在 Angular 应用里可以使用服务帮组件去做一些事情,在终端先去生成一个服务,ng generate 一个 service ,放在 modules/post/services 里面,名字叫 post 。
回到项目,找到刚才生成的这个 post.service,服务是个类,这个类要用 Injectable 装饰一下,给这个装饰器提供的对象参数里面,有个 providedIn,值是 root,这样这个服务就可以在任何地方使用。
在这个服务里,添加一个 entities,类型是一组 Post,然后在这个类的构造方法里面,设置一下 this.entities 的值,让它等于 posts,这个 posts 要在文件顶部导入。
然后在服务里添加两个方法,先添加一个 index 方法,这个方法做的事情就是 return this.entities 。下面再添加一个方法,名字叫 show,它可以返回指定的文章内容,接收一个 id 参数,类型是 number。
方法 return 的是,用一下 this.entities.find,提供一个方法参数,有个 post 参数,返回的是 post.id 等于 id 的数据项目。
使用服务
要在组件里使用服务需要把它注入到组件里面,先打开 PostComponent,在组件的构造方法里设置了一下组件里的 entities 的值,现在这个值可以使用 PostService 服务提供的方法得到。
先把这个服务作为这个组件的依赖注入进来,在组件的构造方法的参数里面,添加一个 private postService,类型是 PostService,这样这个 postService 属性就是一个 PostService 服务。
这样这个 this.entities 的值,现在可以是 this.postService 用一下它上面的 index 方法,这个方法会返回一组内容。
文件顶部导入的这个 posts 现在就可以去掉了。
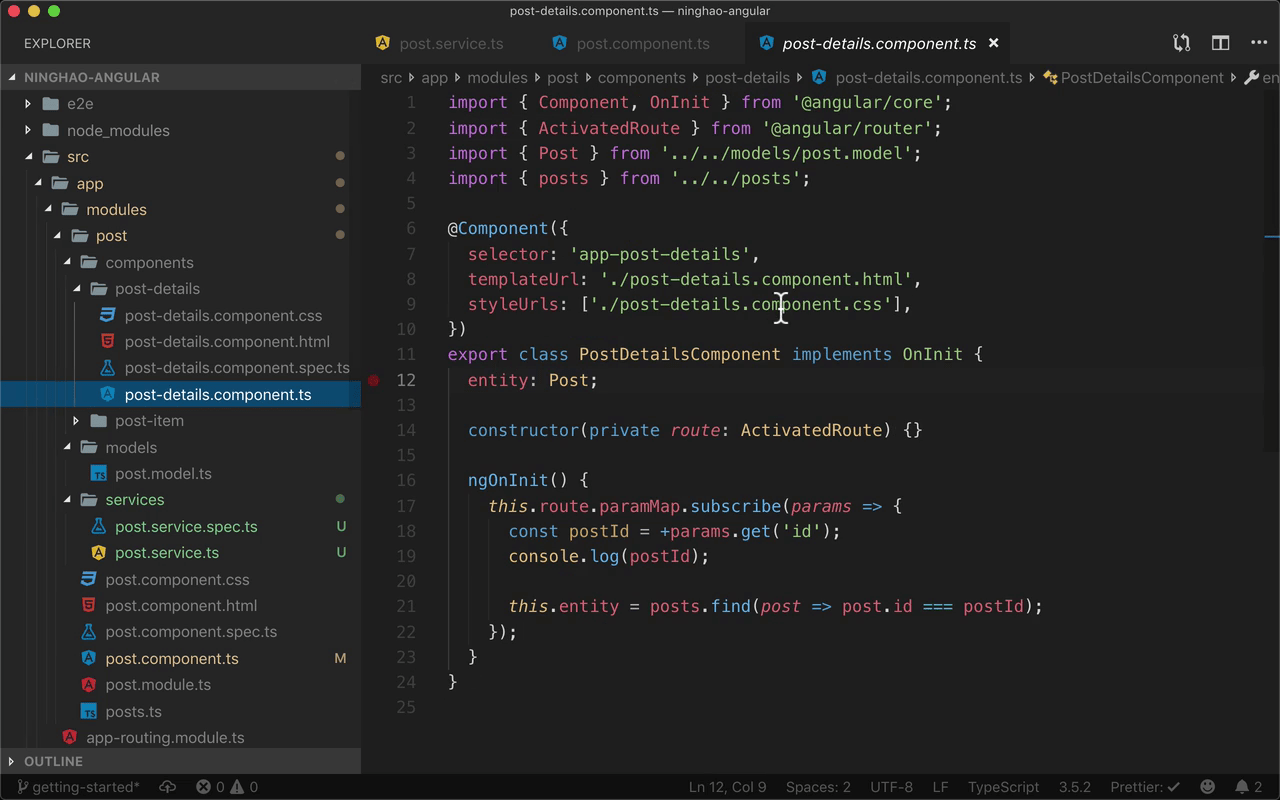
再打开 PostDetails 组件,先把 PostService 作为这个组件的依赖注入进来,在构造方法的参数里,添加一个 private postService 类型是 PostService 。
在订阅 paramMap 的方法里,this.entity 的值,现在就可以用一下 this.postService 上的 show,把 postId 交给这个方法。
文件顶部导入的 posts 现在可以去掉了。
预览
回到浏览器预览一下,打开内容列表,页面上仍然会显示一组内容,这些要显示的内容数据,现在是用 PostService 里的 index 方法获取到的。再打开一个内容项目,页面上会显示对应的内容,这个页面上显示的内容数据现在是用 PostService 上的 show 方法获取到的。