ....
新建一个文件 ... 把它保存在子主题的目录里 ... 命名为 style.css ...
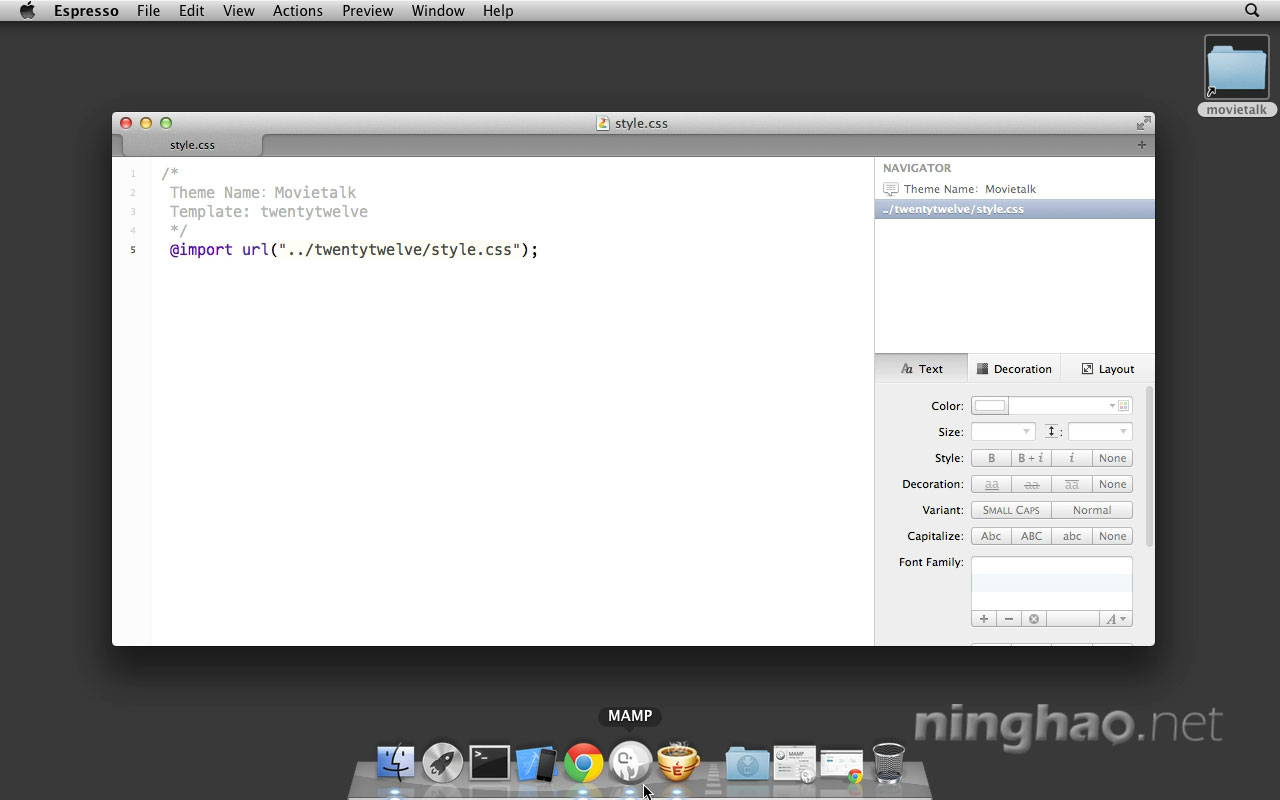
再回到这个样式表,为了让 WordPress 认识我们创建的这个子主题,我们要在这个样式表的开始的部分按照特定的格式来添加点注释的内容 ....
/*
Theme Name:
Template: twentytwelve
*/
先输入一个 Theme Name ... 来定义一下这个主题的名称 ...
然后再输入一个 Template ... 在它的后面我们要指定一下这个子主题的父主题 ... 它的父主题是 twentytwelve ...
另外你还可以定义一些关于这个主题的其它的信息 ... 比如作者的名称,地址,版本号等等 ... 你要以参考宁皓网的 《 WordPress 主题开发 》 这个课程 ...
然后在注释的下面,我们可以导入 2012 这个主题里的样式表 ....
@import url("../twentytwelve/style.css");
保存 ...
回到 WordPress 的管理后台 ... 点击 外观 ... 在这里你会看到刚才我们创建的 movietalk 这个主题 ... 点击 启用 ...
启用以后你会看到一行提示 ... 这个子主题需要其父主题 Twenty Twelve 才能工作 ... 这就表示这个主题是 Twenty Twelve 的一个子主题 ...
下面我们可以到前台再去看一下 ...
你会看到,这个子主题的样式跟他的父主题 Twenty Twelve 是一样的 ... 因为默认情况下子主题会继承来自父主题里的所有东西 ...
想要修改的话,你可以直接去复制 Twenty Twelve 里的东西到我们自己的子主题的目录里,然后再去修改 ... 这样,当我们在升级 Twenty Twelve 的时候,我们的子主题同样会继承更新,而且不会影响到我们对子主题所做的修改 ....