按一下这个内容列表某个项目里的 Remove 按钮,暂时这个按钮还不能做什么。按了这个按钮以后,可以让 PostItem 组件触发一个自定义的事件,父组件可以监听这个事件去做一些事情。
回到项目,打开 PostItem 组件,在这个组件里先添加一个 Output 属性,用 @Output 这个装饰器装饰一下,它来自@angular/core 这个包。属性的名字可以叫做 remove,它的值新建一个 EventEmitter,这个 EventEmitter 也来自 @angular/core 。
点击了内容列表里的 Remove 按钮以后,可以触发一个 remove 事件。在组件里添加一个方法,名字可以叫 onClick,方法接收一个 entity 参数,类型是 Post。
方法里面用一下 this.remove 上的 emit 触发一下这个 remove 事件,发生这个事情的时候带着一个 entity,这样监听这个事件的地方就可以得到 entity 的值。这里这个 entity 表示的就是发生这个事件的内容项目。
视图
下面再打开这个组件的视图,找到 Remove 按钮,在按钮上绑定一个 click 事件,发生点击事件,执行一下组件里的 onClick 方法,带着 entity 数据。这样 onClick 方法里面会触发一个 remove 事件。
Post 视图
然后去处理一下 Post 组件,打开它的模板文件,在这里用了 PostItem 组件,使用它的时候可以绑定一个自定义的事件,名字是 remove,当这个 PostItem 组件上发生这个自定义事件的时候,用 Post 组件的 removeItem 方法来处理,方法接收一个 $event 参数,它的值就是触发这个事件的时候带的数据。
Post 组件
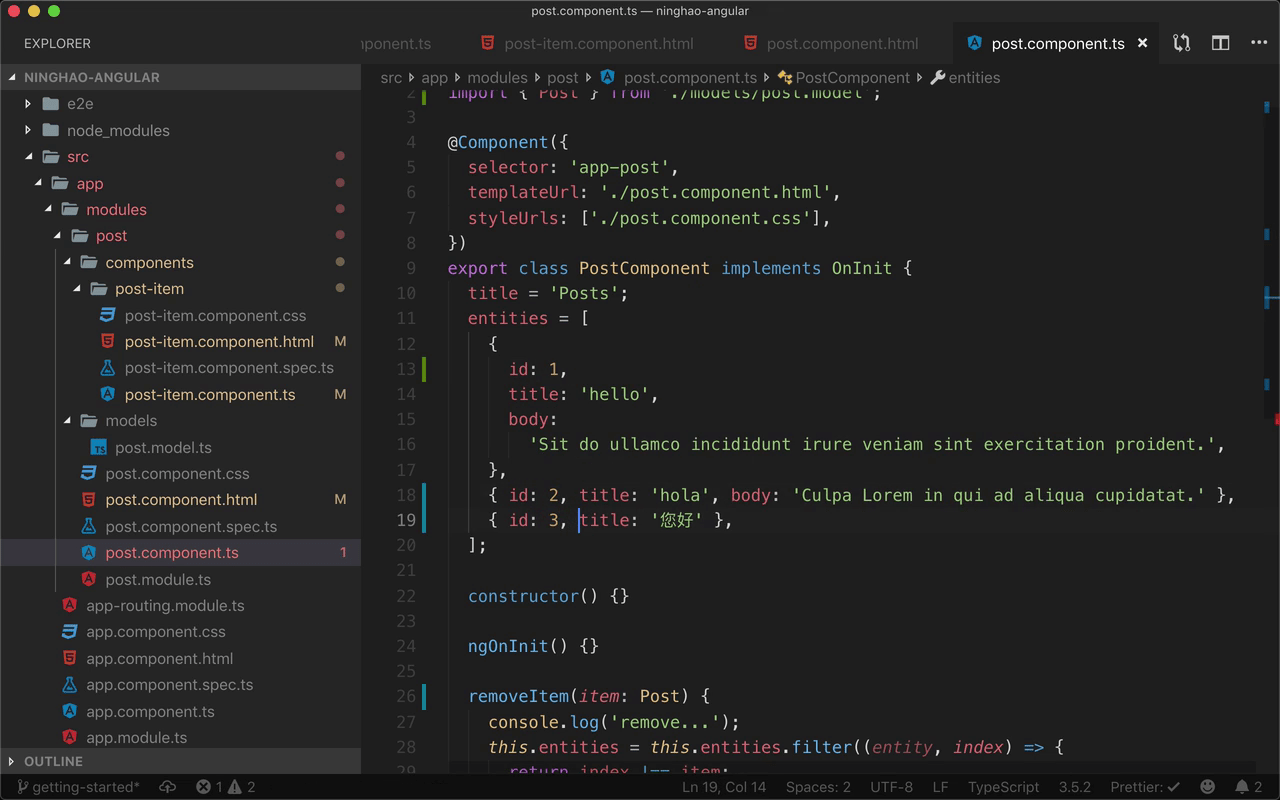
打开 Post 组件,组件里之前我们已经添加了一个 removeItem 方法,现在这个方法接收的 item 参数,它的类型可以设置成 Post。可以再修改一下 entities 这个数据,在每个数据项目里面,再添加一个 id 属性,它的值是一个 id 号,类型是数字。
这样 Post Model 也需要改一下,打开它,在构造方法里,再添加一个 public id 类型是 number。
回到 Post 组件,继续再修改一下 removeItem 方法,方法里重新设置 this.entities 的值,用一下 this.entities.filter,提供的方法参数接收一个 entity 参数,方法 return 的是 entity 的 id 不等于 item.id 。
预览
回到浏览器,再试一下,按一下列表项目里的 remove 方法,可以在列表中移除掉当前这个内容项目。