打开 PostComponent 组件,在这个组件里我们之前直接添加了一组 entities 数据,剪切一下这组数据,可以把它单独放在一个文件里。这个 entities 的类型是一组 Post。
下面在 post 目录的下面,新建一个文件,名字是 posts.ts,文件里导出一个 const ,名字可以叫 posts,把刚刚剪切的内容列表数据粘贴到这里。
然后回到 PostComponent,在组件的构造方法里面,设置一下 entities 属性的值,让它等于 posts,注意要在文件顶部从 posts 里面导入这个 posts 。
现在这个 this.entities 会出现一个警告,打开 post/models 里的 post.model.ts,可以把 body 标记成可选的,加上一个问号。
这是因为在 posts 里面,最后这个数据项目里并没有 body 属性,所以可以把 Post 里的 body 标记成一个可选的属性。这样这个 this.entities 就不会再出现警告了。
PostDetailsComponent
打开 PostDetails 组件,先在这个组件里添加一个属性,名字可以叫 entity,它的类型是 Post。然后修改一下订阅 paramMap 提供的方法。
设置一下 this.entity 属性的值,它的值是 posts,注意在文件顶部要导入这个 posts,用一下 posts 数组上的 find ,提供一个方法参数,接收一个 post 参数,方法返回的是 post.id 等于 postId 的项目。
这样组件里的 entity 属性的值就会是这个组件要显示的内容数据。
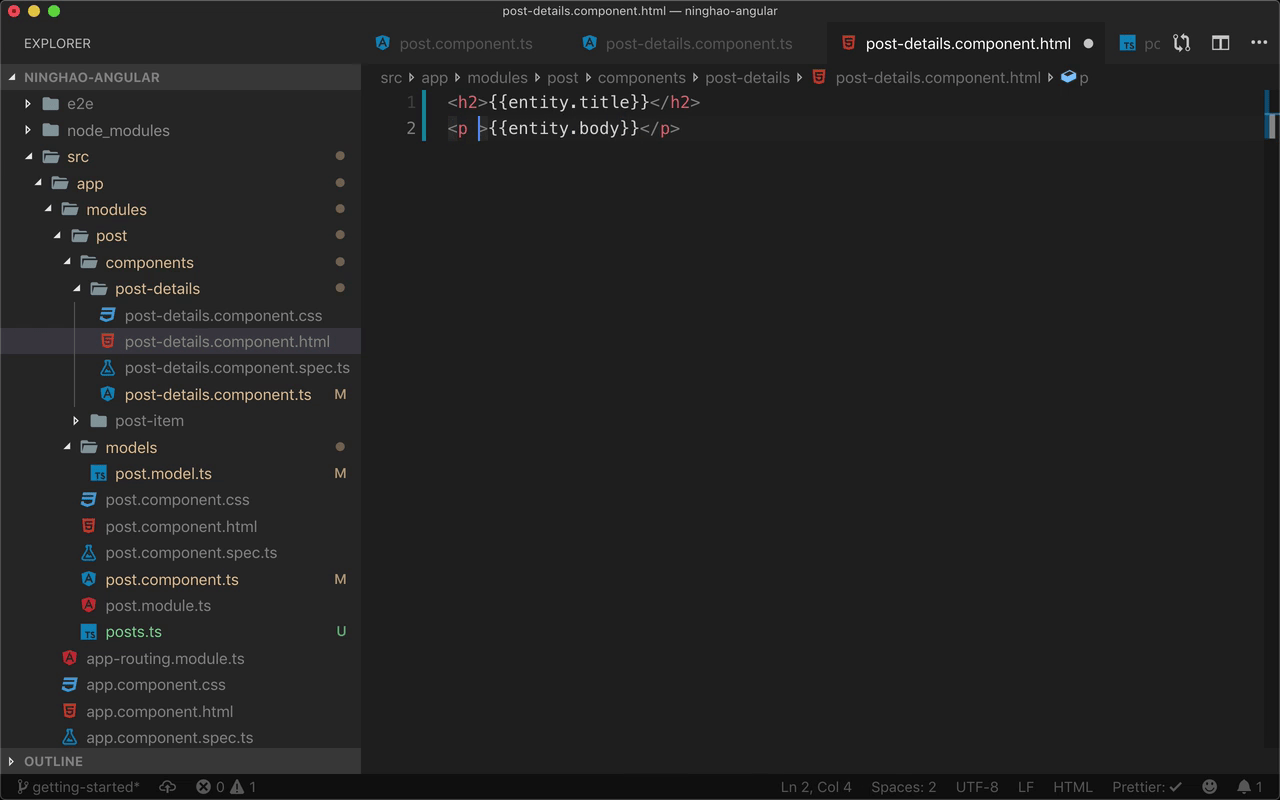
打开这个组件对应的模板文件,删除掉里面的东西,然后添加一个标题元素,里面绑定输出 entity 里的 title 属性的值。下面再添加一个段落标签,里面再绑定输出 entity 的 body 属性的值。
因为有的数据项目可能里面没有 body 属性,所以在这个段落元素上可以用一个 *ngIf,条件是 entity 的 body,就是如果数据里面有 body 就显示这个元素,没有就不显示。
预览
回到浏览器再预览一下,现在页面的地址是 posts/3 ,页面上会显示一个标题,因为这个数据项目里面没有 body 属性。返回内容列表,打开列表里的一个其它的项目,页面上会显示对应的内容。