Flutter 里面提供了好几种按钮小部件,比如 TextButton,IconButton,OutlinedButton 还有 ElevatedButton。这些小部件的用法都差不多,我们先试一下 ElevatedButton,带阴影的按钮小部件。
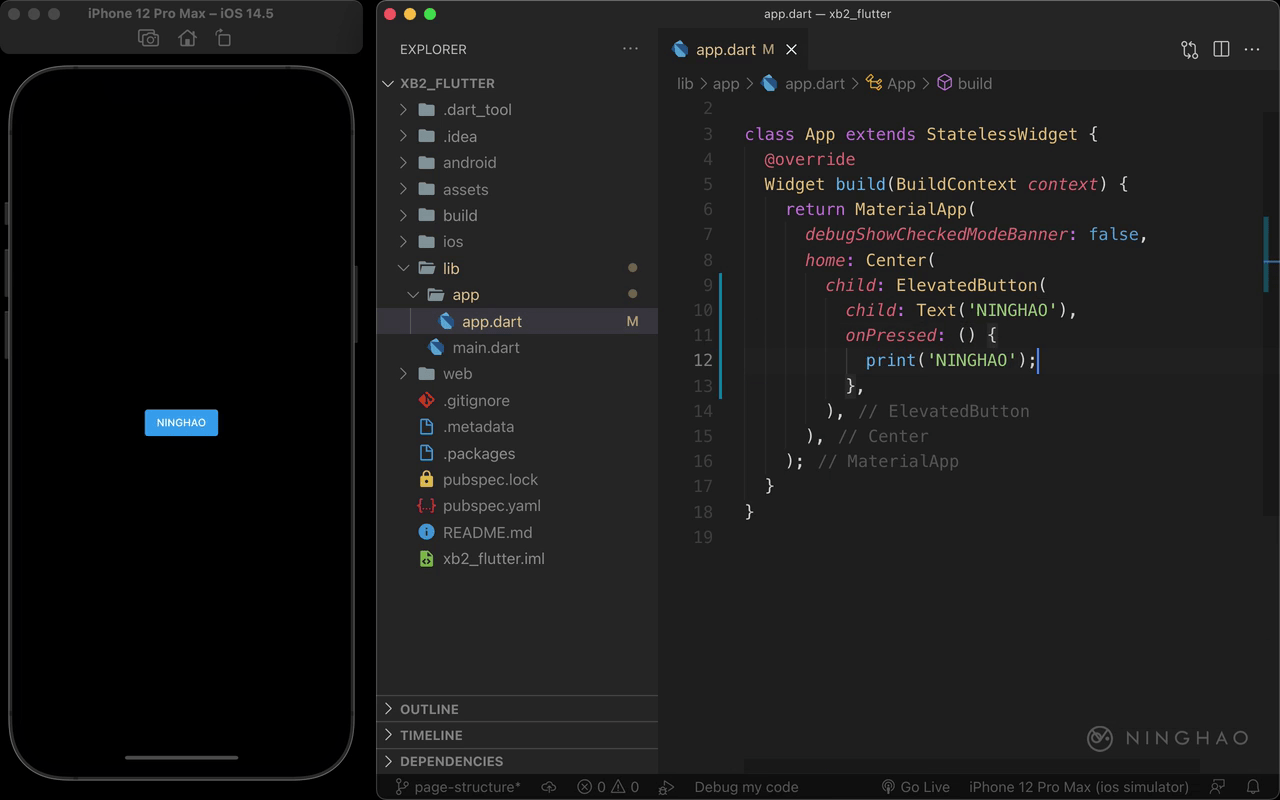
在 App 小部件里面,用一下 ElevatedButton 小部件,它的 child 参数的值就是按钮上显示的东西,这里用一个 Text 小部件显示一行文字。按钮上一般都要设置 onPressed ,它的值就是点按这个按钮的时候要执行的函数,给它提供一个函数,在这个函数里用 print 在控制台上输出一行文字。
在模拟器观察一下 ElevatedButton 小部件的样式,默认这种按钮的背景颜色会使用应用主题里的主要颜色。点按这个按钮,然后观察一下在调试控制台,在上面会输出在这个按钮的 onPressed 参数设置的那个函数里面要输出的 NINGHAO 。