要在页面底部显示一个导航栏,可以设置一下 Scaffold 小部件的 bottomNavigationBar 参数的值,它的值一般就是一个 BottomNavigationBar 小部件。
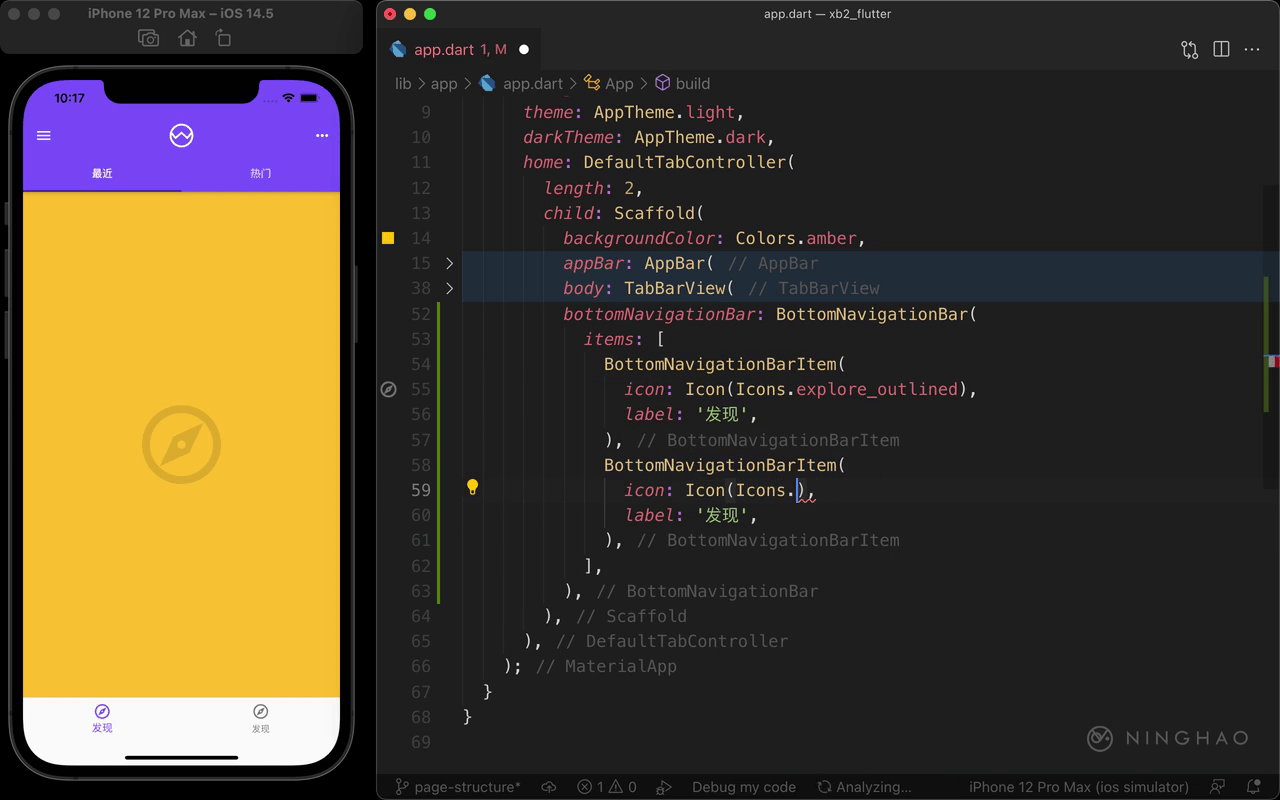
在这个 Scaffold 小部件里面,添加一个 bottomNavigationBar 参数,它的值是一个 BottomNavigationBar,设置一下它的 items 参数,参数值是一组底部导航栏项目,用一个 BottomNavigationBarItem,设置一下它的 icon 参数,值是一个小图标,用一下 Icons.explore_outlined 这个小图标,再用 label 设置一下标签文字,设置成 发现。保存一下。
应用会提示一个错误,因为底部导航栏里的项目必须得是两个或两个以上。 复制一份这个 BottomNavigationBarItem,再添加一个项目,修改一下要使用的小图标,Icons.add_a_photo_outlined。
再把 label 设置成 添加。
再复制一份这个项目,修改一下项目的小图标,Icons.account_circle_outlined,然后把项目的标签文字设置成 用户。
观察一下在页面底部这里显示的 BottomNavigationBar,现在上面有三个导航栏项目,当前激活状态下的项目会使用不同的颜色。