在地址栏里输入了对应的地址,或者点击了某个链接,可以打开应用对应的页面,这就是路由的主要功能。在用 ng new 命令创建项目的时候,我选择了使用路由功能。
回到项目,先打开 app.module ,你会发现在这个模块的 imports 里面导入了一个 AppRoutingModule 模块,这个模块是在 app-routing.module.ts 文件里定义的。 打开这个文件。
在这个模块的 imports 里面,用了一个 RouterModule,这个模块是在 @angular/router 里的东西。这里用了一下 forRoot 方法配置了一下 RouterMoudle 模块。 给这个 forRoot 方法提供了一个 routes,这个 routes 的类型是 Routes,它也来自 @angular/router 。
在这个 routes 里面,可以定义一些路由。每个路由的定义可以是一个对象,里面先用 path 属性设置一下路由的地址,比如 posts,然后再用 component 属性设置一下对应的组件,也就是访问 posts 这个地址的时候,要在页面上显示哪个组件,这里用一下 PostComponent 这个组件,注意在文件的顶部要导入这个组件。
在 AppModule 模块里导入了 AppRoutingModule 模块,因为在这个 AppRoutingModule 模块里,exports 里面,导出了 RouterMoudle,所以,在 AppModule 模块里,也就可以使用在 AppRoutingModule 模块里导出的这个 RouterModule,这样应用也就可以知道我们在这个模块里定义的路由了。
视图
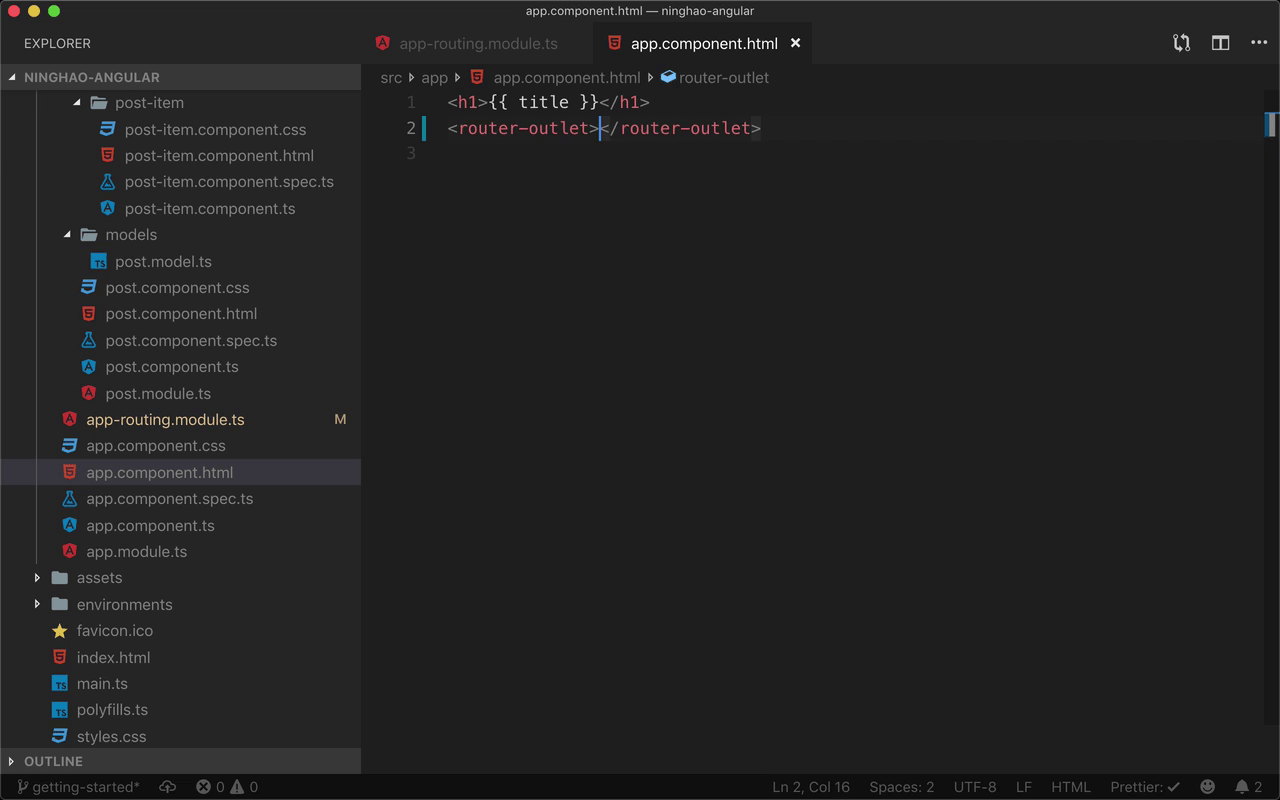
打开 AppComponent 组件的模板文件,去掉在这里添加 app-post 元素,换成一个 router-outlet,意思就是在这里输出路由对应的组件的内容。
预览
回到浏览器可以预览一下,现在应用的首页上除了标题以后,不会显示其它的东西。在地址里输入一个 /posts,这个是我们定义的一条路由的地址,打开以后,在 AppComponent 的模板里的 router-outlet 元素的地方,就会显示这个路由对应的组件,这里就是 PostComponent 这个组件。