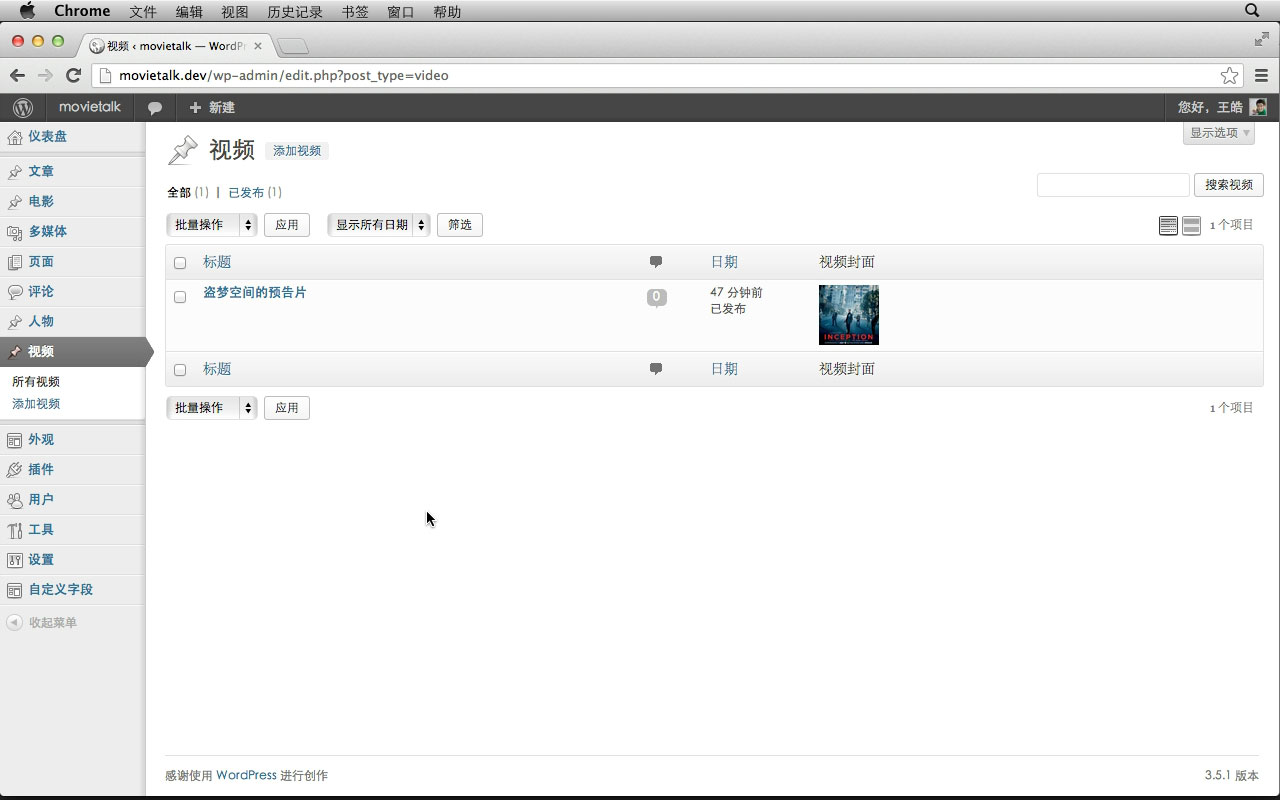
我们给视频内容界面添加的视频封面这栏内容上的图片,使用的是thumbnail 缩略图尺寸,默认的尺寸是 150 x 150 像素。
这个视频我们可以给管理界面上添加点 css 样式,来改变这个图像的显示尺寸 ... 当然你可以直接创建小尺寸的缩略图,然后应用在这里,不过使用大尺寸的缩略图,然后缩小它的显示的好处是在视网膜屏幕上看起来更清晰。
我们可以先查看一个这个地方的元素... 点击 右键, 审查元素 ... 包围这个图像的 td 标签上,有一个 colum-video-cover-image 类,这个类只会出现在视频封面这栏的内容上 ...
所以我们可以把自定义的 css 样式应用在这个类上 ... 这样的话,添加的样式就只会应用在视频封面这栏的元素上 ...
回到当前主题的 functions.php ... 先定义一个函数 ...
function movietalk_video_cover_image_css() {
}
在这个函数里,我们可以直接使用内联的方法定义 css 样式 ... 这些样式不会在某个样式表里,而是直接出现在管理界面页面的页头部分 ...
先输入一个 echo " "; 在引号里,再输入一组 <style> 标签 ... 在这个 <style> 标签里,可以去定义样式 ...
我们使用应用在视频封面信息栏上的 css 类做为样式的选择器 ... .column-video-cover-image img
意思就是,找到 .column-video-cover-image 这个类所在的元素下面的所有 img 标签 ...
然后用 width 属性定义一下宽度 ... 60px ... 另起一行 ... 再用 height 属性定义一下图像的高度 ... 也是 60px ...
<style>
.column-video-cover-image img{
width:60px;
height:60px;
}
</style>
下面我们要把定义的这个函数挂到 admin_head() 上去运行 ... 这样会把函数里定义的样式 ... 输出到管理界面的 <head> 标签里 ...
add_action( 'admin_head', 'movietalk_video_cover_image_css' );
保存 ... 回到视频内容的管理界面上 ... 刷新 ...
你会发现视频封面的图像会使用我们定义的样式,也就是宽度会显示为 60px ,高度也会显示为 60px ...
我们可以查看一下这个页面的源代码 ...
在页面的 <head> 标签里 .... 你可以找到我们在 movietalk_video_cover_image_css() 这个函数里定义的 css 样式 ...