在 PostDetails 组件里,我们需要动态的获取到路由地址里的 id 参数的值,这样就可以根据这个 id 的值得到对应要显示的内容数据了。Angular 里的 ActivatedRoute 里面包含了路由相关的信息。
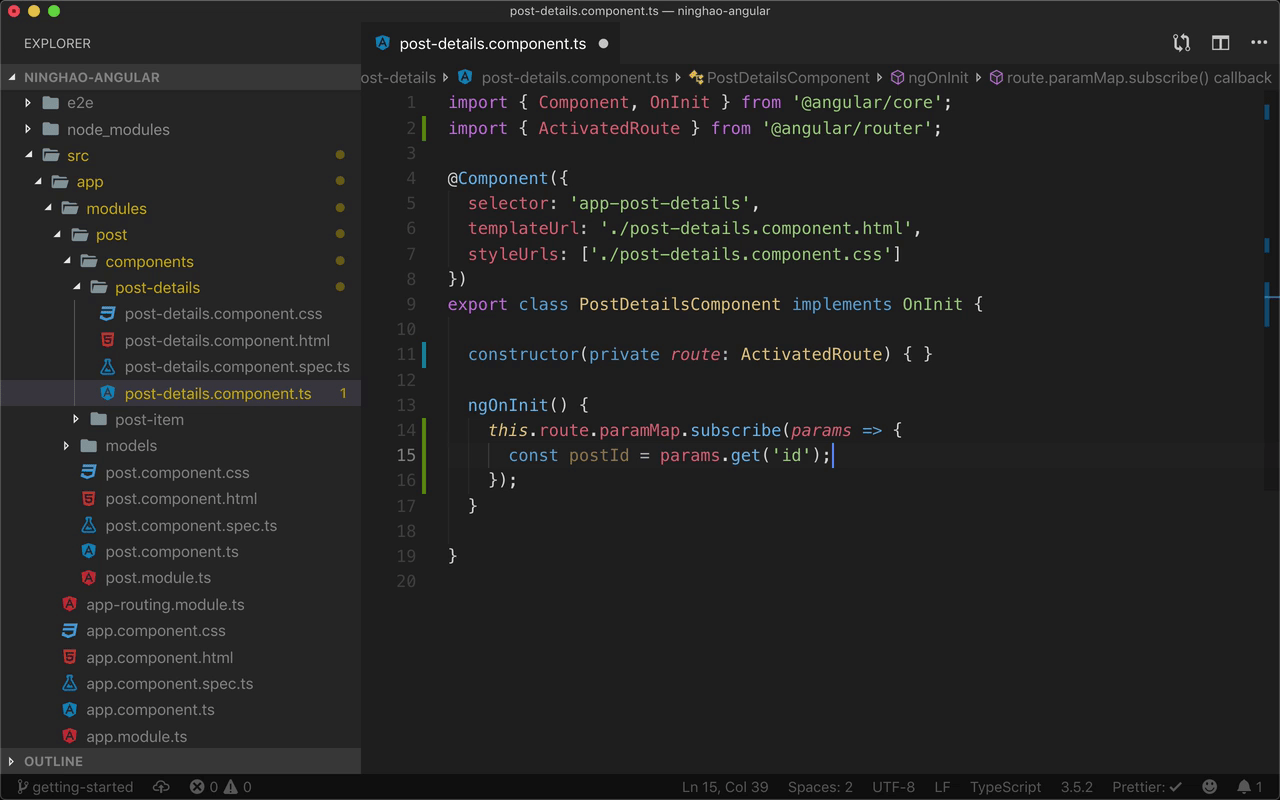
打开 PostDetails 组件,先把 ActivatedRoute 作为这个类的依赖注入进来,在类的构造方法里面,添加一个 private route,类型是 ActivatedRoute。这样在这个类里面会添加一个 route 属性,它的值就是一个 ActivatedRoute。 ActivatedRoute 来自 @angular/router 这个包。要在文件的顶部导入它。
然后在这个组件的 ngOnInit 方法里面,可以去做一些事情, ngOnInit 是组件的一个生命周期方法,组件在初始化的时候会执行它。
用一下 this.route 上的 paramMap,这个 paramMap 是个 Observable,可以订阅一下这个 Observable,使用 subscribe 方法,给它提供一个方法,这个方法会在 Observable 上有数据的时候执行。
方法接收一个 params 参数,在方法里面,得到对应的路由参数可以使用 params 上的 get 方法。先添加一个 postId ,用一下 params 上的 get 方法,要得到的参数的名字叫 id 。获取到的这个值会是字符串类型的,把它转换成数字类型的值,可以在前面加上一个加号。
在控制台上输出 postId 的值。用一个 console.log 输出 postId 。
预览
回到浏览器预览一下,点击内容列表项目的标题,路由地址里的参数值会有变化,在控制台上会输出路由地址里的 id 参数的值。