在 Scaffold 小部件里面,用 floatingActionButton 参数可以设置在页面上显示一个漂浮动作按钮(FloatingActionButton),默认它会一定固定在页面的右下角显示,通过 floatingActionButtonLocation 参数可以设置它的位置。
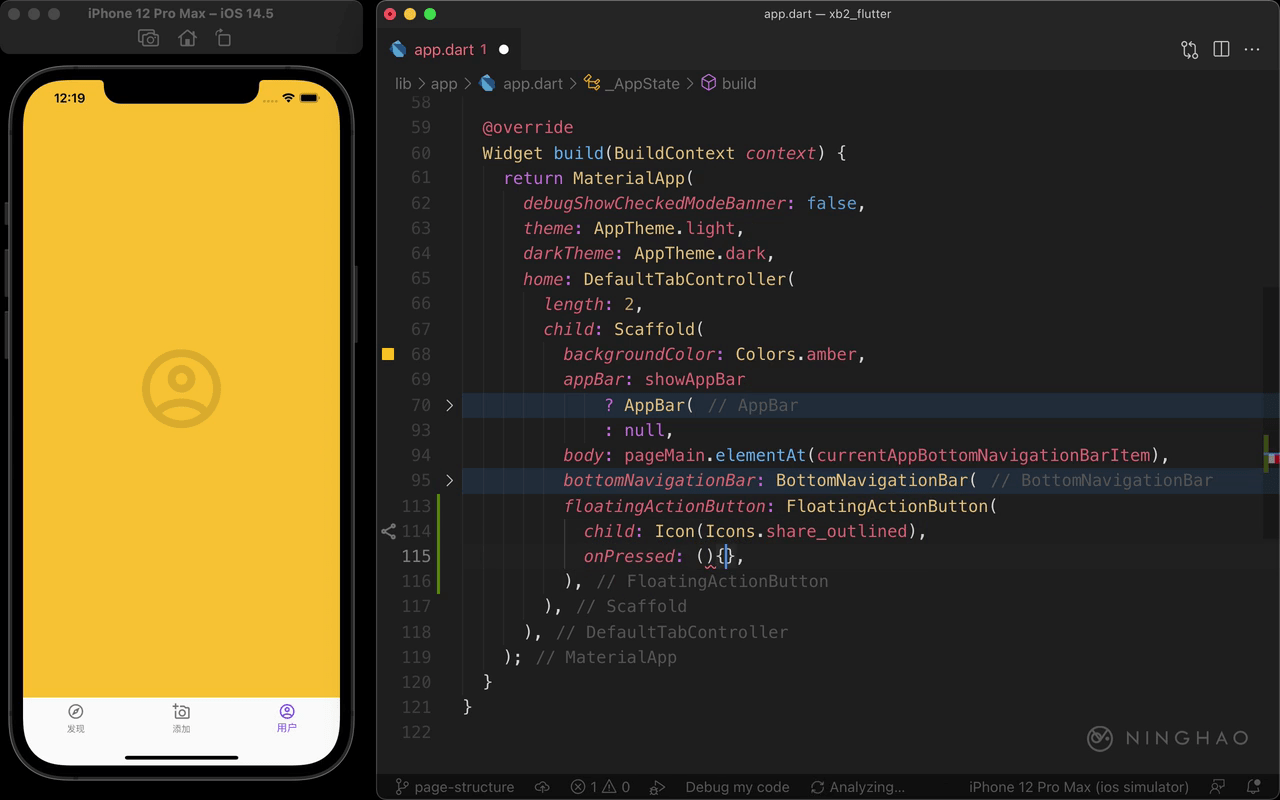
在 Scaffold 小部件里面添加一个 floatingActionButton 参数,它的值一般就是一个 FloatingActionButton 小部件。设置一下它的 child,可以使用一个 Icon 小部件,图标用一下 Icons.share_outlined。
再添加一个 onPressed 参数,点按这个按钮的时候会执行它个参数指定的函数,在这个函数里可以在控制台上输出 floating action button.
保存一下文件,默认在页面的右下角这个就会显示一个漂浮动作按钮。现在这个按钮用的背景颜色是应用主题里设置的次要颜色。
我们可以直接在这个小部件里面,用 backgroundColor 参数设置一下要使用的背景颜色,比如设置成 Colors.black87。 再用 foregroundColor 参数设置一下前景色,设置成 Colors.white70。
在模拟器上再观察一下这个漂浮动作按钮的样式。