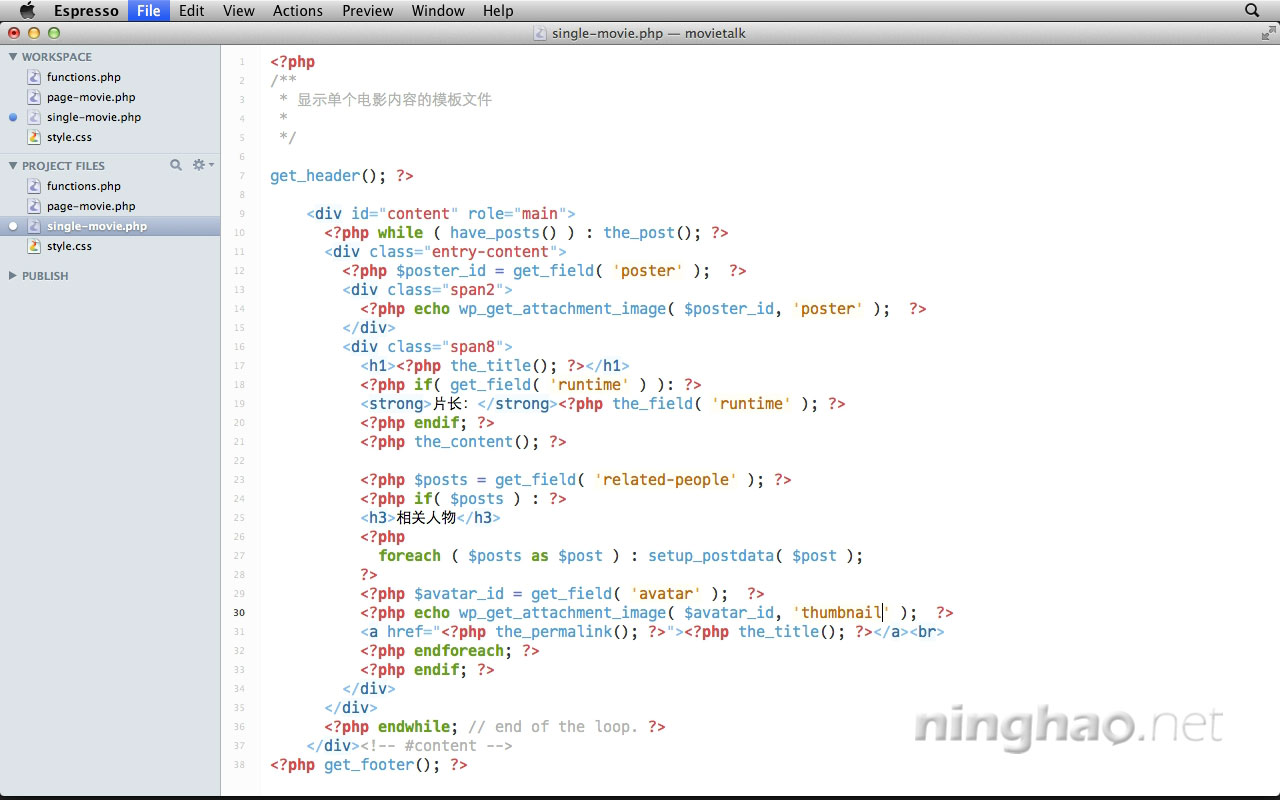
下面我们来看一下显示关系字段里的内容 ... 先打开电影内容的模板文件 single-movie.php ... 找到你想显示相关人物内容的地方 ...
关系字段返回的值会放在一个数组里 ... 数组里的每个项目都包含很多相关的内容 ... 标题,内容,相关字段等等 ... 你可以决定要显示项目里的哪些内容 ...
使用 get_field() 可以获取到自定义字段里的值 ... 我们可以把返回的值交给一个变量 ...
<?php $posts = get_field( 'related-people' ); ?>
related-people 就是相关人物字段的名称 ... 这行代码会把这个字段的值交给 $posts 这个变量 ...
然后我们再做一下判断 ... if( $posts ): 在下面再输入一个 <?php endif; ?>...
意思就是,如果成功获得了相关人物字段里的值,那么就执行 if 和 endif 之间的代码 ...
下面我们可以使用 foreach() 语句来循环输出相关人物这个字段里的内容 ...
<?php foreach ( $posts as $post ): ?> 在下面再输入 <?php endforeach; ?>
这两行代码的意思是 ... 把 $posts 这个数组里的每个项目,也就是与当前电影内容相关的每一个人物内容,依次交给 $post 这个临时的变量 ...
直到 $posts 这个数组里没有可以处理的项目为止 ...
在 foreach 和 endforeach 之间,你可以决定怎么样显示每个相关的人物内容 ... 可以显示人物内容的标题,内容,分类,自定义字段 等等 ...
在显示具体内容之前,我们还要使用 setup_postdata() 来准备一下要显示的内容 ...
<?php setup_postdata( $post ); ?>
http://codex.wordpress.org/Function_Reference/setup_postdata
然后在 endforeach 的下面,要使用 wp_reset_postdata() 恢复一下 ...
<?php wp_reset_postdata(); ?>
下面你可以使用 WordPress 的模板标签来显示相应的内容 ... 比如显示内容的标题,可以使用 the_title()
输入 <?php the_title(); ?> ... 如果想给标题添加一个链接 .... 可以使用 the_permalink() ... 来获取内容的地址 ...
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
在它们周围再添加一组 <div> 标签 ... 保存 ...
打开 盗梦空间 这个电影内容 ...
在这个内容上,你会看到与这个内容相关的人物内容的标题 ... 点击 标题 ... 可以打开相关的人物内容 ...
再回到电影内容的模板文件 ... 我们可以再把人物内容的头像字段显示在这里 ...
先去复制一下之前我们用来显示电影海报字段的代码 ....
粘贴到这里 ... 然后再修改一下 ... $poster_id 可以改成 $avatar_id ... 后面的 poster ,再改成 avatar ... 也就是人物头像字段的名称 ...
再修改一下 wp_get_attachment_image() 函数里的参数 ... 第一个参数改成 $avatar_id ... 第二个参数是使用的缩略图尺寸 ...
我们可以使用 poster 这个缩略图尺寸 ... 你也可以单独为人物头像去创建一个新的缩略图尺寸 ....
在这段代码周围,可以再使用一组 <div> 标签包装一下 ...
保存 ...
回到电影内容的页面 ... 刷新 ....
你会看到与这个电影内容相关的人物内容上的人物头像字段里的图像。