点击内容列表的标题,可以打开对应的内容地址。回到项目,我们要处理的是 PostItem 组件的视图,打开它的模板文件。然后在这个 a 元素里面,绑定一个 routerLink,它的值是一组方括号,里面先添加一个 /posts,第二个项目是路由的对应的参数的值,这里可以用一下 entity 的 id 属性。
现在编辑器会提示 a 元素上没有 routerLink 属性,这是因为 routerLink 是 RouterModule 模块提供的东西。所以我们需要在这个 PostItem 组件所属的模块里面,导入 RouterModule 模块。
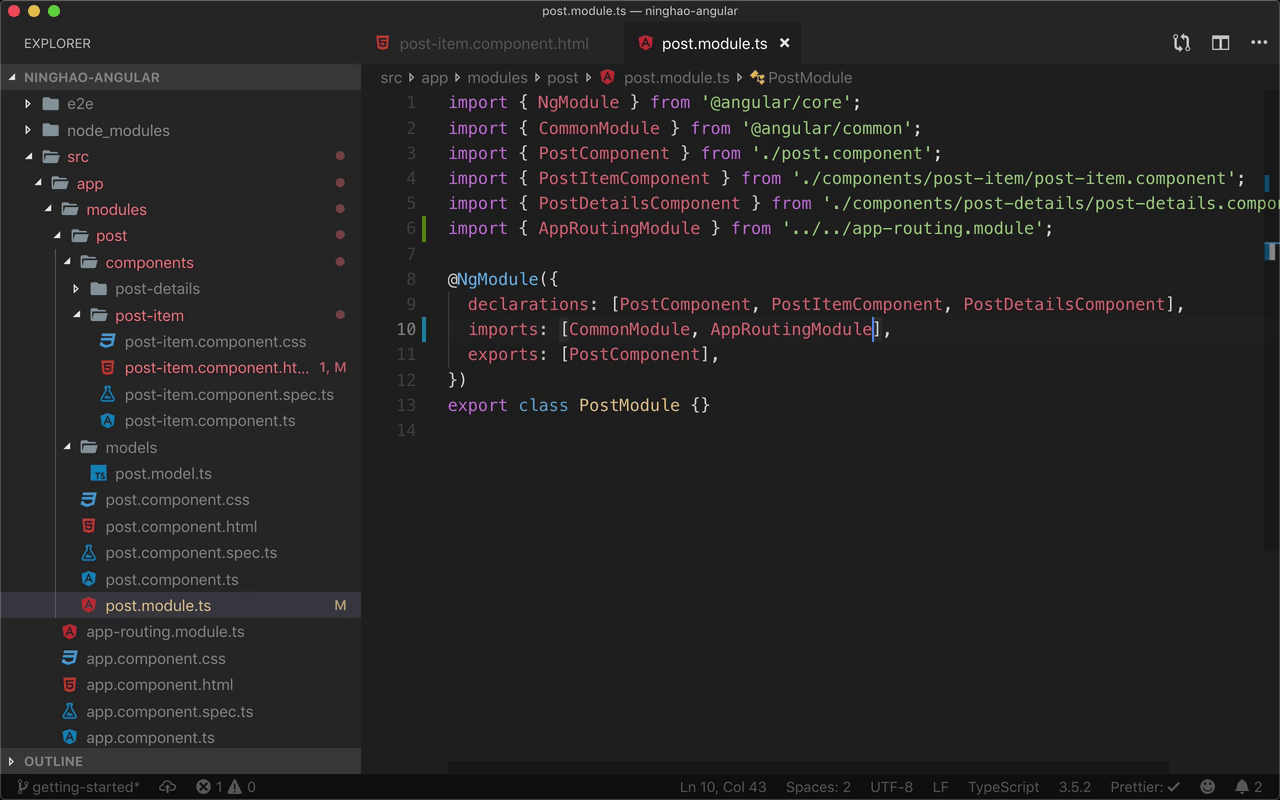
打开 PostModule 模块,在 imports 里面,可以添加一个 RouterModule ,或者添加一个 AppRoutingModule,因为在这个模块里导出了 RouterModule 模块。
回到 PostItem 组件的视图,现在绑定 routerLink 的地方就不会再出现警告了。
预览
回到浏览器,预览一下。先打开 posts 这个地址,然后按一下内容列表的标题链接,会打开对应的内容页面。